Hello,
First of all, thank you for taking the time to put this forum up.
Here's what I use JSCAD for,


Coder since 1978, cardboard crafter since 2007, digital cardboard crafter and JSCAD user since 2014.
Hello,
First of all, thank you for taking the time to put this forum up.
Here's what I use JSCAD for,


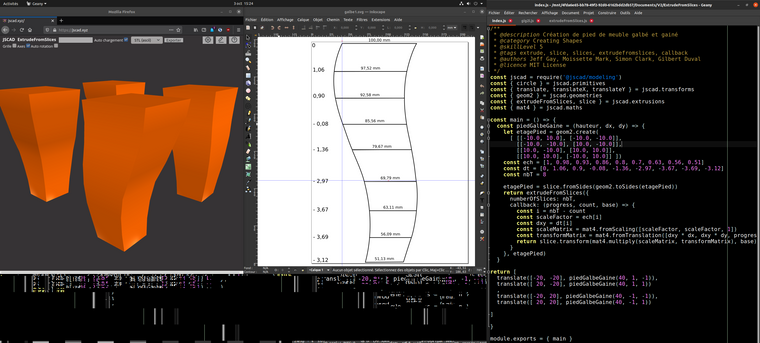
Thanks to V2 examples, I was able to make a script to create a curved and sheated furniture foot generator. I only need to make it parametrable and it will be done.

@jamesnewton Indeed it is not that critical, it won't be bad to have already answered questions on the previous forum asked again here, so up to date answers could be provided. By the way those who have jscad knowledge/experience to share can make a post to show what they do, put some code.
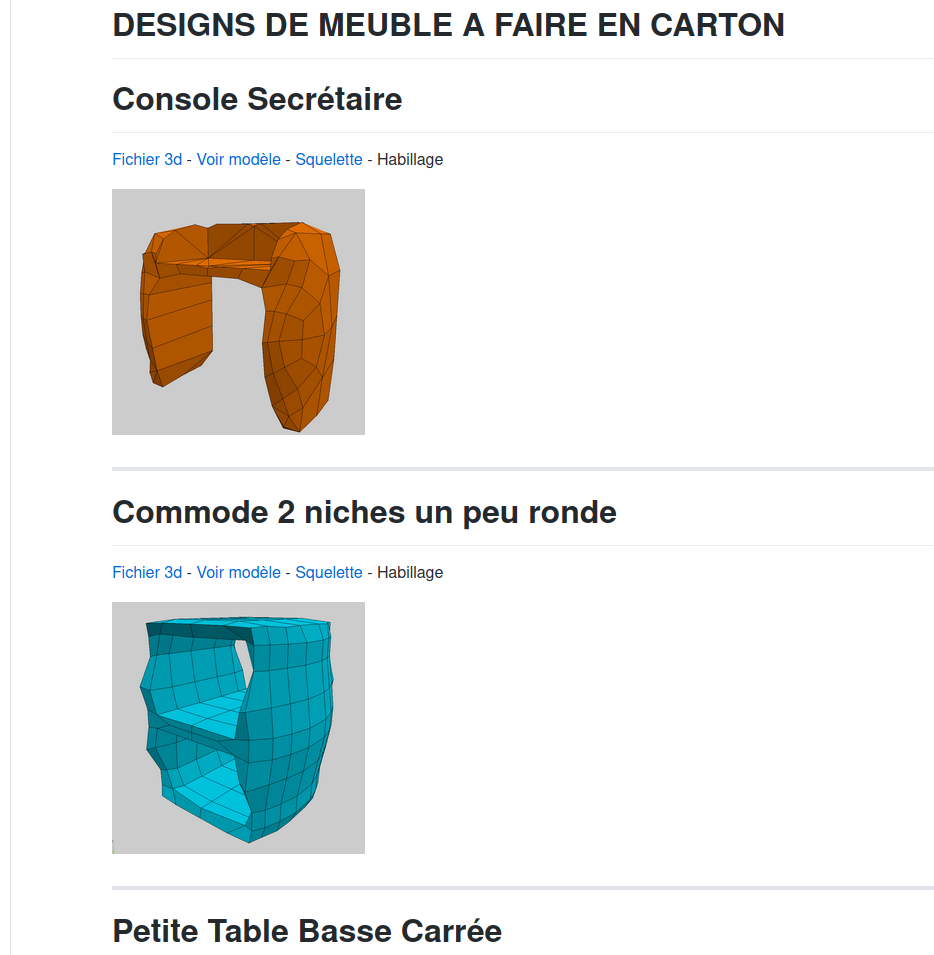
Hello, I'm deploying crafting resources on design section of my github account, and to do so I share several furniture designs, I have about 10 now, but I have lots more to add. For each of them I share the 3d model and links to open jscad scripts with them. I currently have almost the same using v1 and I wrote an html/js page to create jscad code with the good script and the good 3d model. I don't know how to do that with v2, so I'm trying something else.

( can be seen here : https://github.com/gilboonet/designs/blob/master/MEUBLES/readme.md )
For each design there's :
I would like to replace the link to online 3d viewer by a link to a jscad script where it would be possible to rescale it, and show its dimensions, but the only solution that I have in mind is to write a script for that, and duplicate it for each 3d model. It's already what I am doing for the skeleton script.
Do you think that for such case, I mean choose a model then a script to apply on it, there could be a mechanism. Locally I already use dynamic require from a text parameter and it works well, but on remote script I didn't manage to make it work. Maybe is there a way to run a script from a remote folder ? or a way to require an url ?
