Unfolder V2, stress test on FF and Chrome
-
Hello, I tested the unfolder V2 on Ubuntu with Firefox and Chrome, on my laptop (APU with 4 cpu and 8 Gb RAM) and my desktop (2 CPU with 8 Gb + GPU with 1 GB).
1000 faces model :
- 17 sec. on the laptop with Chrome
- 31 sec. on the laptop with Firefox
- 1'37 sec on the desktop with Firefox
2000 faces model :
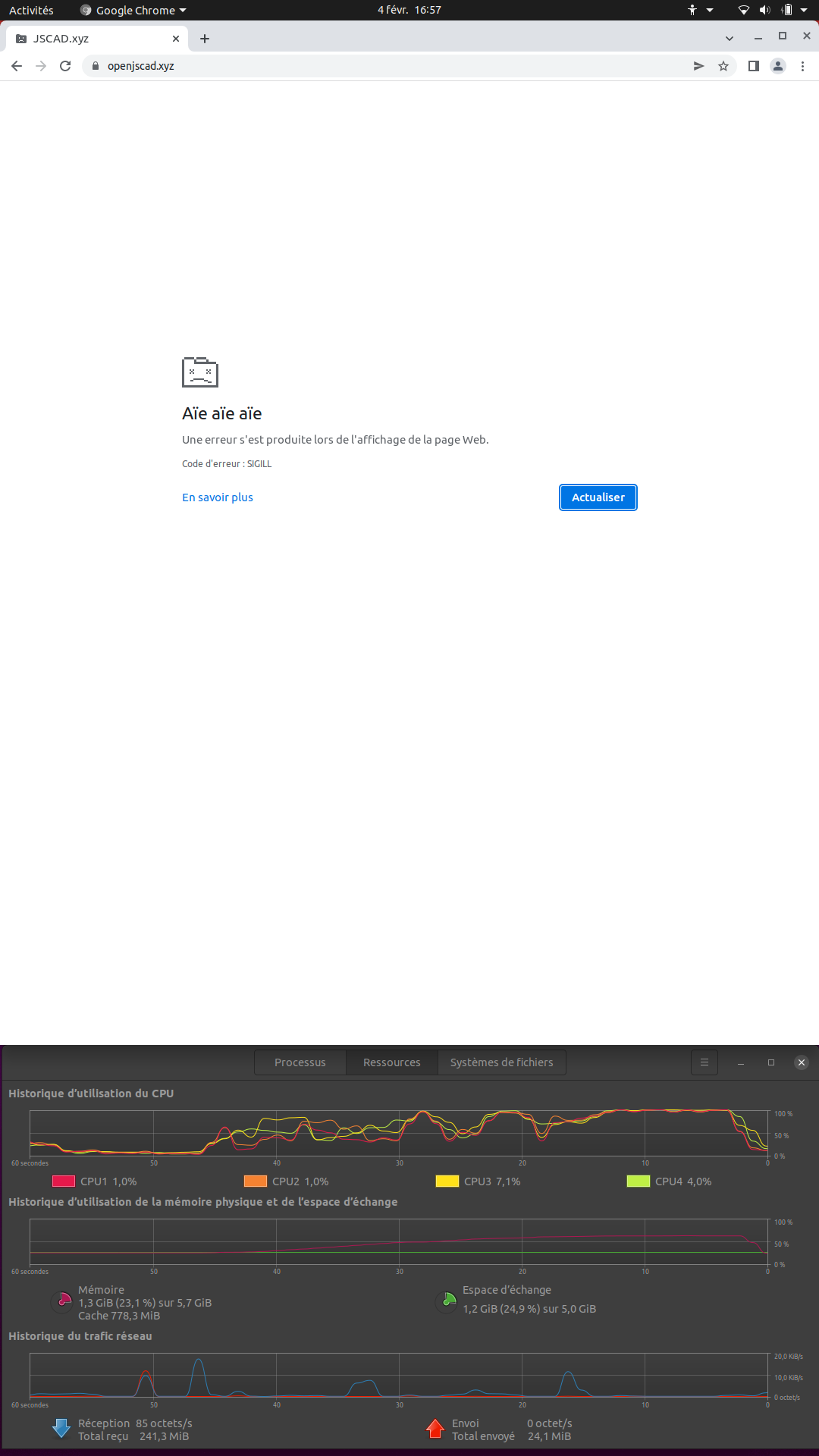
- crash on the laptop with Chrome
- 1'00 sec on the laptop with Firefox
Apparently, there's a memory leak somewhere, but I don't know how I can release memory or if it is needed.
