Nice! I'll pull it down tonight.
Latest posts made by SimonClark
-
Bezier tubesposted in Development Discussions

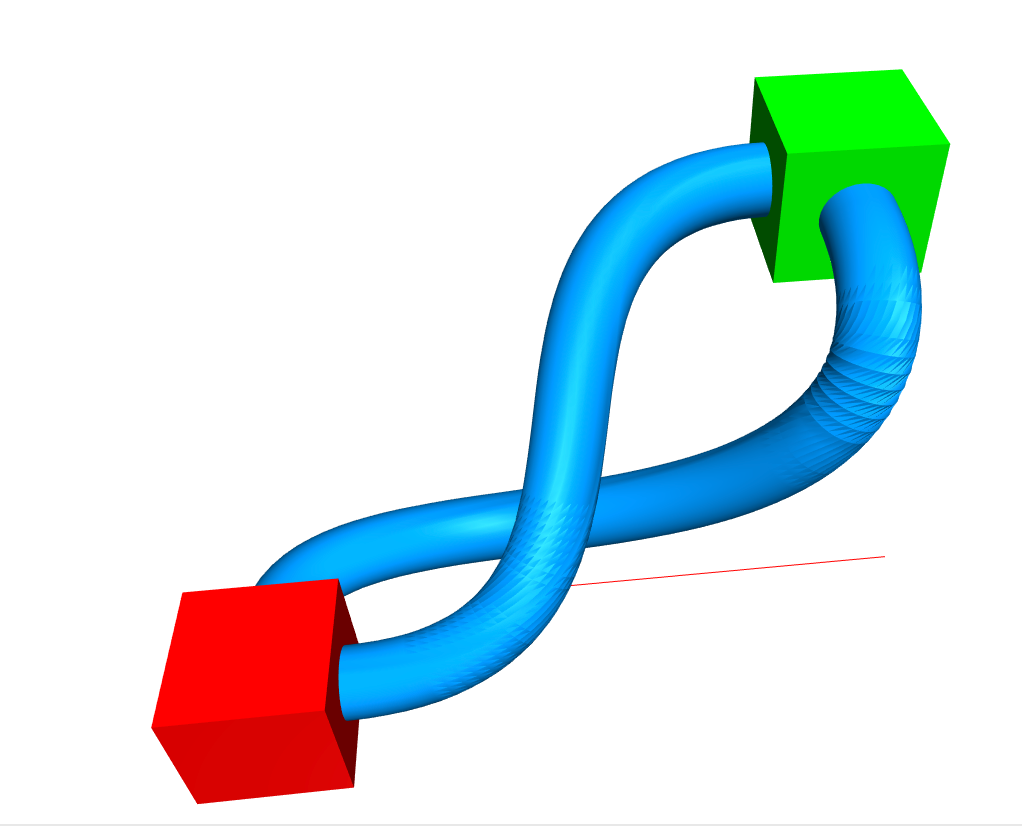
Updated my bezier implementation, and I wanted to share. :).It can now handle an arbitrary number of control points, and an arbitrary number of dimensions. Also allows for getting the tangential vector at any point along the curve.
tube([ [8,2,12], [8,-6,12], [8,0,0], [-8,4,2], [-8,-2,2] ]); function tube(bezierControlPoints) { let circ = circle({radius: 1, segments:32}); let circPoints = geometry.geom2.toPoints(circ); let tubeSlice = slice.fromPoints(circPoints); var tubeCurve = math.bezier.create(bezierControlPoints); let tube = extrusions.extrudeFromSlices({ numberOfSlices: 60, isCapped: true, callback: function (progress, count, base) { let position = tubeCurve.at(progress); let tangent = tubeCurve.tangentAt(progress); let rotation = fromVectors(math.vec3.fromArray([0,0,1]),math.vec3.fromArray(tangent)); let translation = math.mat4.fromTranslation(position); let newslice = slice.transform(math.mat4.multiply(translation, rotation), base); return newslice } }, tubeSlice); return tube; }My rotation matrix from vectors code is a little funky when it's near 180 degrees, but otherwise, pretty happy with it.
-
Running single tests...posted in Development Discussions
Dumb question... How do I just run one test.js? Something's eluding me