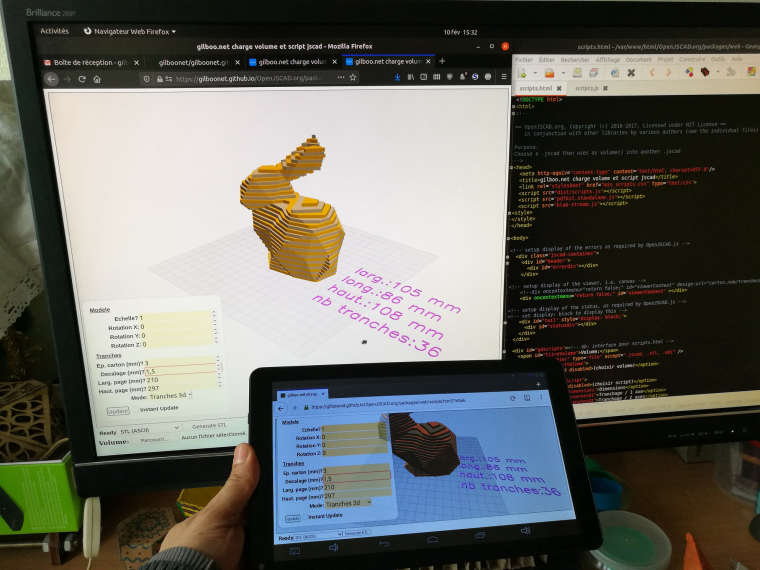
Hello, I'm using JSCAD for years now to help me build cardboard objects, statues and furniture. I decided at the beginning of this year to build a website offering users to do the same. My crafts need essentially 2d patterns to cut, fold and glue. I used last V1 version that I embedded in my website, and replace viewer-minimal.html with some custom html allowing the user to first choose a 3d model (from a .jscad script, a .stl file, or a .obj file), then one of my crafting scripts that runs on the chosen 3d model. User configures the craft as needed, then run its 2d mode that renders 2d data. Last, user click on "Créer PDF" (create PDF) that uses the 2d data and make a .PDF file. It works fine and not only on pc (I use Ubuntu/Firefox) but also on tablet (Android).
You can use it here : https://gilboonet.github.io/OpenJSCAD.org/packages/web/scripts.html
There are some example models on "(Charger volume)".
"Depliage" script takes lot of time to render and it can take advantage of colored zones (materials) from a .obj file.



code is here (but beware I'm not an IT pro) https://github.com/gilboonet/gilboonet.github.io/tree/master/OpenJSCAD.org/packages/web see scripts.html and dist/scripts.js )
Finally I made it fit into one file using obj2jscad.js. It can be seen here.
@hrgdavor Thank you, that's very nice. It's not that I like folding things but it's a process I use to build them with cardboard
Here's a first test :

The output is the same as it was with my function.
Hello, I cannot help with react as I don't use it. Did you take a look at viewer-minimal.html (https://github.com/jscad/OpenJSCAD.org/blob/master/packages/web/viewer-minimal.html) ? It was my starting point to integrate jscad into web pages.
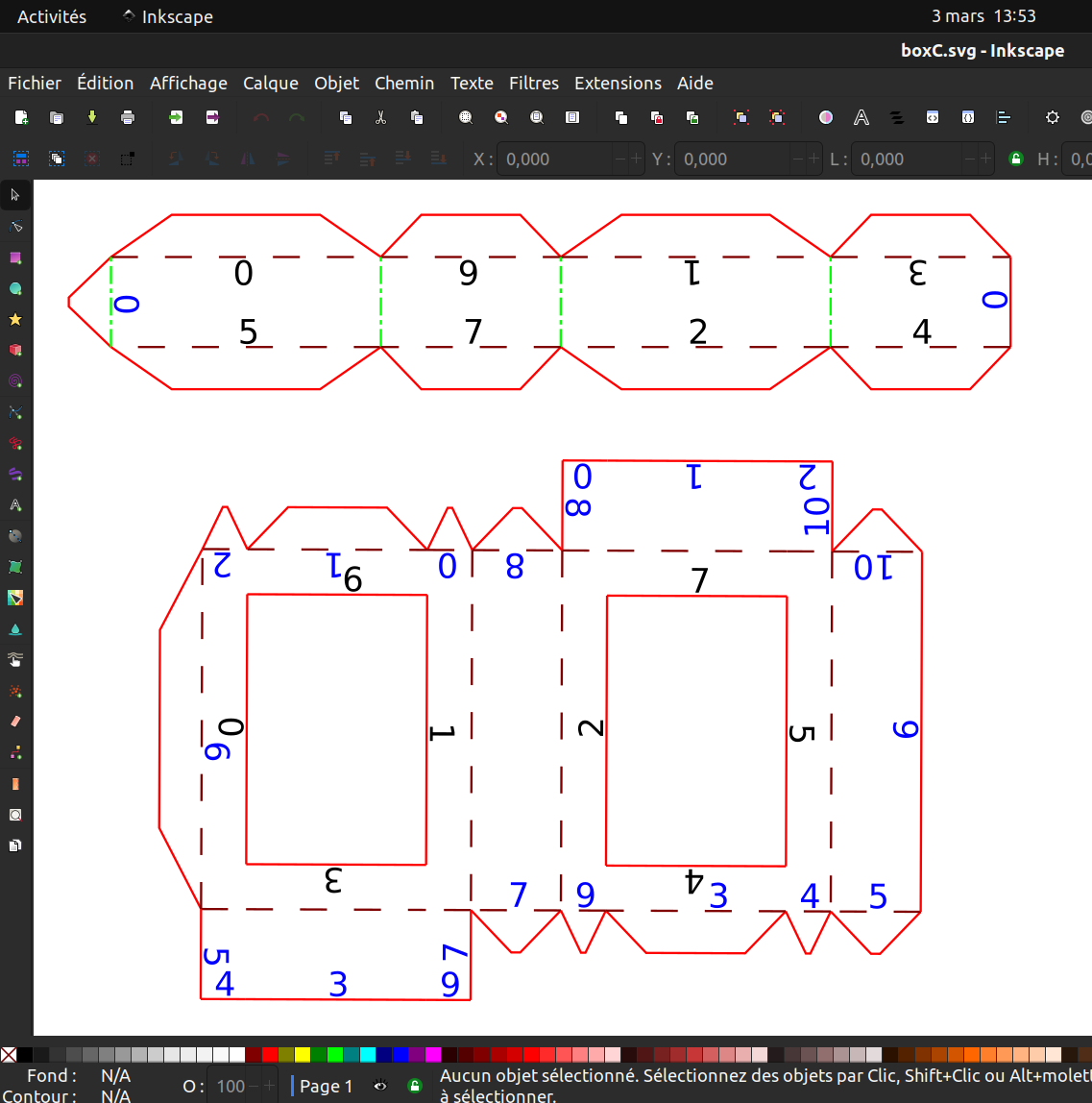
Hello, it took me a long time, but my Unfolding application is now up and I'm starting to create JSCAD script that could produce OBJ files that could easily be unfolded.