-
@gilboonet that is excellent, it may be possible later on to integrate that one with jscad or at least take your experience for ideas how to improve 2D use-cases in jscad.
-
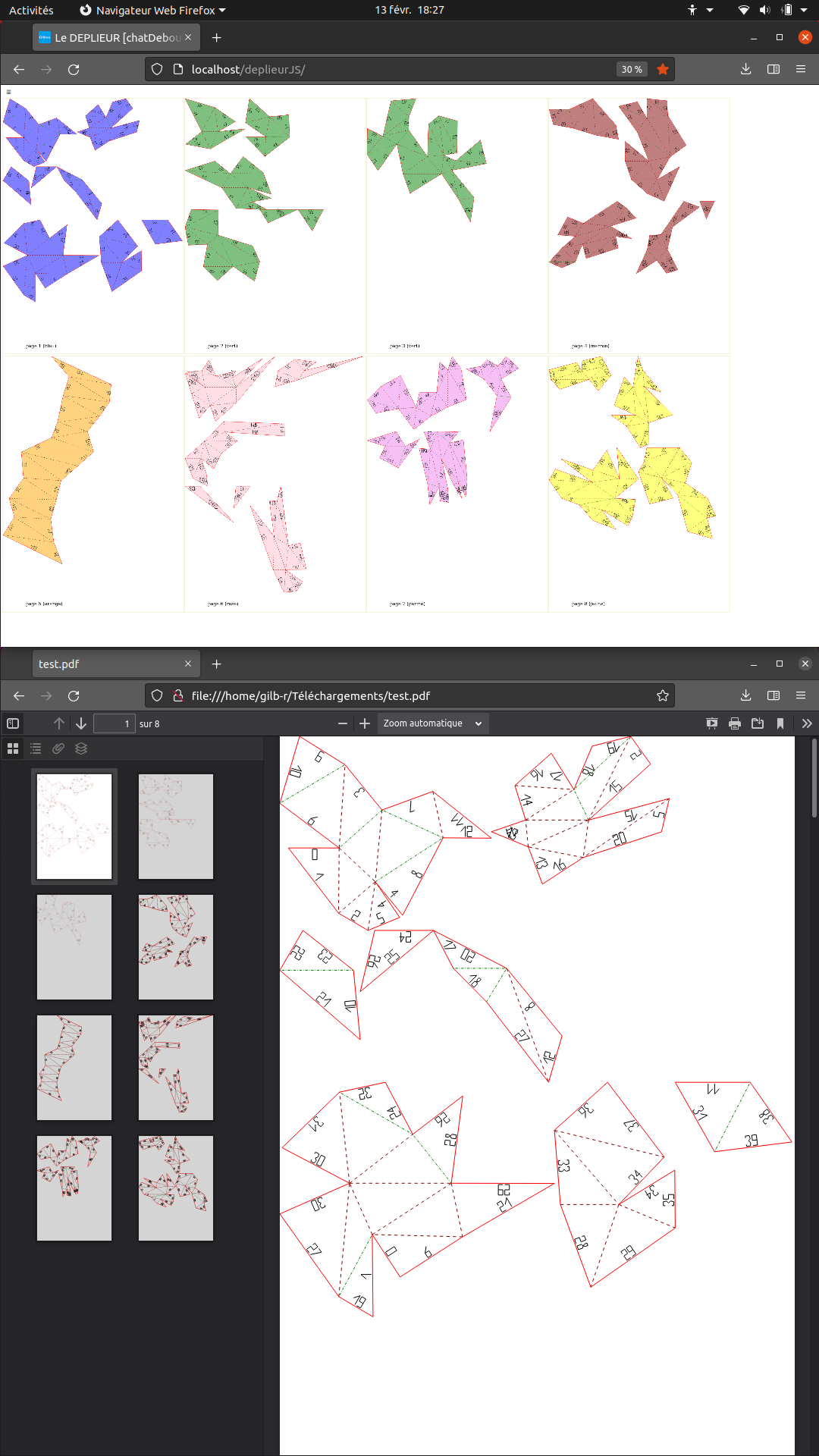
@hrgdavor As there was nothing more I could do to improve this V2 version of the Unfolder, I started a simple JS version and it works really fine : unfolding is immediate even for 3000 faces model, and output to pdf works.

-
@gilboonet that is great news. the performance gain will be available in new jscad prototype too....
