How to get the coordinate value through the mouse?
-
Hi, all! How to get the coordinates in the coordinate system through the mouse?

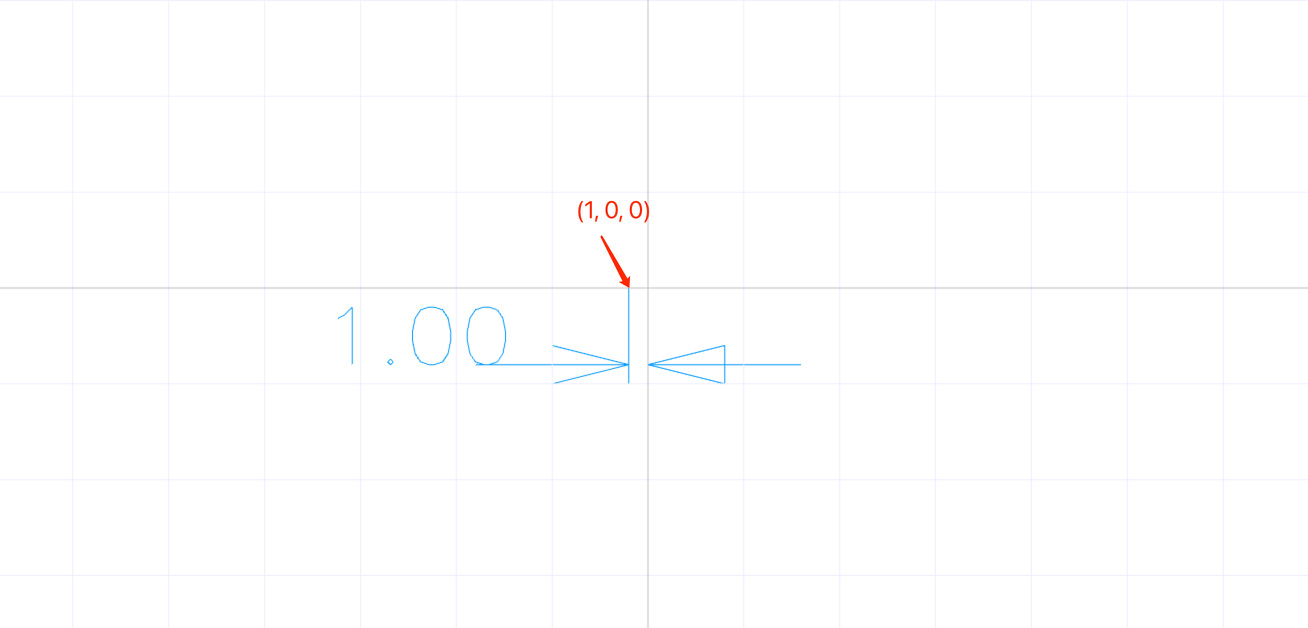
When the mouse clicks here, get the clicked coordinates (1, 0).Maybe a method similar to
Vector3requiresunproject()to complete?In Threejs:
unproject( camera ) { return this.applyMatrix4( camera.projectionMatrixInverse ).applyMatrix4( camera.matrixWorld ); } -
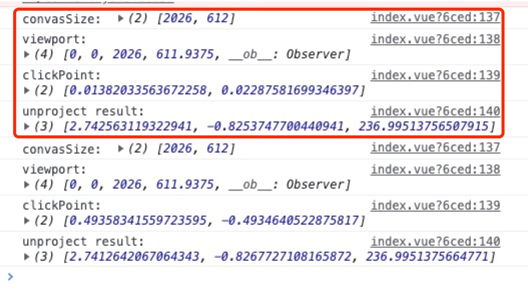
I use camera-unproject to do coordinate mapping, but the obtained coordinates are obviously wrong.
code:
const regl = this.$el const handleMouseDown = (e) => { const x = 1 - (e.offsetX / regl.clientWidth) * 2 const y = (e.offsetY / regl.clientHeight) * 2 - 1 const point = vec3.fromValues(x, y, 0.5) const { projection, view, viewport } = this.camera const combinedProjView = mat4.multiply([], projection, view) const invProjView = mat4.invert([], combinedProjView) const result = unproject([], point, viewport, invProjView) console.log('convasSize: ', [regl.clientWidth, regl.clientHeight]) console.log('viewport: ', viewport) console.log('clickPoint: ', [x, y]) console.log('unproject result:', result) } this.$el.addEventListener('mousedown', handleMouseDown.bind(this))
Could it be that I did something wrong?