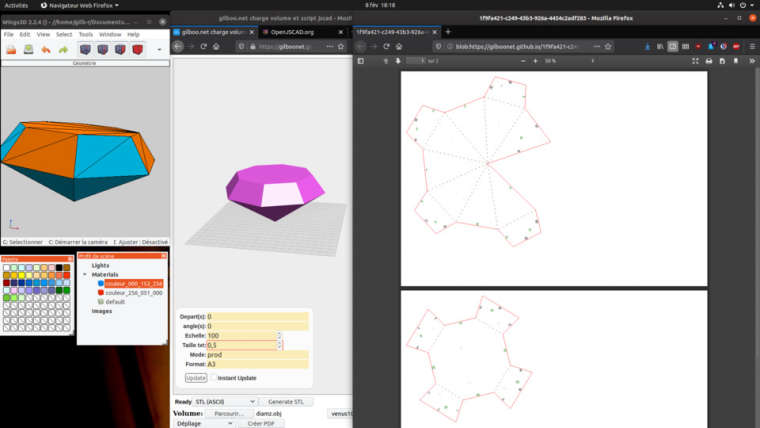
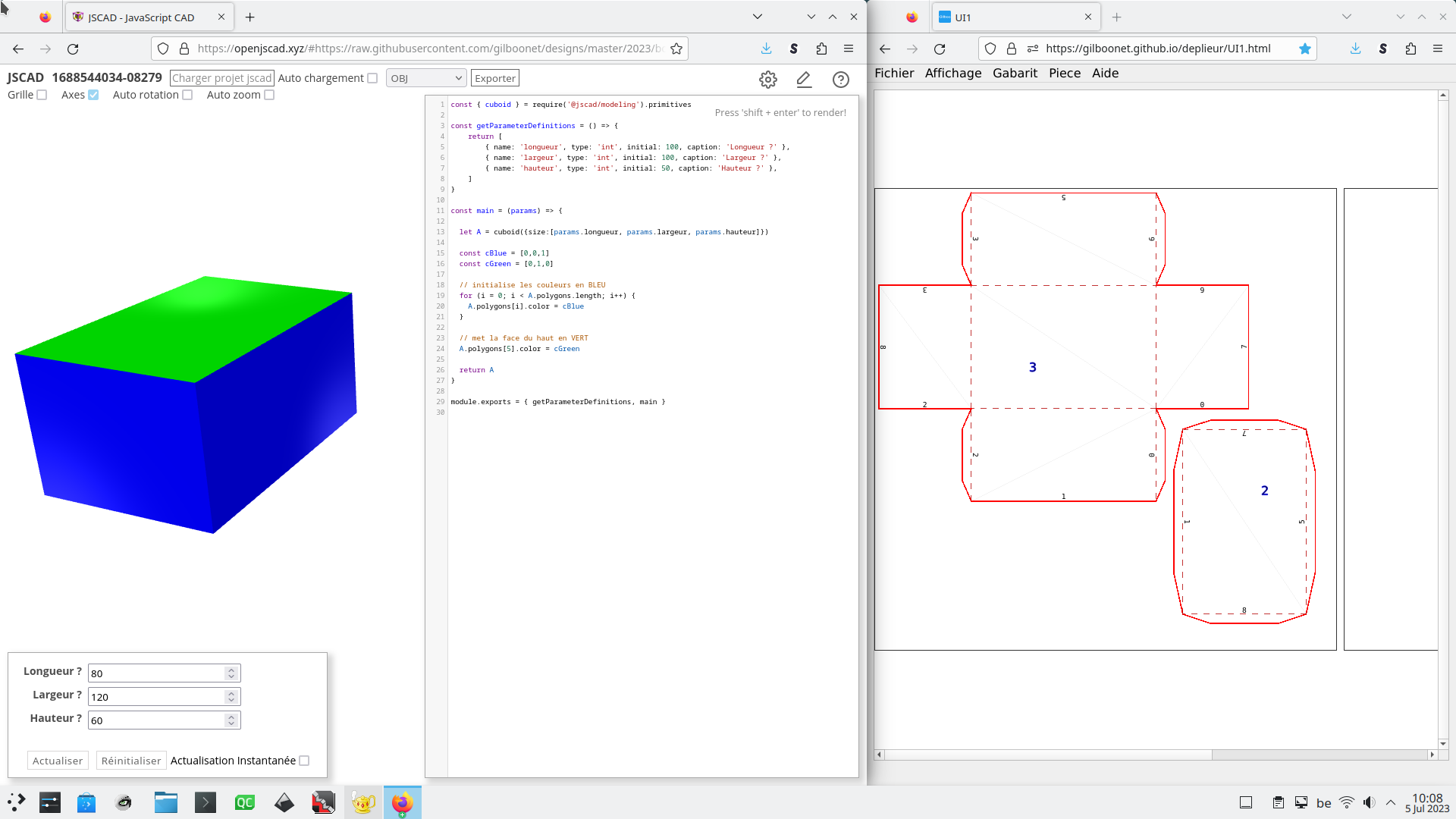
Here is what a working session look like :

You choose the script, here the simple box, and you can change parameters. Then you can add code if you want to color faces.
And then render and export to .OBJ.
Create a New unfolding project (File/New, choose the .OBJ)
I'm hoping to add others simple designs, then more and more complex ones, and also to improve the script (show design dimensions, show faces numbers to ease coloring).
Thanks to the browser cache I was able to run the script again and it already had all values loaded and I only needed to change the slider that was badly positioned.
