Unfortunately, things that would make this possible easily are still in develompment.
option1 (future)
3mf serializer is on the way and with it you would be able to export colors I think and then use threjs 3mf import
Option 2 (you can do right now)
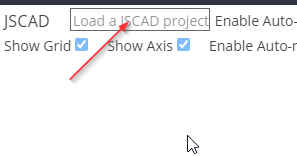
you can use my nasty coded(below linked) jscad prototype to load jscad script(only single file scripts currently) and do 3mf export there(it does have a bug with instances right now, but I could get to fixing it if you rly need this).
Option 3 (you can do right now)
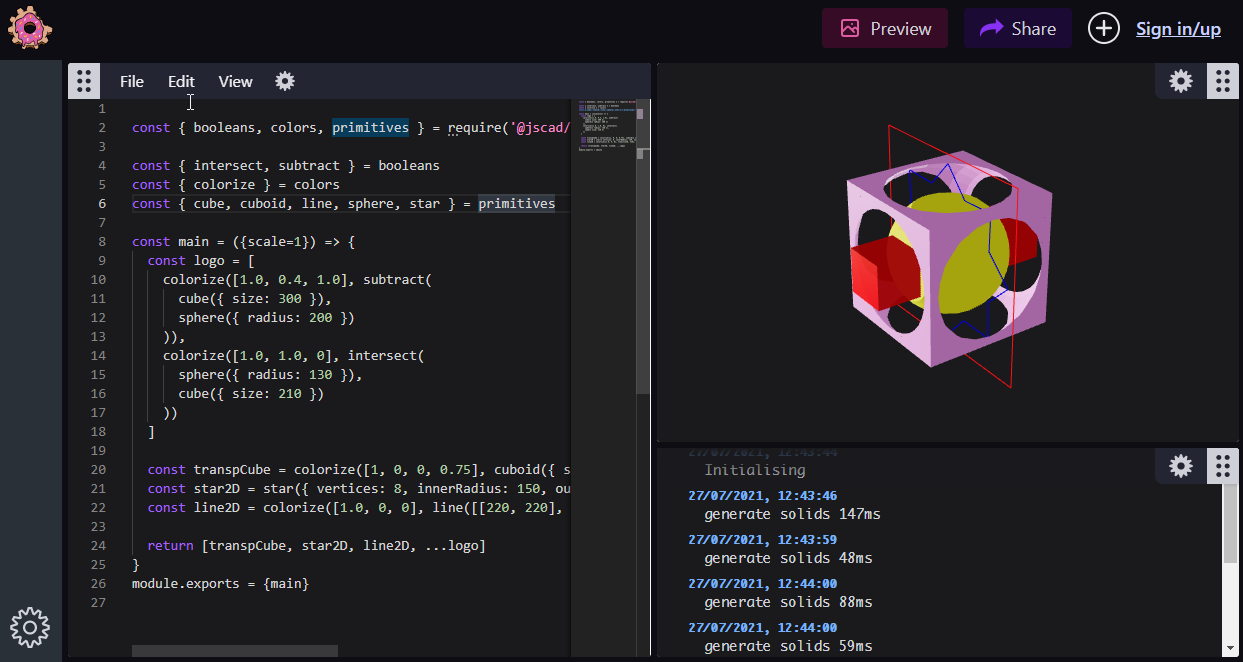
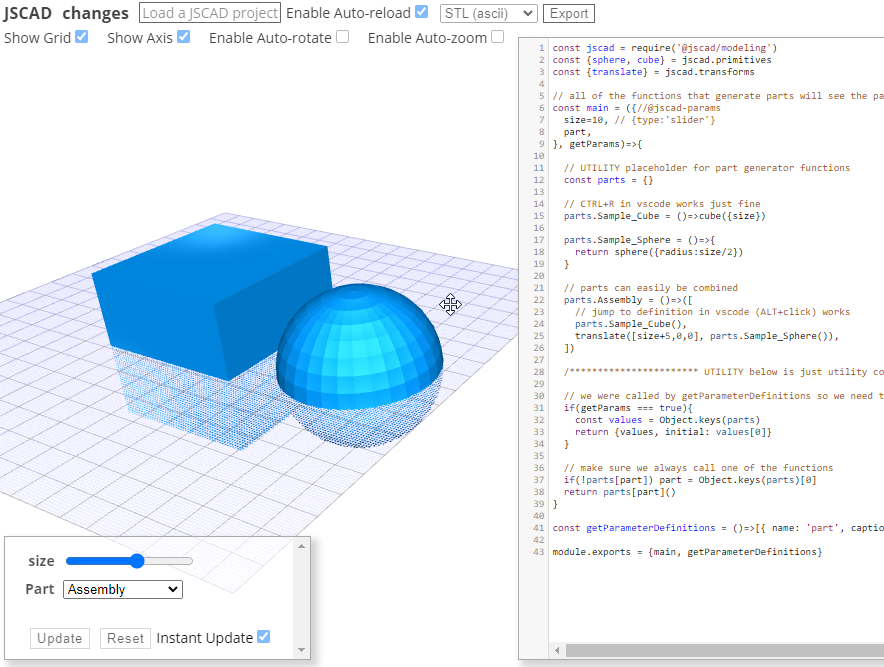
If you are eager to do it and not have time to wait these things in jscad core, here is a link to my nasty code that runs jscad using threejs instead of regl
http://3d.hrg.hr/jscad/three/threejscad2.html?
You need to export json (it is just JSON.stringify of the geometries)
Make a page with threejs, load json, and then convert those to BufferGeometry
code I have to convert from jscad to threejs is in these 2 scripts:
http://3d.hrg.hr/jscad/three/CSGToBuffers.js
http://3d.hrg.hr/jscad/three/CSG2Object3D.js
I have cleaning to do to bring this to jscad, along with some other changes needed in jscad inernally.
If you want to use this right now, and you have questions about the scripts I can also be reached on discord.