Displaying JScad designs in media wiki / or plain html for a start ...
-
The current solutions I know of for displaying JSCad Designs:
- https://www.openjscad.org/
- https://danmarshall.github.io/jscad-gallery/
- https://risacher.org/OpenJsCad
- https://johnwebbcole.gitlab.io/vesa-shelf/
- https://joostn.github.io/OpenJsCad/
all need quite some infrastructure to work.
I am looking for a (hopefully) much simpler solution that can be embedded in Mediawiki. For a start a plain html page with a bit of javascript would do for me.
Would it be possible to source the necessary javascript from some other website?
If not what would be the minimum amount of code that neeeds to reside on the server of the Mediawiki site?I'd be willing to create a MediaWiki extension for displaying JSCad files if there is a long-term (multi-year) future for such a solution. Will Version2 be compatible in this respect to Version 1.9?
-
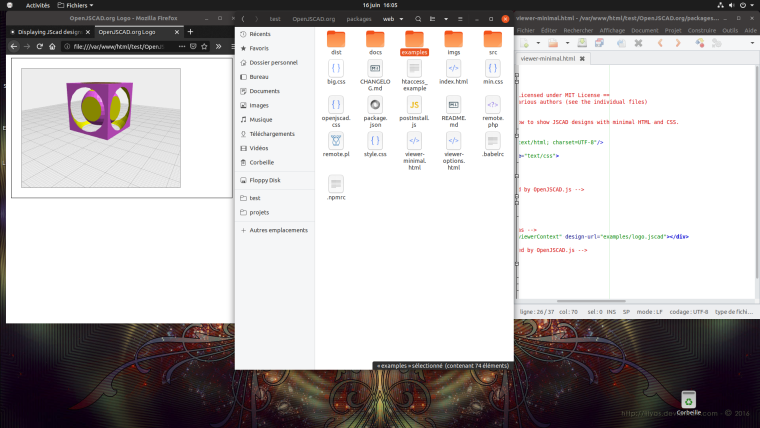
@wolfgangfahl To make it work without having to move examples folder, you can run it from your local webserver. I did so from my local apache http server

-
@wolfgangfahl if you copy examples folder into web, it will work

-
@gilboonet Thank you for the hint.
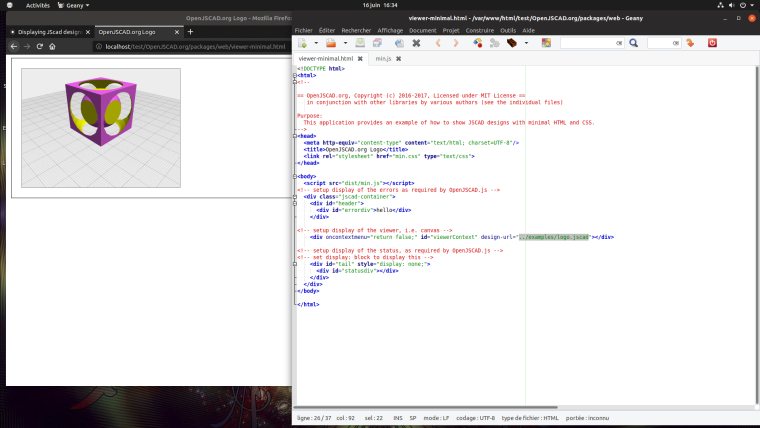
There are probably certain assumptions about running this example that i don't know of. Simply opening the example file in browser gives:
And no OpenJSCAD.org Logo appears as the title would make you think.
So does the example expect some environment?
It looks like it does - the url to the logo is examples/logo.jscad while examples is not a subdirectory of web but a neighbouring - directory changing the design-url to "../examples/logo.jscad" gives not different result though. So how does this example work? -
Hello, did you try with viewer-minimal.html that is into packages/web directory ? It seems that the code you used for your demo is very old. There are minimal examples for years now.
-
There is now an issue at https://github.com/jscad/OpenJSCAD.org/issues/448
-
There is now a stackoverflow question about this at https://stackoverflow.com/questions/56520743/integrating-openjscad-into-mediawiki and a trial page at http://wiki.bitplan.com/index.php/ParametricLampShade