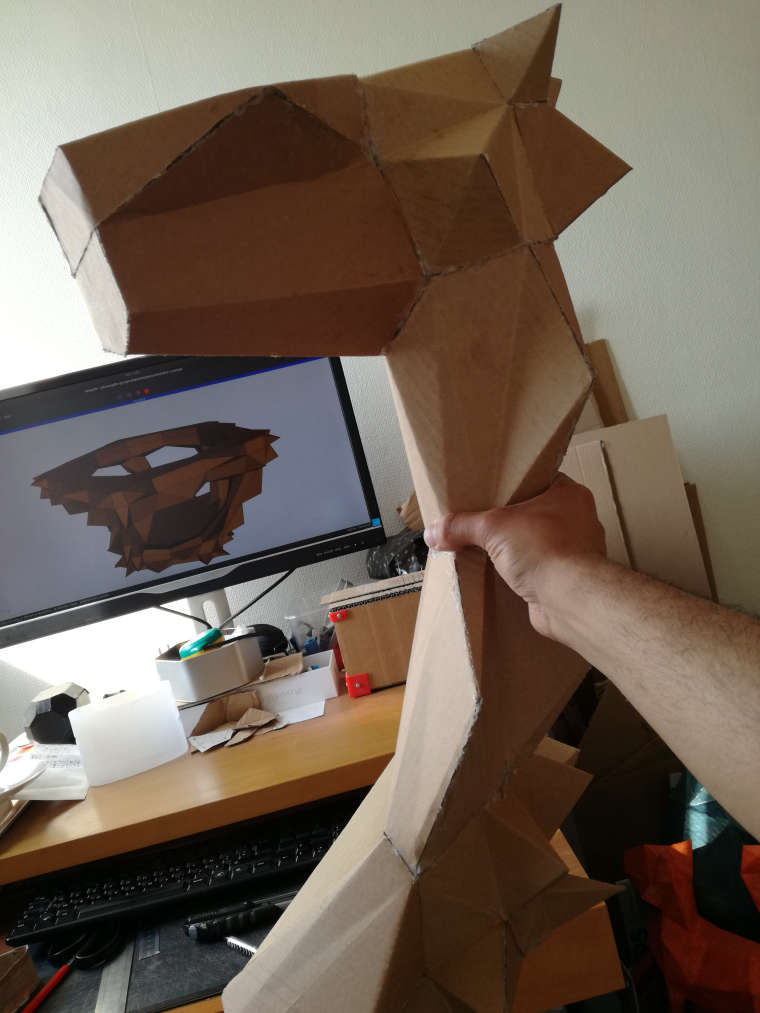
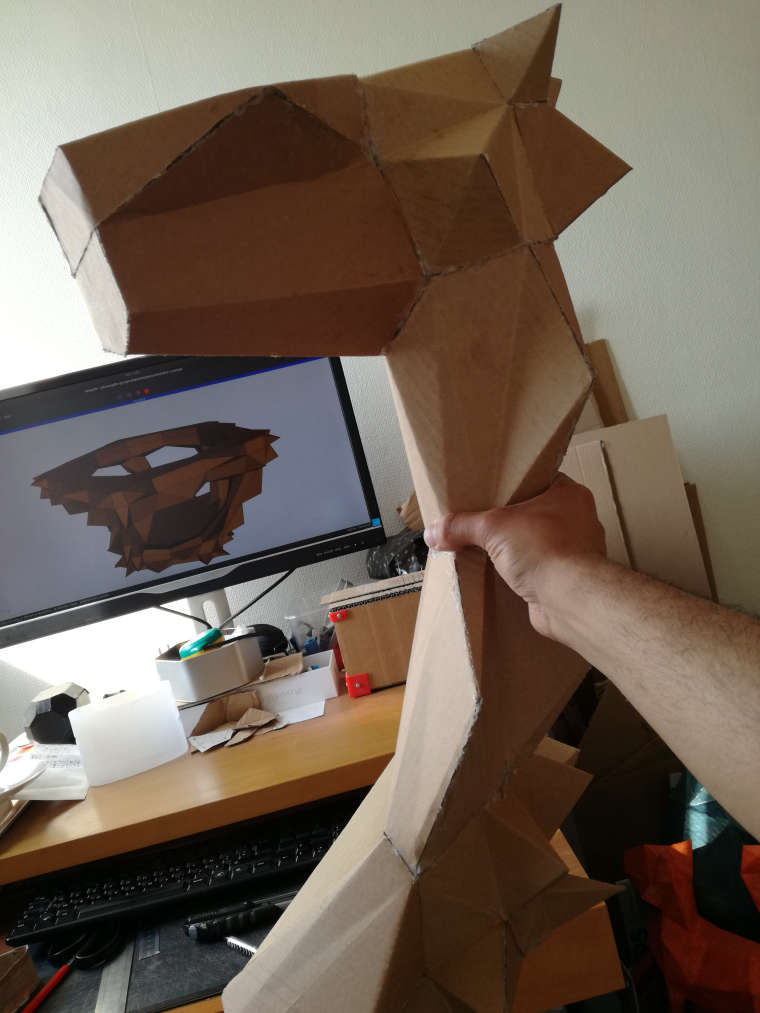
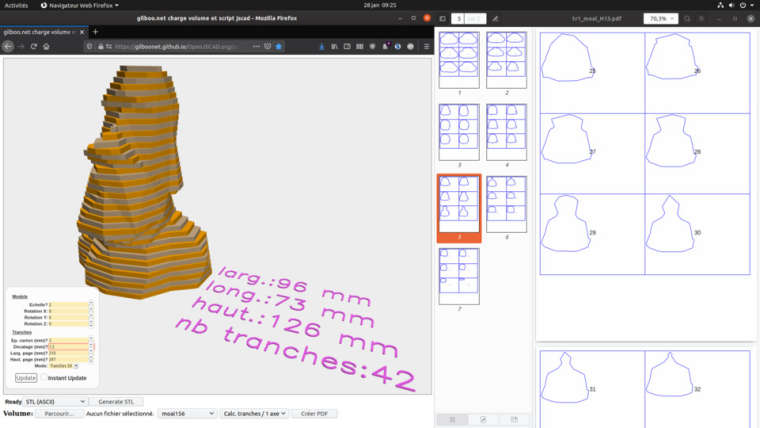
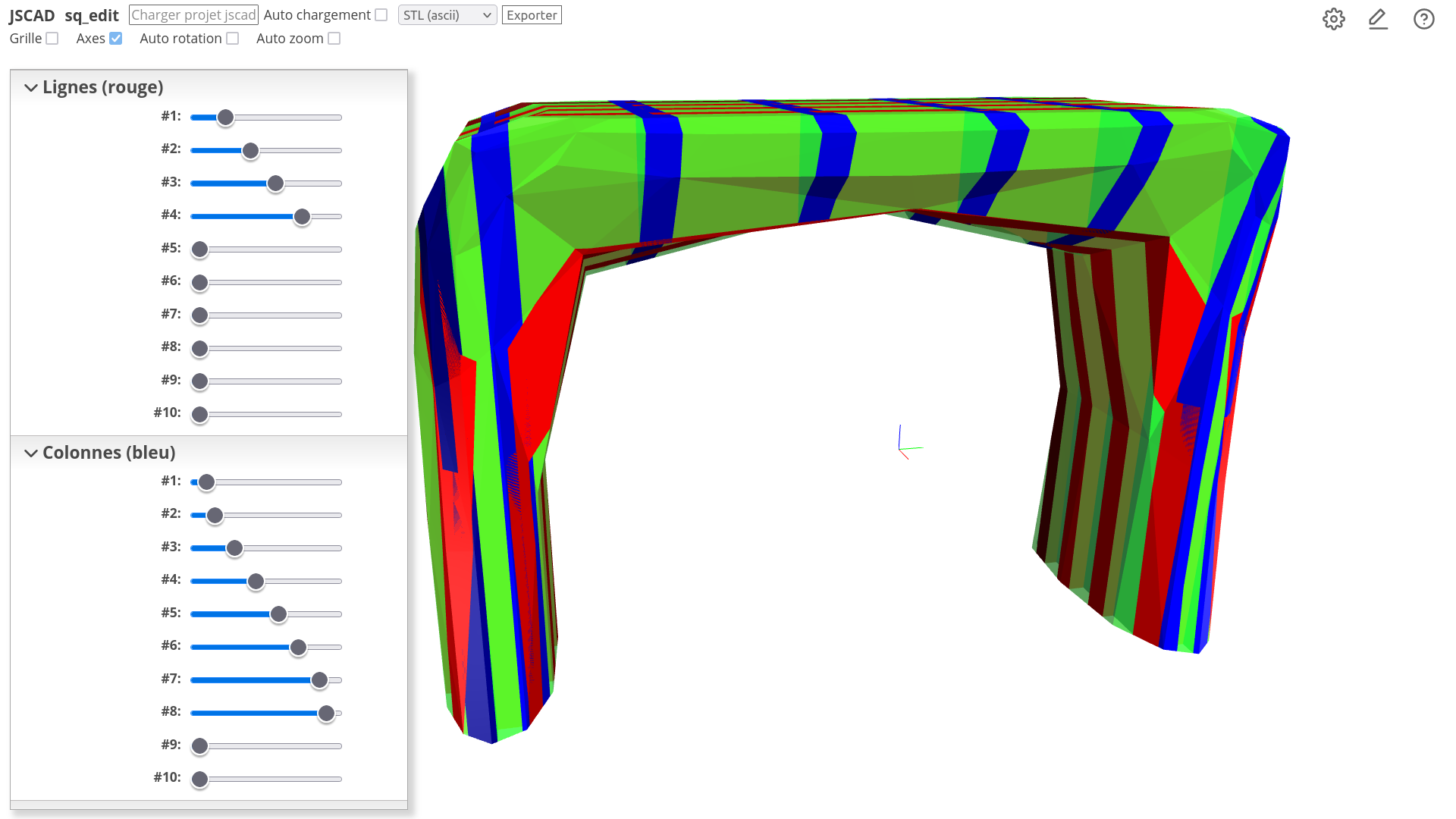
Hello, I'm making a new furniture that I designed with Wings 3d. For this project I need a 2 axis skeleton that my sq_edit JSCAD script can do.


It's a script that works fine, but to make it work the only way is have it into a local folder, run JSCAD website into a browser, then click on project and select this folder, and finally type the model name into the model parameter and move the sliders. Won't it be possible to use an html <input type="file"> to select