Access to the (fake) FileSystem in WEB Applications
-
Here's something for those wanting 'more' from JSCAD designs.
The 'fs' (File System) module is available to designs, both NODE.js and WEB versions.
const fs = require('fs')The WEB versions is not 100% compatible, but it can provide access to other data. For example, fonts can be added to the contents of a JSCAD project. And the font can be read via the 'fs' module.
const data = fs.readFileSync('project_text/Osaka.ttf')And used with the jscad-text project, outlines of characters can be created very easily.
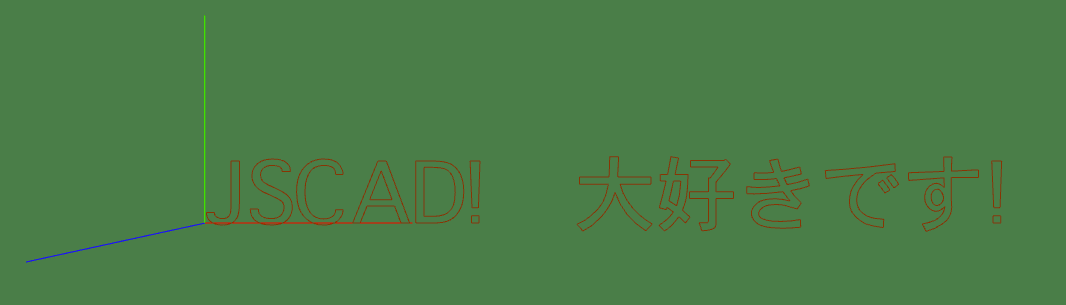
const {primitives} = require('@jscad/modeling') const { loadFontFromData, textToPaths } = require('./jscad-text') const fs = require('fs') const main = (params) => { const data = fs.readFileSync('project_text/Osaka.ttf') const font = loadFontFromData(data) const paths = textToPaths({font, segments: 144}, 'JSCAD! 大好きです!') return paths } module.exports = { main }