Hi All!
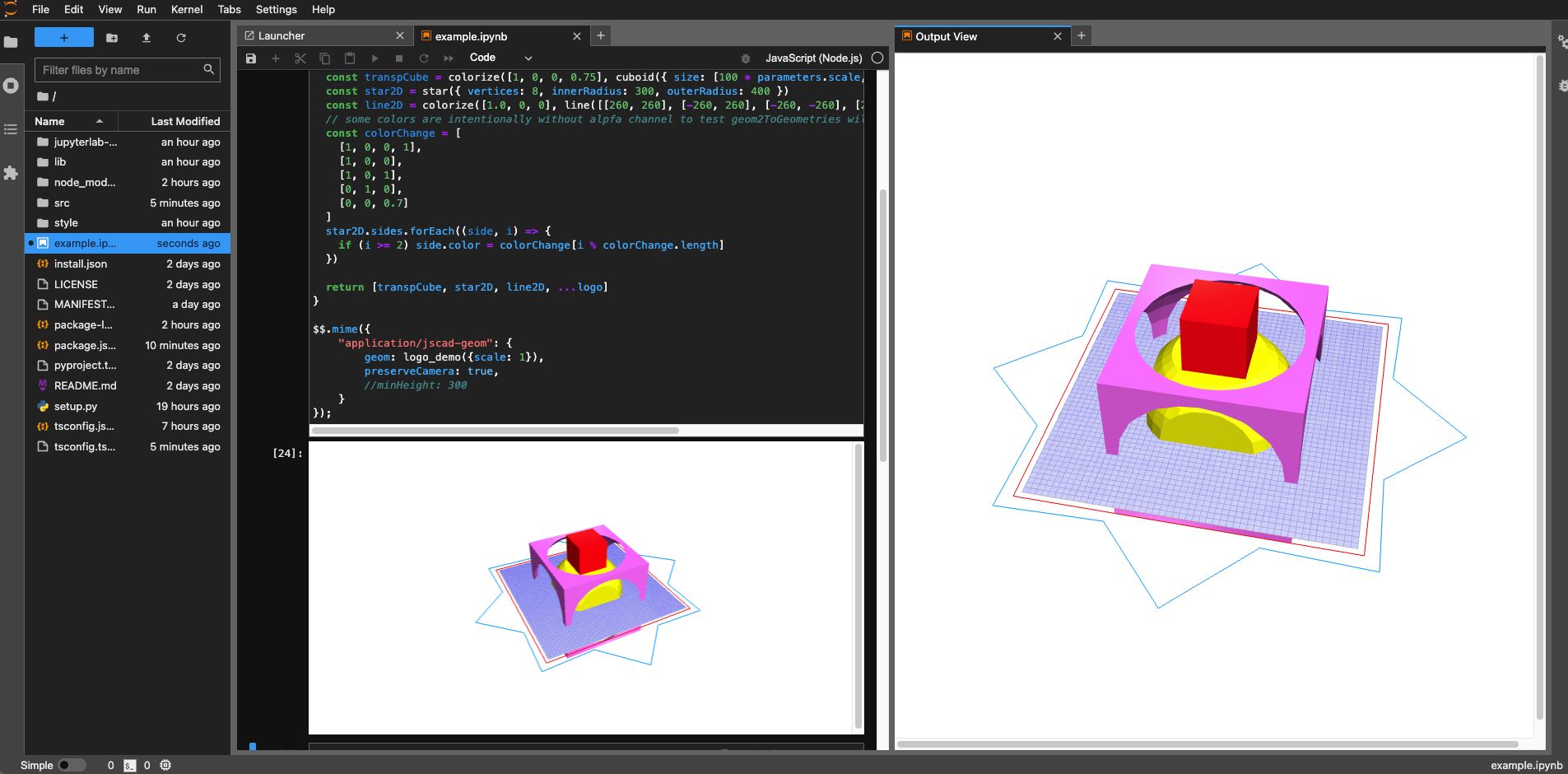
I made a plugin to render JSCAD in JupyterLab!

In case you aren't familiar with JupyterLab, it is a powerful web app that allows users to run their code (mainly python but javascript is also supported) interactively, with the result displayed under each code block. It has gained massive popularity in the science community. It has a vast amount of plugins like vim keybindings, themes, etc., and this project is one of them.
I started to use JSCAD quite recently and wish to see the geometries step by step. But the JSCAD website seems a bit inflexible for this purpose. With this plugin, one can display geometries generated by each step before doing, say, a huge boolean operation.
Prepare JupyterLab
Assuming you have installed JupyterLab, the next thing is to install the kernel for running javascript code, namely IJavascript. After a successful installation, you will see the option to create a Node.js notebook on the welcome page of your JupyterLab.
It could be a little bit tricky to import @jscad/modeling in a Node.js notebook. There are two ways:
- Install
@jscad/modelinglocally in a folder and create your Node.js notebook inside that folder. - Install globally by
npm install -g @jscad/modeling, and set the environment variableNODE_PATHto your global installation path (can be found bynpm root -g). See https://stackoverflow.com/questions/15636367/nodejs-require-a-global-module-package.
Personally, I used the second way.
Install jupyterlab-jscad
I haven't uploaded this project to pip. But anyone can download the packed whl file from the release page and run pip install [path to the .whl file].
After installation, running jupyter labextension list would list @jupyterlab/jscad-extension as one of your extensions. You probably need to run jupyter lab build if it prompts you to do so.
To check whether your installation is successful, you can run the example notebook locally and you should be able to see a nice logo of JSCAD!
Hope you all enjoy this project! Let me know if there are any bugs or ideas for improving it!