a local file that is not into the project folder ? (for me it is not a problem, but for the others users that are not confortable with computers it is too complicated)
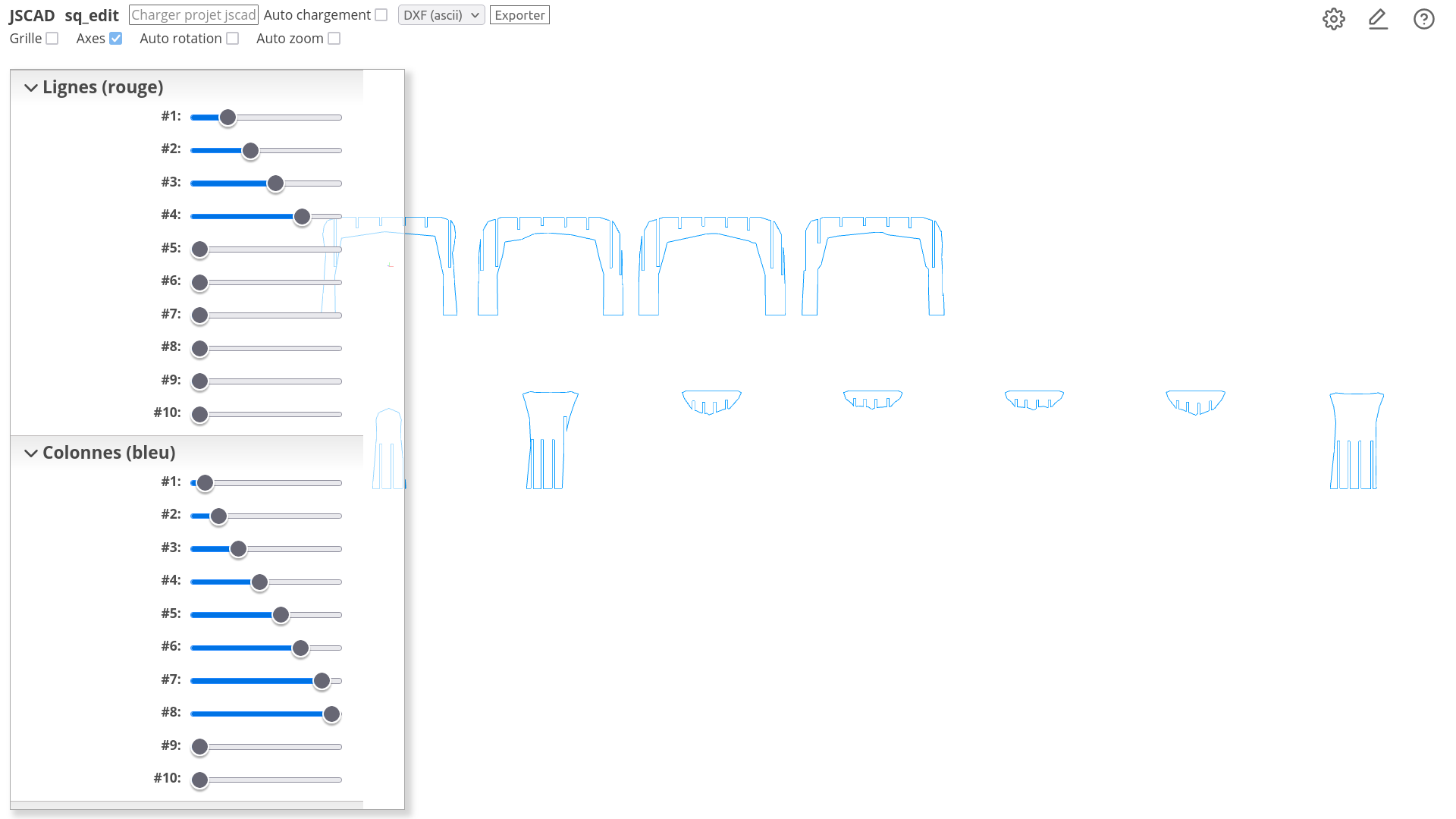
As I was preparing the pattern (rearrange the pieces and add labels), I saw that one of the pieces would be cut in two, so I need to slide it a little to avoid that, sadly to do that I need to run the script again and edit all the sliders. I make screenshot of the script each time to remind of the sliders configuration, but won't it be easier to be able to save/load parameters values for such script ? or at last