bitbybit.dev platform updated to include latest JSCAD
-
Hello JSCAD community,
First of all thank you for making JSCAD a reality - it is an amazing achievement. I've been working for a while now on a creative CAD coding platform called Bit by bit developers. @z3dev some time ago on github discussions encouraged me to share what I'm building with you. Quite a bit later, but here I am.
I think it is a good moment to share some details about the project with your community and have a Topic here where I could answer your questions if there would be any.

Bitbybit.dev is web based, runs on a browser and already includes few CAD libraries like JSCAD, Opencascade.js and Verb. While still in active development I've recently updated my app to include latest JSCAD algorithms, made them run on a webworker and introduced some ok'ish caching mechanism that improves development experience throughout separate script runs. All algorithms of JSCAD run asynchronously on a worker, thus UI doesn't freeze while executing.
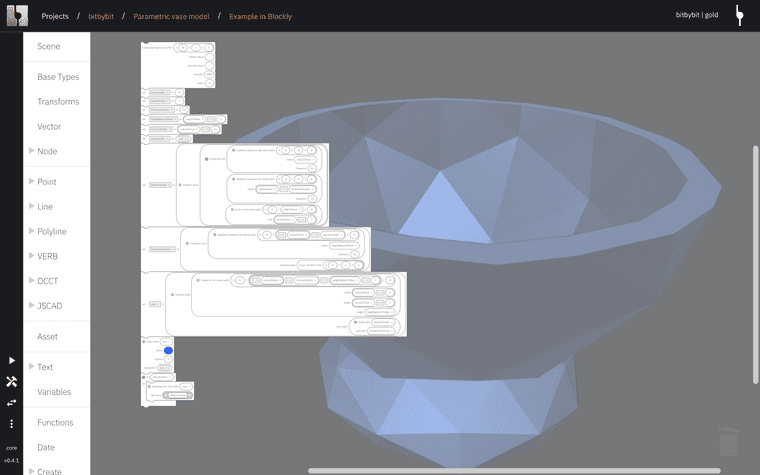
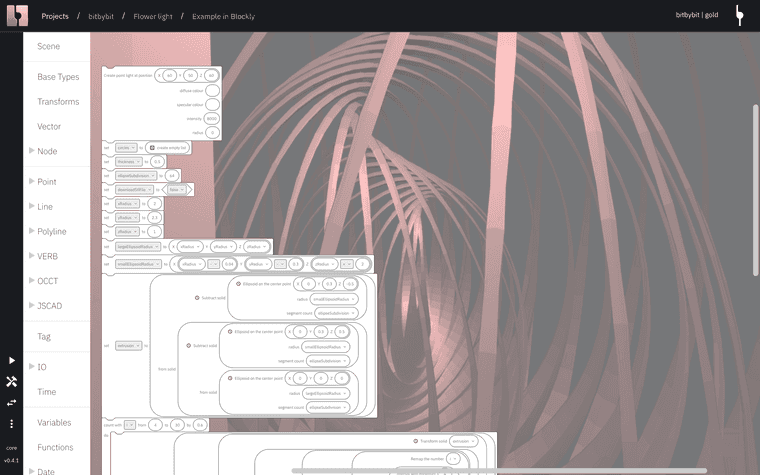
Maybe the biggest difference from other editors is that I expose all CAD algorithms through two editors - Visual Programming editor based on Blockly and Monaco editor based on Typescript. Both of these wrap JSCAD through my custom type safe API. This may be interesting if there are people here who work in education. For beginners visual programming may be a bit easier to grasp at first, but even if you're a dev, sometimes it's just faster to sketch some scripts in blocks
 Also I normalised the API so that all algorithms exposed through visual blocks would also be available in Typescript.
Also I normalised the API so that all algorithms exposed through visual blocks would also be available in Typescript.This allows API docs to look like this (need to update those docs a bit though

https://docs.bitbybit.dev/classes/bitbybit_jscad_booleans.jscadbooleans.htmlI think this post is getting a bit too long so I'll just try to put few video/image examples and links to public project scripts that use JSCAD, where you could see for yourself how it looks like and maybe ask additional questions if interested.

