V2 status and testing environments
-
Hi,
being offline from jscad for a while, I want to explore V2 now, because you added 3D hull lately.
I am slowly exploring V2 possibilities, sorry for any superfluous questions that result from that.Some time ago (about a year?) I used a V1 environment for my work flow.
The environment used
- python design code that creates jscad files with scad like syntax
- jscad viewer, to display colored and transparent objects while designing
- cli to compile jscad into stl files to be used for 3D printing
The viewer could be started as
- desktop app
- web browser with a static viewer html file
- web server + web browser
- stl output and stl viewer
The web server variant is kind of difficult to use in a scripted environment and stl doesn't provide colors and transparency, so I usually used the other two.
I have some questions about the status of V2:
- which viewer interfaces are supposed to work?
- which do you use yourself for testing new code?
- the current viewer only works folder based? [EDIT: a single file works via drag and drop]
I already tried those and only got the web server to work, which doesn't fit well to my work flow (stateless). I guess it should still be possible to create a static viewer.html file (created on the fly by my scripts from a template) that can load and display a design. Any hint would be appreciated.
My V1 viewer template was like this:
<!DOCTYPE html> <html> <!-- == OpenJSCAD.org, Copyright (c) 2016-2017, Licensed under MIT License == in conjunction with other libraries by various authors (see the individual files) Purpose: This application provides an example of how to set Viewer options for BIG JSCAD designs --> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>%FILE% - jscad v1 viewer</title> <link rel="stylesheet" href="%STYLE%" type="text/css"> </head> <body> <script src="%FRAMEWORK%"></script> <!-- setup display of the errors as required by OpenJSCAD.js --> <div class="jscad-container" style="width:100%;height:100%;border:none;padding:0;margin:0;" > <div id="header"> <div id="errordiv">ERROR: design could not be created or compiled</div><pre>%FILE%</pre> </div> <!-- setup display of the viewer, i.e. canvas --> <div oncontextmenu="return false;" id="viewerContext" design-url="%FILE%"></div> <!-- setup display of the status, as required by OpenJSCAD.js --> <!-- set display: block to display this --> <div id="tail" style="display: none;"> <div id="statusdiv">STATUS</div> </div> </div> </body> </html>It was derived from the files used in the web server.
What would be an equivalent for V2?I already tried viewer-minimal.html, viewer-options.html, which didn't show my jscad file (the included example doesn't show up neither),
I also tried to adapt demo.html, but there is no obvious way to specify a file.note, I hadn't time to dive into source code, yet.
-
@hg42 you might be able to use the regl-renderer module directly. there's a couple of demo applications, which could be tweeked to reload a design.
-
@hg42 your 'stateless' pipeline seems feasible using the desktop app, however that has not been ported over to V2 yet.
and as you already understand, the current V2 demo.html is specialized for running as a single page application, with lots of special functionality. this is probably not going to work well in the pipeline, even after massive hacks.
the core of V2 is pretty solid now, so i'm working on some of the remaining items in the V2 check list.
one of those is a 'minimum' viewer for V2. if anyone has some ideas or requirements for this then now is the time for some feedback.
-
@hg42 the bug fix for to/fromCompactBinary has been applied to the V2 branch, so this issue should be fixed now.
-
@hg42 it's a bug in the to/fromCompactBinary functions. you already found the fix, which should be merged soon.
-
I switched between branches by checking it out and running
npm run clean ; npm install ; npm run bootstrap ; npm test
and
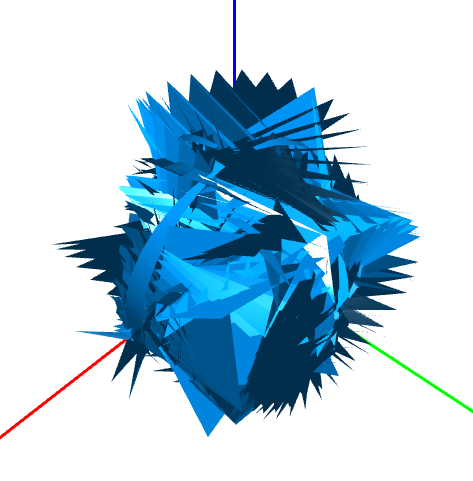
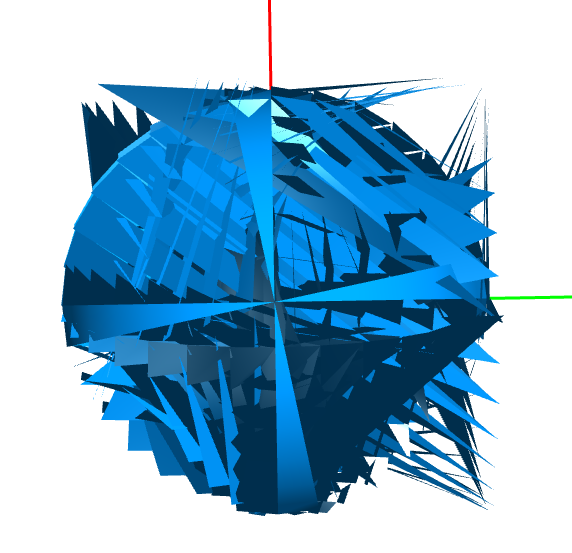
npm run webSwitching back to "V2" results in this (seems to be the same geometry, but less white faces):
[EDIT: below is a sphere of radius 1, the white version was radius 5 and looks identical]
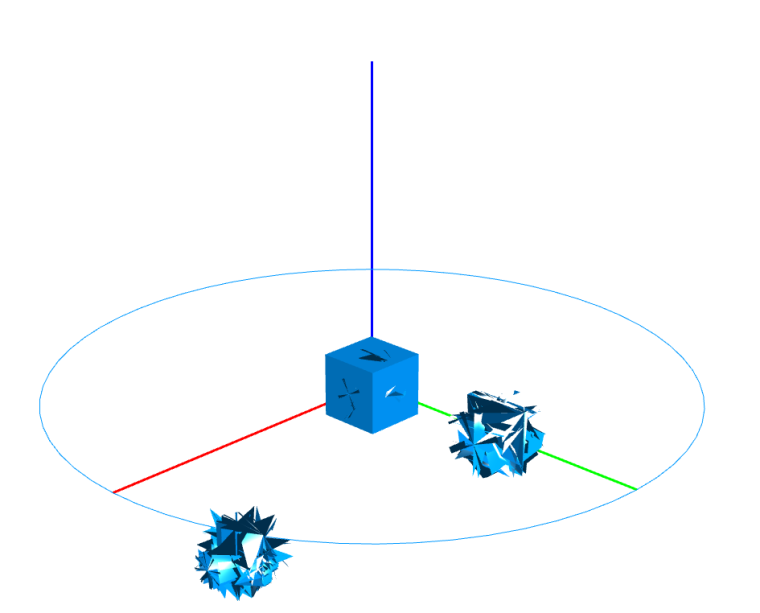
four stripes seem to be ok:

-
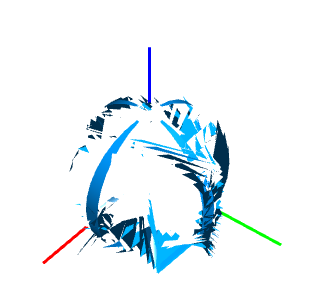
well...another test on branch V2-fix-compact-binaries (at 0821a594) works...
-
I am not sure if my environment is correct or if I am doing something weird.
So I ask here first, I guess it's some work in progress.I started by following this guide:
https://openjscad.org/dokuwiki/doku.php?id=early_v2branch V2 is at 828394dd
npm testresults inlerna successfor all modules (and I only see "test passed" and "known failures").I used
npm run webas viewer (with drag and drop).However, my simple test file that worked at some time recently doesn't work now.
Then I switched to branch "V2-enhance-webrequire" (at 32e74b5f) as it seems to have some fixes...just for a test...
I now used
packages/examples/testV2.js
(hope that's an official file).The result is this:

using this simple file (following the example in the "V2 Hull" post):
const {primitives} = require('@jscad/modeling') const main = () => { return [ primitives.ellipsoid({radius: [5,5,5]}) ] } module.exports = {main}I got this:

This branch has identical result to "V2".
Also, both tests are identical in Firefox 76.0.1 or Chromium 80.0.3987.163 or Chrome 83.0.4103.61.I guess you don't have such results, so what could have gone wrong? any idea?
-
This post is deleted!