having a numeric field to show the values ? The sliders are very useful once you know how to put the model accordingly you can edit it very quickly, and even on 2d mode when you know your model, so both the slider and a numeric value would be great. I know that I'm repeating the same things, but it is my use case and I hope that it can be helpful.
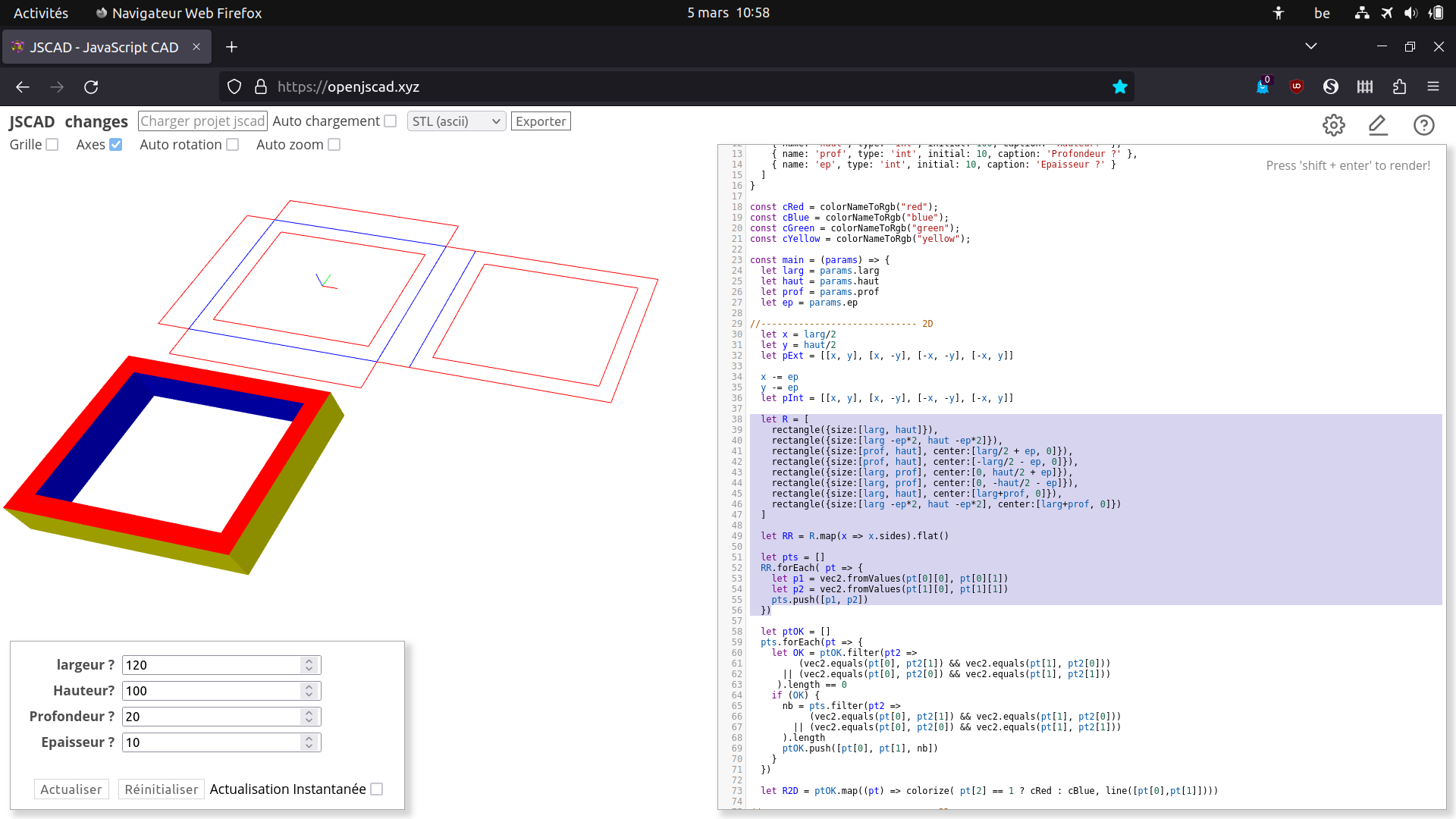
@z3dev I finally resolved it by not using transforms and directly compute the center of the rectangles, that way the geometry sides were ok without any need to transform. I hope to be able to reuse that code for same kind of simple designs.

