A prototype of jscad application
-
I made some more progress on my project and it finally looks and works well enough.
Here's some of the footage:
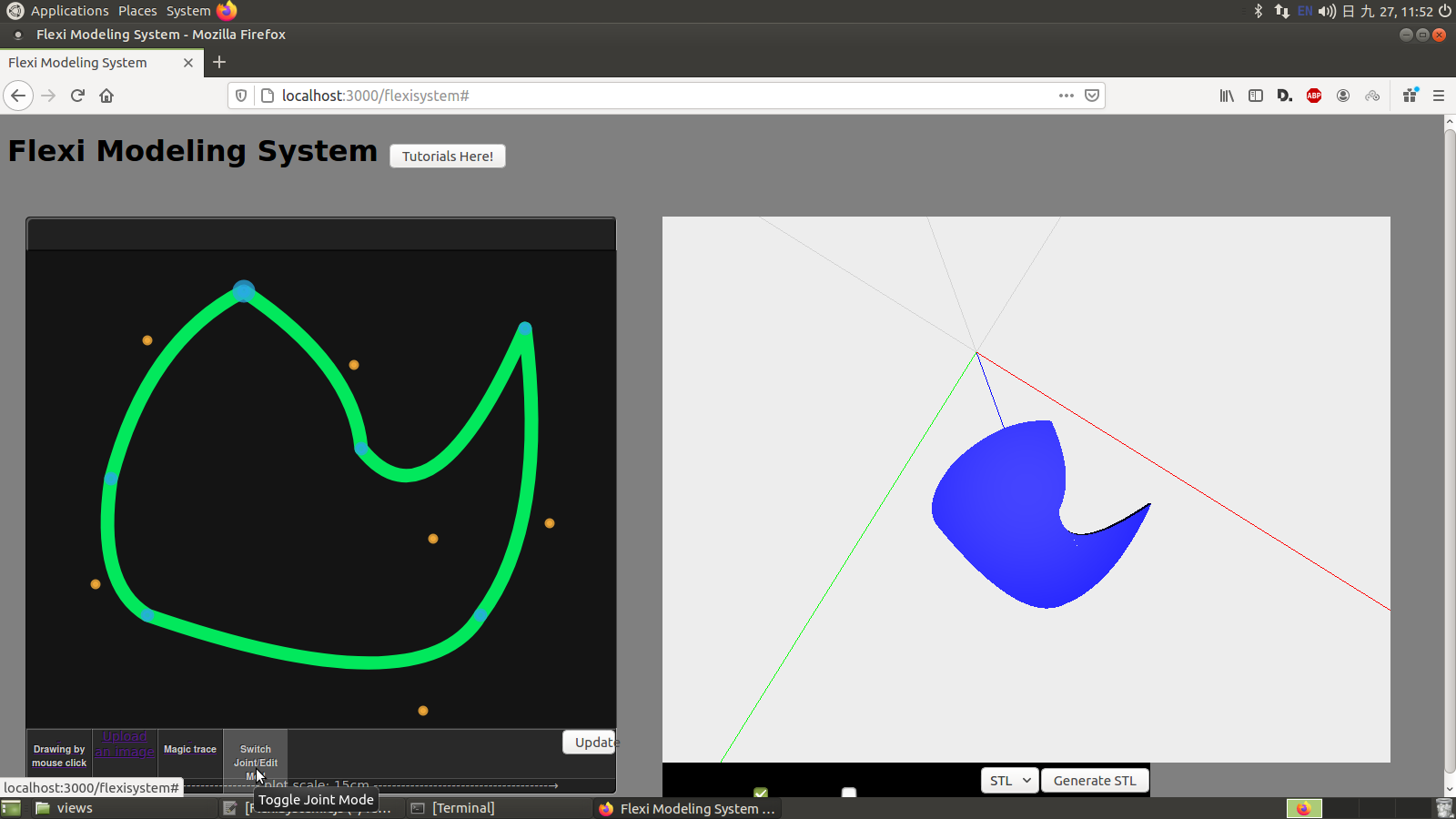
Draw 2d shapes and extrude them:

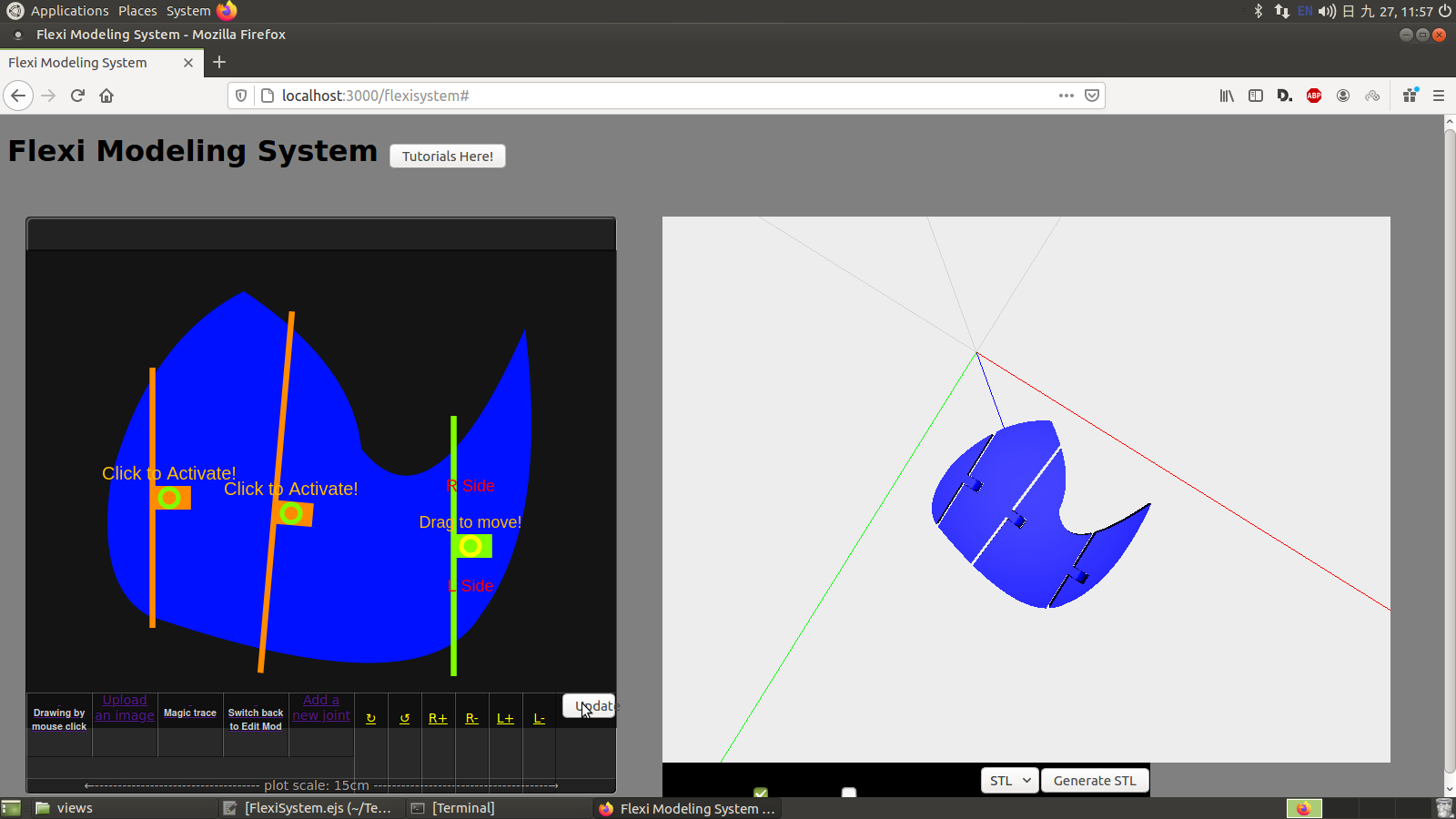
Cut hinges and add flexible joints to link the hinges

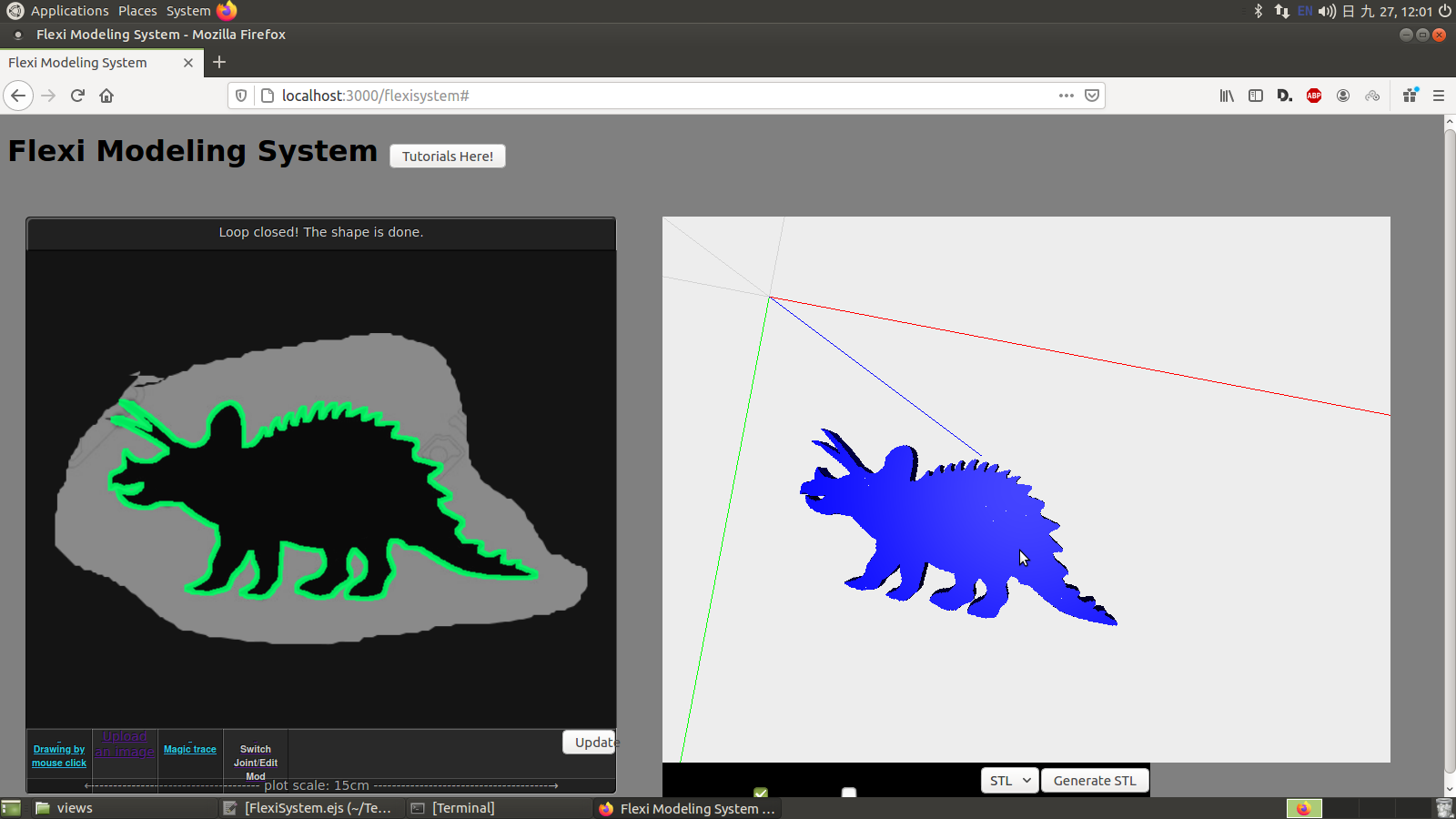
Trace shapes by single click

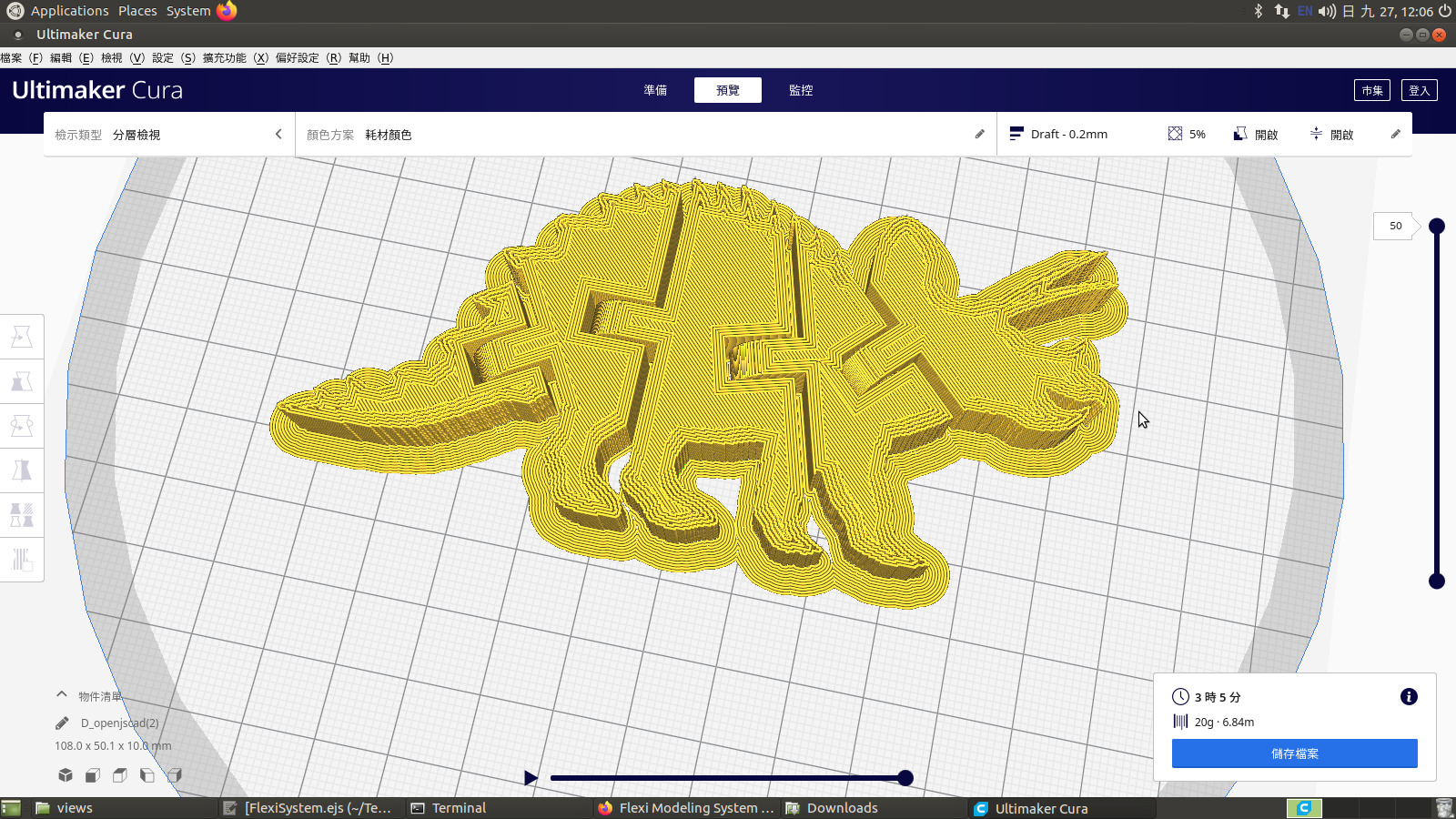
And a flexi dinosaur is ready to be printed!

This system does not require user to have any knowledge in programming.
All he/she have to do is point and click.My goal is not to build a AUTOCAD or Fusion360 copy based on openjscad.