https://bitbybit.dev/app/bitbybit/YQ0LWrb6gsx3jZqmu5vC/PAkQe6rcHNjznDKbZZWT
Variant of this script I 3d printed some time ago
https://www.youtube.com/watch?v=NP72PSCBuRQhttps://www.youtube.com/watch?v=iEHu3FDDhX8
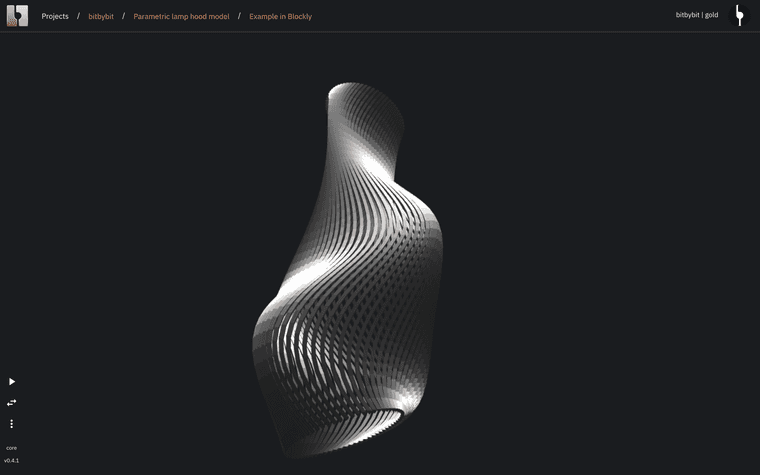
https://bitbybit.dev/app/bitbybit/aSs6JoXsSYjaKK2R3ls8/US4dgHRsjlHUJ20o6RbY
https://bitbybit.dev/app/bitbybit/xjdP0waOx6LiDn2RBTDv/BZdB124eIjLx1xZ0oQtCIt is possible to open and edit public projects anonymously, but you can also create accounts so that your scripts would persist in database. Platform is free if you only make public projects (some asset size limitations exist due to costs related to my cloud providers).
Also a small side note, I still have to expose some APIs of JSCAD to have a complete coverage. Measurement code is still lacking, some other stuff as well.
Also check out youtube channel
I hope this will at least be worth your time reading the post.
Have a good evening, it's getting late here
-
@z3dev thanks. I think it makes most sense to use the tool to model objects that require parametric flexibility. I'd love to see basic configurable things modelled that people can adapt to their needs and export to STL for 3D printing using JSCAD or STEP when using OCCT. It's definitely not meant to be used as a Sculpting tool or a "hand drawing replacement" CAD.
I'm trying to keep general purpose nature to the tool as much as possible. Normalising various libraries to a common system. For example it helps sometimes to just have Verb NURBS curve or a surface as a backbone to place JSCAD meshes onto. Normalisation is still a bit of a challenge and my main goal, you still see way too many Draw components for different kinds of geometries. Just yesterday I coded a draw anything component that will replace all those (still need to release that)

If you browse the examples you'll see that it's also possible to tie in some time based rules into the algorithms. In the future I'm hoping that it will become easier to code some robotic behaviours as I'm using BabylonJS to draw all the shapes and after CAD operations are applied BabylonJS can take over to do things like create GPU instances of meshes, animations, collision detection or apply realistic PBR materials and shadows.
I am also in the process of tying OCCT WASM kernel into the tool, which has a lot of potential to allow for bigger CAD models to be created. There I'm still experimenting with performance and what is possible, current OCCT API is a bit limited, but I'm working on extension
 My poor laptop really needs an update to push those limits.
My poor laptop really needs an update to push those limits. -
@bitbybit WOW! Your project is very ambitious!
I’m definitely going to try the site for my next design. It should be a lot of fun trying a different front end, and extended functionality too.
What kind of designs do you expect others to create?