Hello, I need to get sides from a geometry made of rectangles to process it line by line and apparently the sides of the rectangles are not the values, there are transforms that need to be also computed. How can I do to get the values after the transforms ? (What I want to do is sort the sides then return an unique array with for each side with as additional data its occurrence, to know if a line is a cut (1 occurrence) or a fold (2).
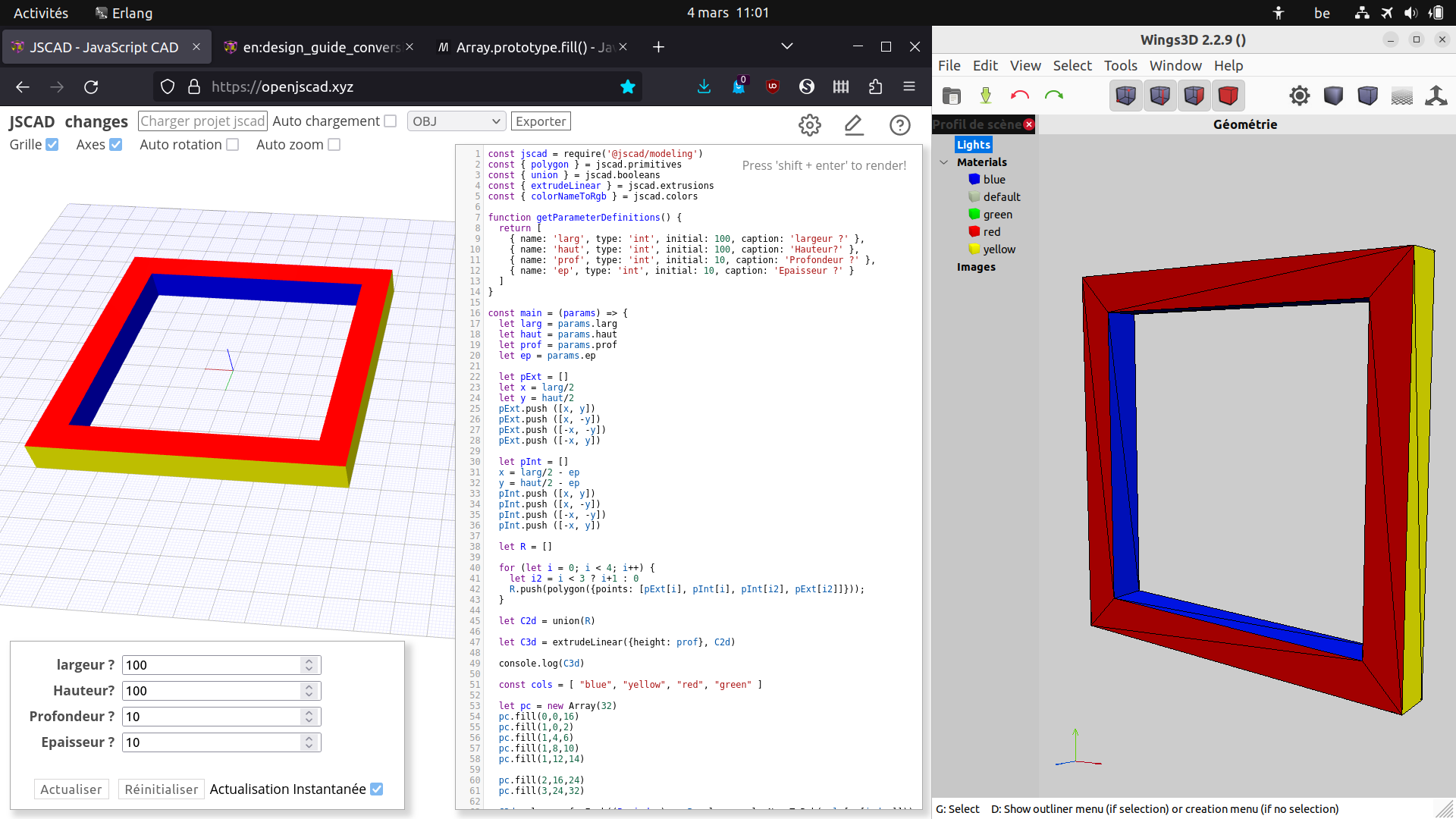
Here is another version of the script that correctly produces the colored .obj file.