-
RE: Additions for consideration...posted in Development Discussions
@z3dev said in Additions for consideration...:
@simonclark cool.
FYI, there's a bezier function as part of path2 geometry which is based on the SVG algorithm. See src/geometry/path2/appendBezier()
Thanks! I'm taking a look at this, and try to make sure the interfaces are similar.
My goal was to create something that I could use as an easing function in scaling, rotating, etc. I've also updated the algorithm to support n'th dimensions, and n'th order polynomials (control points).
-
RE: Additions for consideration...posted in Development Discussions
@z3dev will do. I should get some tests around the math.bezier, as well as support for 2 and 3 dimensional beziers. Currently it is only a single dimensional bezier.
-
Additions for consideration...posted in Development Discussions
Hey folks,
I've added a couple of features to my fork, and I'm wondering if they are valuable additions for anyone else:
-
Simple vagrant file. Once you've cloned the repo, "cd vagrant; vagrant up" will launch a vm, configure it with the packages needed, build the project, run the tests, build the docs, and be ready to launch. All without messing with the host machine.
-
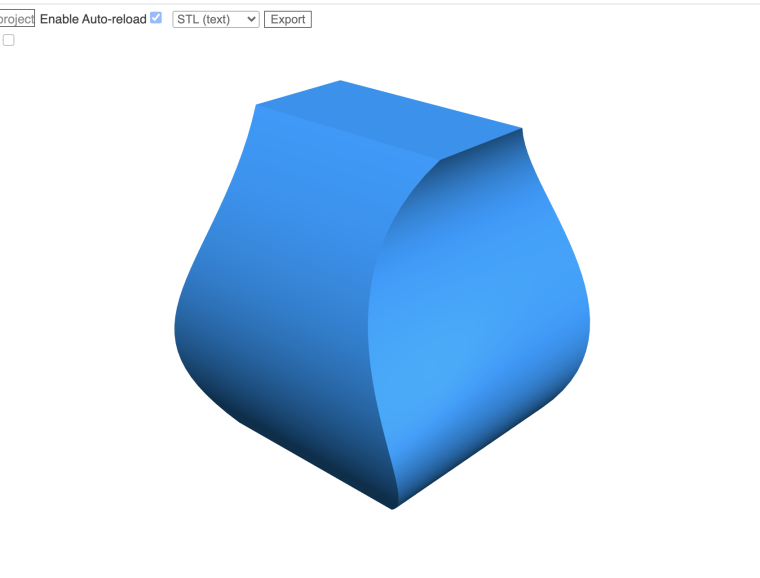
Bezier easing:
const main = () => { return [ extrudeWobble(30) ] } function extrudeWobble(height) { var squareSlice = slice.fromPoints([[10, 10], [-10, 10], [-10, -10], [10, -10]]); var xCurve = math.bezier.create([1, 2, 0.4, 1]); var yCurve = math.bezier.create([1, 2, 0.5]); let wobble = extrusions.extrudeFromSlices({ numberOfSlices: 30, isCapped: true, callback: function (progress, count, base) { let newslice = slice.transform(math.mat4.fromTranslation([0, 0, height * progress]), base); newslice = slice.transform(math.mat4.fromScaling([ xCurve.at(progress), yCurve.at(progress), // y 1 // z ]), newslice); return newslice } }, squareSlice); return wobble; }will produce:

-
-
RE: All parameters being ignored in local install.posted in Development Discussions
thanks @z3dev. I made some bad assumptions about what docs were relevant

-
RE: All parameters being ignored in local install.posted in Development Discussions
Thanks, I thought I did follow the directions there. I'll try it again on a local VM.
-
All parameters being ignored in local install.posted in Development Discussions
I'm just getting started with setting up for contributing. Followed all instructions on an Ubuntu 18.04 dev box.
node -v : 12.18.1
npm -v : 6.14.5
npm test : all passed
Starting the web server, and I can create objects in a simple script, but all parameters are being ignored. ie:function main() { return cylinder({r:12, h:1}); }returns a cylinder with radius 1, height 1.
Similar results with other primitives, transforms, etc.Any ideas what could cause that?