I've been doing it with no issues at all. The npm packages make it easy using this library and webpack: https://github.com/josdejong/workerpool
Edit: Here's an example project: https://github.com/alzatin/JSCAD-worker
I've been doing it with no issues at all. The npm packages make it easy using this library and webpack: https://github.com/josdejong/workerpool
Edit: Here's an example project: https://github.com/alzatin/JSCAD-worker
Thank you! That is exactly what I was looking for.
I didn't look in there because I am working in the browser so I didn't check the CLI example 
Well that's fantastic! 



I looked through https://github.com/jscad/OpenJSCAD.org/tree/V2/packages/utils/regl-renderer , but I think I am missing where the entry point for png generation. Got any pointers on where I should begin?
Does anyone have any recommendations for the easiest way to generate a thumbnail of a project?
I've looked at the SVG serializer which works great but only for 2D shapes. Is there a way to flatten my 3D shapes to be 2D? It's just a unique thumbnail so it doesn't really need to look any particular way 
Thanks! I'll give it a comment of support there 
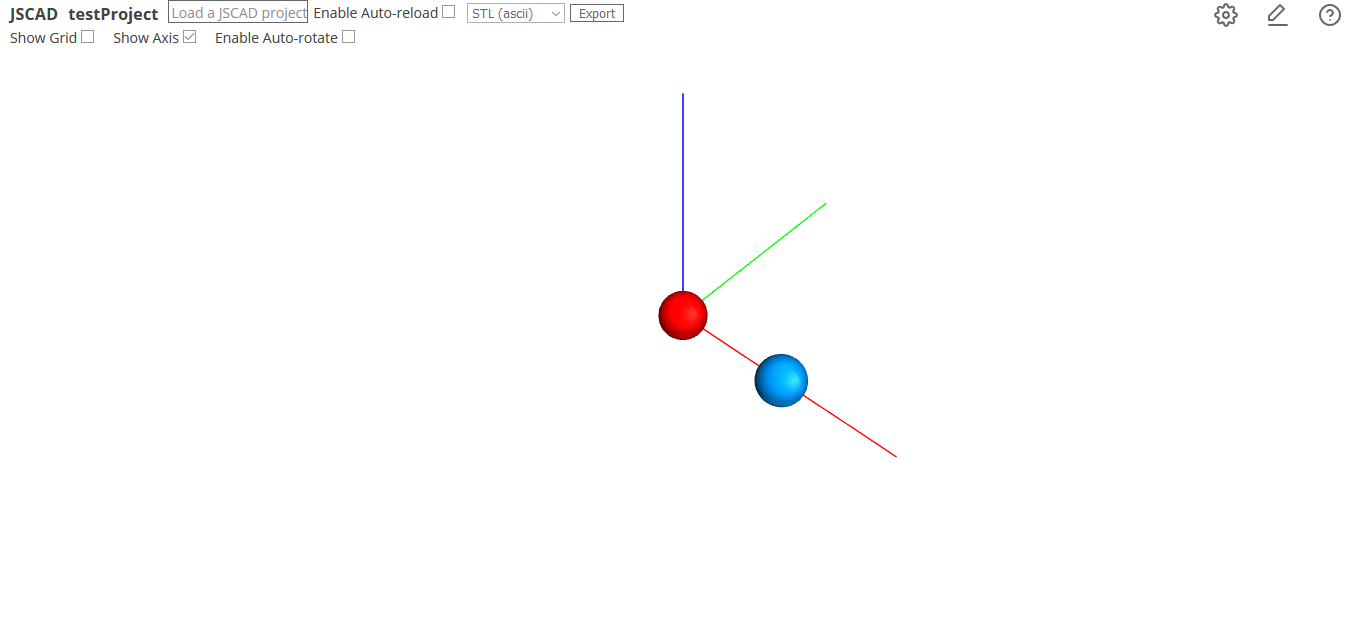
I'm seeing some behavior which is different from what I would expect. My solids are losing their color when they are translated or operated on in any other way (ie booleans).
Is this the desired behavior? I remember V1 working differently and I would advocate for solids holding their color through operations.
Here's a quick example which shows the behavior in jscad.xyz
const jscad = require('@jscad/modeling')
const { colorize, colorNameToRgb } = jscad.colors
const { sphere } = jscad.primitives
const { translate } = jscad.transforms
const main = () => {
const colorSphere = colorize(colorNameToRgb('red'), sphere())
const translatedSphere = translate([5, 0, 0], colorSphere)
return [
colorSphere,
translatedSphere
]
}
module.exports = { main }
I would expect to see two red spheres, but instead I see:

Is this a bug?
@paul-a-golder said in Help me understand the structure of a project.:
Thanks for the reply.
I am trying the drag-n-drop folder approach with a simple two file example.
====
file one - test.jscadinclude ("./tube.js"); function main() { var atube = tube(100,32,30); return atube; }======
========
file two tube.js ( or tube.jscad)function main(params) { var atube = tube(params.length,params.outerdiameter,params.innerdiameter); return atube; } function getParameterDefinitions() { return [ { name: 'outerdiameter', caption: 'Outer Diameter:', type: 'float', default: 10 }, { name: 'innerdiameter', caption: 'Inner Diameter:', type: 'float', default: 8 }, { name: 'length', caption: 'length:', type: 'float', default: 20 }, ]; } function tube(len, od,id) { var ocylinder = CSG.cylinder({ start: [0, -len/2, 0], end: [0, +len/2, 0], radius: od/2, resolution: 40 // optional }); var icylinder = CSG.cylinder({ start: [0, -len/2, 0], end: [0, +len/2, 0], radius: id/2, resolution: 40 // optional }); var cylinder = ocylinder.subtract(icylinder); return cylinder; }============
These are both in the same directory in my user area. I dragged the directory to the OpenJSCAD.org interface and the result is :
ReferenceError: tube is not defined Line: 124,col: 0 (blob:https://openjscad.org/d80c6540-7a94-4c8f-b319-51dc761194f2 line 43 > Function)I am anyway puzzled as to how the interpreter knows which file is the Main one to execute.
I have tried with Firefox 79 for Ubuntu and Chromium Version 84.0.4147.105 (Official Build) Built on Ubuntu , running on Ubuntu 18.04 (64-bit) with the included file both as .js and as .jscad
What would the equivalent of this look like with V2? I've had great luck using the npm modules but I'm embarrassed to say that I still haven't understood the project structure for V2.
Very exciting! I can't wait to give the latest a try.
Thank you so much!
Honestly looking at it now I don't see how I didn't understand how it worked. Union takes an array of solids so that would make the most sense. Thanks!
Hello everyone,
I have been playing around with the built in render and using the entitiesFromSolids function. Thank you devs for kindly including that package!
I believe the source for the function can be found here: https://github.com/jscad/OpenJSCAD.org/blob/V2/packages/utils/regl-renderer/src/geometry-utils/entitiesFromSolids.js
I'm having trouble with understanding how to pass multiple solids. I can union them together and get that to display no problem, but my reading of the function is that it should support passing multiple solids at the same time which would be faster for me.
Can anyone confirm that multiple solids can be passed and if so point me to how to do it?