I could add 2d output to threejscad2 ... -
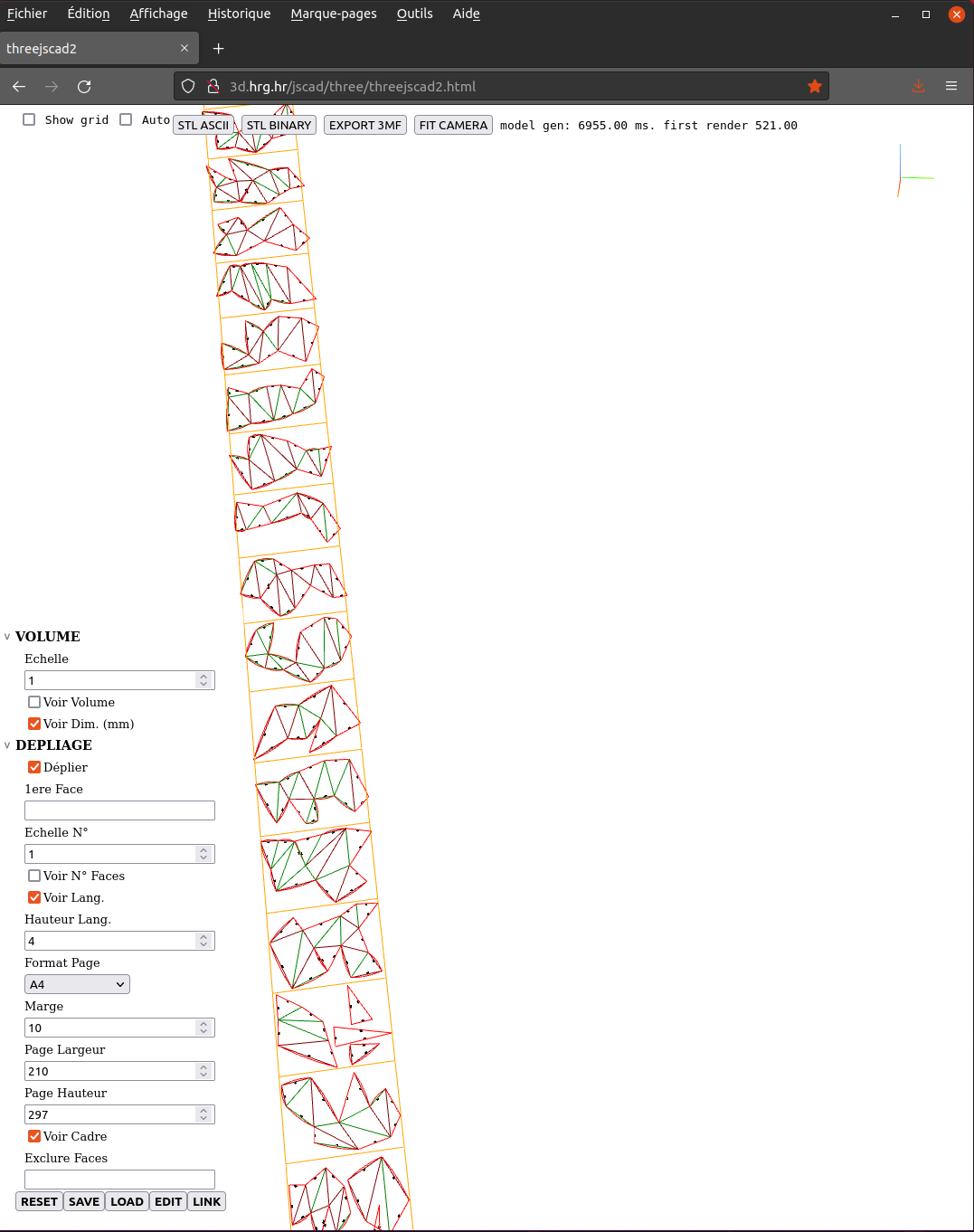
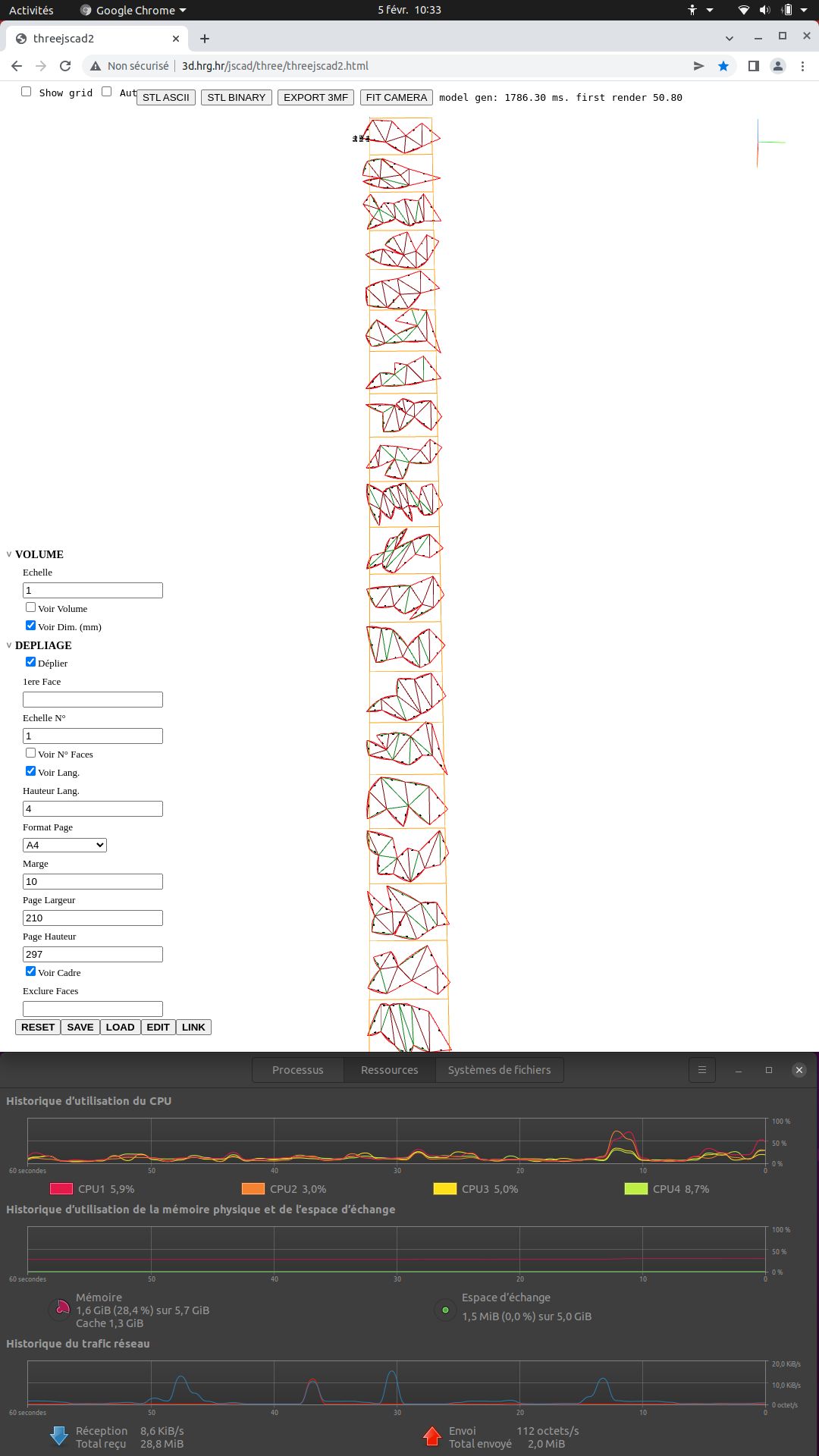
@hrgdavor I made a custom version including the 3000 faces model to run it with your threejsjscad2 and it works on both Firefox and Chrome, very quickly, a few seconds on Firefox and faster on Chrome, which is very nice. But as there's no 2d output it can not be used. Anyway it could help find what makes jscad 2 slow.


-
@hrgdavor I will try to run it on you link this week-end. For the moment my most detailed model has 2000 faces and I hope to start build more detailed, but it's already more than most papercraft models.
-
@gilboonet those can be tricky to debug. One thing I am thinking is if you really need 3000 faces. Is that practical to actually make ?
Also issue could be in the code that sends your data to WEBGL.
can you try to run it inside:
http://3d.hrg.hr/jscad/three/threejscad2.html
? -
@hrgdavor Hello, I revised my code, and I it seems to be compatible with js garbage collection. Chrome's crash happens after I my code after my main return and it's not a matter of memory, when it happens 40% of RAM is free.