const jscad = require('@jscad/modeling')
const { polygon } = jscad.primitives
const { union } = jscad.booleans
const { extrudeLinear } = jscad.extrusions
const { colorNameToRgb } = jscad.colors
function getParameterDefinitions() {
return [
{ name: 'larg', type: 'int', initial: 100, caption: 'largeur ?' },
{ name: 'haut', type: 'int', initial: 100, caption: 'Hauteur?' },
{ name: 'prof', type: 'int', initial: 10, caption: 'Profondeur ?' },
{ name: 'ep', type: 'int', initial: 10, caption: 'Epaisseur ?' }
]
}
const main = (params) => {
let larg = params.larg
let haut = params.haut
let prof = params.prof
let ep = params.ep
let pExt = []
let x = larg/2
let y = haut/2
pExt.push ([x, y])
pExt.push ([x, -y])
pExt.push ([-x, -y])
pExt.push ([-x, y])
let pInt = []
x = larg/2 - ep
y = haut/2 - ep
pInt.push ([x, y])
pInt.push ([x, -y])
pInt.push ([-x, -y])
pInt.push ([-x, y])
let R = []
for (let i = 0; i < 4; i++) {
let i2 = i < 3 ? i+1 : 0
R.push(polygon({points: [pExt[i], pInt[i], pInt[i2], pExt[i2]]}));
}
let C2d = union(R)
let C3d = extrudeLinear({height: prof}, C2d)
console.log(C3d)
const cols = [ "blue", "yellow", "red", "green" ]
let pc = new Array(32)
pc.fill(0,0,16)
pc.fill(1,0,2)
pc.fill(1,4,6)
pc.fill(1,8,10)
pc.fill(1,12,14)
pc.fill(2,16,24)
pc.fill(3,24,32)
C3d.polygons.forEach((P, index) => P.color = colorNameToRgb(cols[pc[index]]))
return C3d
}
module.exports = { getParameterDefinitions, main }

The coloring code could be improved, instead of manual inputs I could test polygons values.
@hrgdavor Thank you, I can try to rewrite it without using boolean operation to see it the resulting polygons keep their colors.
For facets coloring like that, it would be very useful to be able to see the faces number on mouse hover.
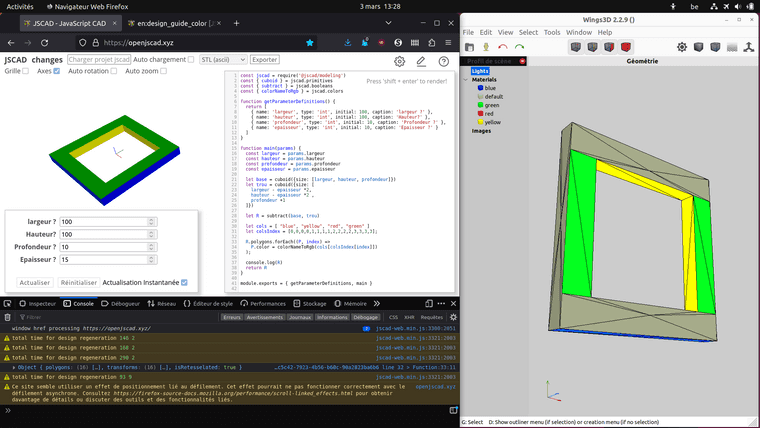
Hello, I'm making a script that generates a custom rectangular frame, that part is basic and works as intended. But I added colors to each of its parts (polygons). 10 of them that are simple sets of 2 triangles are OK and are colored, but 6 of them that are more complex sets of 6 triangles are not and have default color (I mean when I import the .obj into Wings 3d). Am I missing something ?
here is my code
const jscad = require('@jscad/modeling')
const { cuboid } = jscad.primitives
const { subtract } = jscad.booleans
const { colorNameToRgb } = jscad.colors
function getParameterDefinitions() {
return [
{ name: 'largeur', type: 'int', initial: 100, caption: 'largeur ?' },
{ name: 'hauteur', type: 'int', initial: 100, caption: 'Hauteur?' },
{ name: 'profondeur', type: 'int', initial: 10, caption: 'Profondeur ?' },
{ name: 'epaisseur', type: 'int', initial: 10, caption: 'Epaisseur ?' }
]
}
function main(params) {
const largeur = params.largeur
const hauteur = params.hauteur
const profondeur = params.profondeur
const epaisseur = params.epaisseur
let base = cuboid({size: [largeur, hauteur, profondeur]})
let trou = cuboid({size: [
largeur - epaisseur *2,
hauteur - epaisseur *2 ,
profondeur +1
]})
let R = subtract(base, trou)
let cols = [ "blue", "yellow", "red", "green" ]
let colsIndex = [0,0,0,0,1,1,1,1,2,2,2,2,3,3,3,3];
R.polygons.forEach((P, index) =>
P.color = colorNameToRgb(cols[colsIndex[index]])
);
console.log(R)
return R
}
module.exports = { getParameterDefinitions, main }

I'm coloring faces to have distincts pieces when building the 2d pattern, like this one

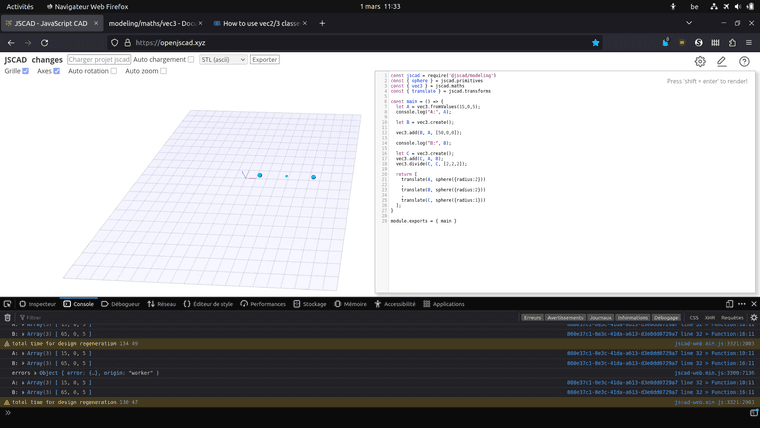
Just to reply to my own question ...
const jscad = require('@jscad/modeling')
const { sphere } = jscad.primitives
const { vec3 } = jscad.maths
const { translate } = jscad.transforms
const main = () => {
let A = vec3.fromValues(15,0,5);
console.log("A:", A);
let B = vec3.create();
vec3.add(B, A, [50,0,0]);
console.log("B:", B);
let C = vec3.create();
vec3.add(C, A, B);
vec3.divide(C, C, [2,2,2]);
return [
translate(A, sphere({radius:2}))
,
translate(B, sphere({radius:2}))
,
translate(C, sphere({radius:1}))
];
}
module.exports = { main }