Instead of building a ultimately versatile system which costs a ton to maintain and develop, I think making multiple systems which are specialized for individual objects will have very different advantages.Firstly, these systems will be much simpler and easier to learn.
Many people got scared off 3D modelling by the flat learning curve and complex functions.Secondly, the complexity of each system's source code will be much lower, which may be easier to be maintained and modified.
I think this also match the style/philosophy of openjscad, since the design of shareable .jscad files allows people to create complex things like wormgears without doing heavy mathematical calculations and coding.
Of course, this will put limit to every system since they are dedicated to specific objects to make.
But most of the time people just want a ordinary type of thing in 3D printing which have the right attribute, for example, a involute gear which have 15cm in diameter and have 70 teeth.My prototype system still needs some modification before it can be released.
Any opinion and suggestions will be welcomed. -
@z3dev Thanks for the comments.
I do think a catalogue in the website would definitely increase popularity of JSCAD.
This will attract people who never got interested in JSCAD --- those who don't know how to code and can't use any CAD software.Sadly, most of them might be only end users and cannot directly help the development of the JSCAD project.
As far as I know, the people in this community are all fully capable of both programming and 3D modelling.Maybe there can be a mechanism which can discover what those "end users" need most, and help the develop team to build accurate designs for those users.
-
P.S. Here's another example. It actually implements the gears that you mentioned.

-
@Cid-Zhang Super cool!

I tend to agree with you about the 'scope' of projects. There are plenty of great CAD applications and trying to duplicate those with JSCAD (using JavaScript) would be almost impossible. Even the JSCAD website (www.jscad.xyz) has too much functionality.
Your project is a good example of what can be done, and hopefully lots of people will be interested in using the new website to create cool 3D printed designs.
As part of the JSCAD organization, we have often hit upon the idea of providing a catalog of designs. And there are actually some active catalogs today. Should a catalog be part of the JSCAD website?