Has anyone had success using openjscad in react?
-
@noce2 you will have to piece together the components but it should be possible to implement something in Angular. i'm sure you'll find some help in this user group.
FYI, the V2 WEB UI uses 'most' which is a reactive framework based on the concept of 'streams'. So, Angular based components should be possible.
So, what kind of functionality are you looking to implement? This is always the BIG question, as everyone has a different idea. I suggest starting out with small goals, and then add features once the new components start to mature.
Please let us know where you will be working on the components. I'd like to follow along as I'm going to continue developing VUE components as well.
-
@z3dev thanks for the explanation. I am actually looking to implement something similar for Angular. Please do you have any general recommendations on how it could be done? On the minimal viewer I can see that the minified version of the UI js library is loaded onto the page and the desired example linked to in the viewer context element. Is that all that's required?
-
@kevinos no problem.
so, JSCAD designs are actually Javascript functions which perform calcuations, create geometry, perform operations with geometry, and finally return the geometry of interest.
const {primitives} = require('@jscad/modeling') const main = () => { let object1 = primitives.circle({radius: 22, segments: 36}) object1.color = [1,0,0,1] return object1 } module.exports = {main}The return of object1 from main() is a 2D geometry, i.e. a geom2 object. In the WEB UI, this object is passed to the 'rendering' function, and shows up on the screen as a red circle.
The Vue component requires 2D/3D geometries as well. And as a Vue component, it can live inside another Vue component (or application). This is the rendering piece only.
The JSCAD WEB UI is doing a whole lot more underneath. It loads all the code, evaluates (compiles?) each piece of code, and finally executes the main() function.
If you want this functionality then there's some more plumbing required.
-
@z3dev by V2 I assume you mean the V2 branch of the openjscad repo on github. What do you mean by pre-compiled (JSON) design? You won't insult my intelligence I'm fairly new to openjscad and web dev

Also, thank you for sharing, I did test locally and your project works. Very exciting!
-
@kevinos sure.
here's the code https://github.com/z3dev/vue-components
this is only a viewer for a pre-compiled (JSON) design. V2 only!
-
@z3dev Can you share your example with Vue? This might possibly give me some clues, or I might just switch to Vue.
-
@gilboonet Ah ok, well thank you. So far I am able to embed openjscad into static pages, just have not been able to with react.
-
@kevinos No, as I wrote on my first reply, I don't use React.
-
@gilboonet Is this with React? I took the code in viewer-minimal.html, completely copied and pasted it into index.html added in the div with id root for react to pickup and that is all. I removed nothing from the example but it will not render.
Just to be clear, I can get the view to render in a static html page, my question is more geared towards if anyone got it to render with react. I'm specifically using react and react-dom and this is on google chrome 84.0.4147.105 if that matters
-
@kevinos
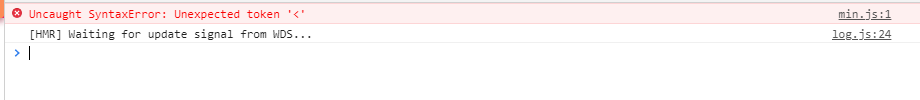
 It works for me (I changed the design-url). This error is maybe due to the fact that your server sent html generated content for error 404 (or so on) instead of min.js.
It works for me (I changed the design-url). This error is maybe due to the fact that your server sent html generated content for error 404 (or so on) instead of min.js. -
@kevinos There's no documentation on embedding because there far too many frameworks. However, as you already researched, there are people embedding JSCAD in webpages.
Recently, I've been playing Vue, and have a simple Vue component which can render a JSCAD V2 geometry. It's kind of cute, but shows potential.
-
Unfortunately there's an error, so it displays "Hello" since thats whats in the errordiv

-
Hello, I cannot help with react as I don't use it. Did you take a look at viewer-minimal.html (https://github.com/jscad/OpenJSCAD.org/blob/master/packages/web/viewer-minimal.html) ? It was my starting point to integrate jscad into web pages.