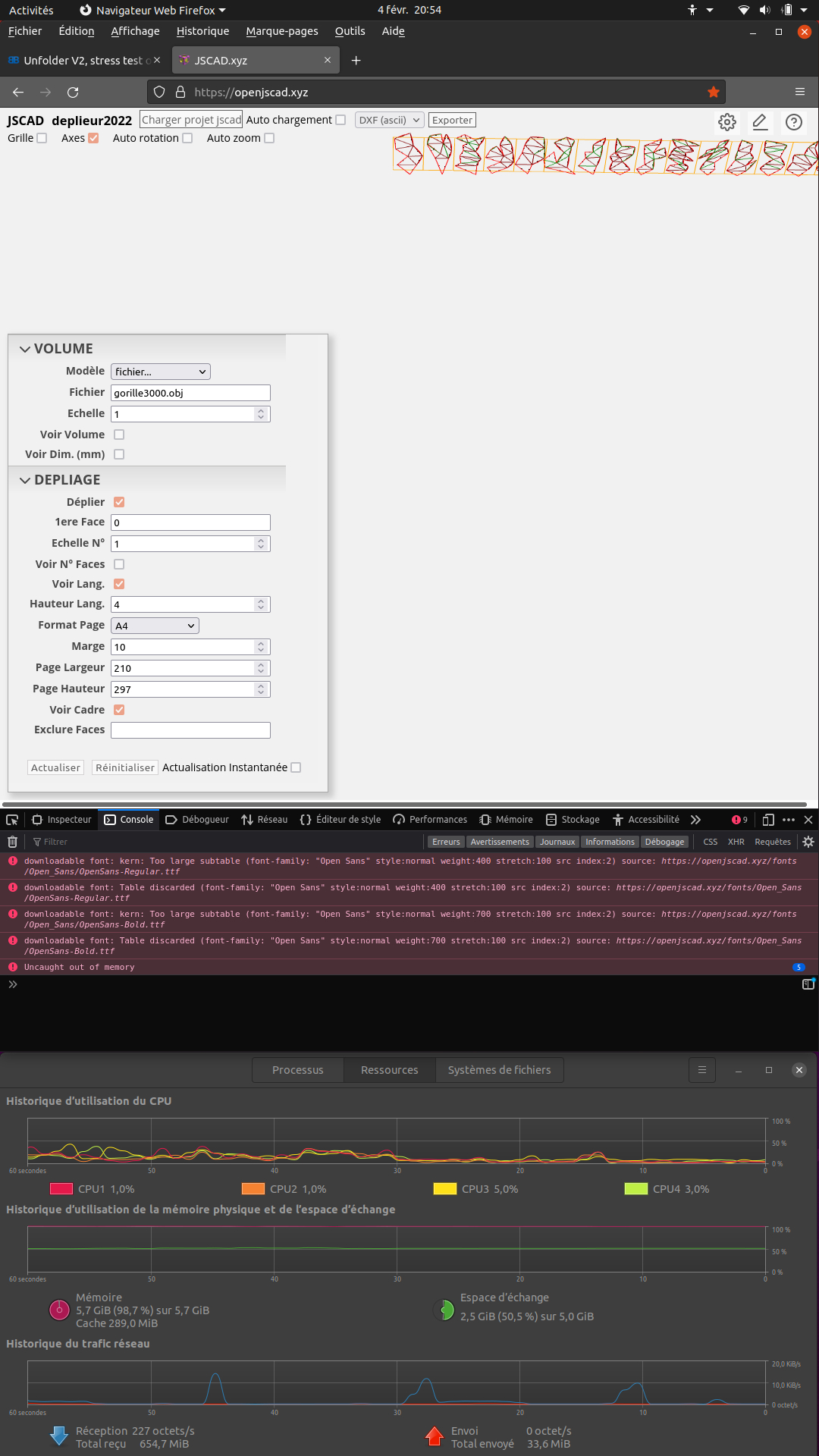
There is maybe a memory limit for Chrome on jscad rendering ? There's maybe an issue on my code because for the model that crashes Chrome, Firefox renders pages with overflowed faces which should not happen.I just tried a 3000 faces model with Firefox, it renders in 2 minutes but hangs and never stops, debugger says "uncaught out of memory".

-
@hrgdavor Thanks for the info, I will try to remove references to my objects.
-
@gilboonet JS uses a garbage collector, so to release memory you need to remove references to objects.
One advanced trick when caching stuff is using WakMap https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WeakMap . This is a familiar concept to me from Java. It allows you to cache some heavy calculations but also allows garbage collector to delete them.
Initial versions of garbage collectors counted references and when counter is zero they clean the mem. Then they added a concept of weak references where, you could reference something weakly, but allow garbage collector to clear it if RAM is needed.
chrome dev tools has a nice profiler, probably firefox too, and you could use that to see where most of RAM is spent.