threejs integration
-
I have been playing with threejs and was able to combine jscad and threejs for my designs.
There are some great resources for threejs like this one : https://threejsfundamentals.org/jscad is great for the modeling part, but after I create the model, I get new ideas I can do with the model in threejs.
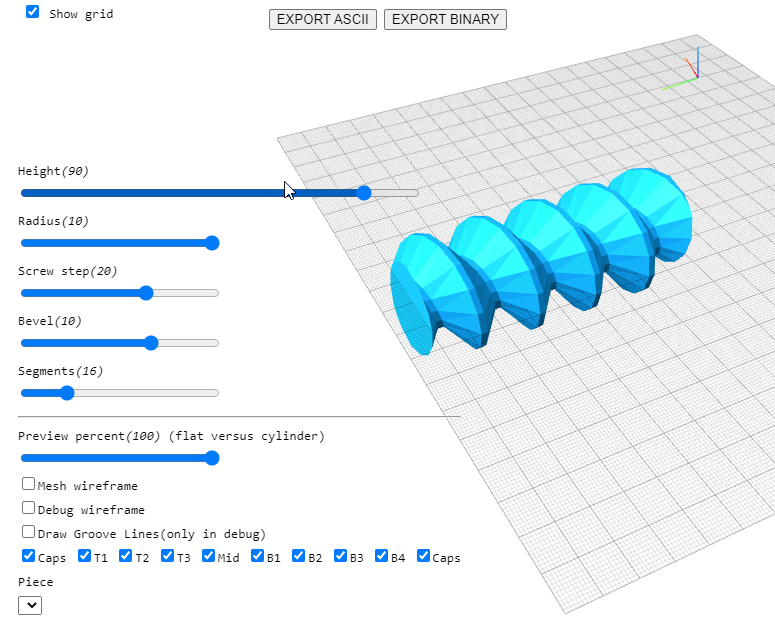
my current work in progress is screw generator
http://3d.hrg.hr/jscad/three/threejscad2.html?uri=#model.screw.js

for now this one is completely in threejs.
jscad output will be a polyhedron because it has the same structure as BufferGeometry when creating it
- list of points
- list of triangles with index of point instead of vertex with coordinates
..
while I was working with my other jscad models I have found a way to reuse cached geometry from jscad model. if there is an jscad geometry that is translated or rotated the polygons array is referenced by all of the iterations. I used javascript Symbol to attach threejs BufferGeometry to the polygons array so I can reuse it when such object is in the scene 25 times
I have created a simple function that converts from jscad to threejs (I ignore normals and uv as those are not necessary if no texture is used)
function CSG2Geom(csg){ if(csg.polygons[geometryCachekey]) return csg.polygons[geometryCachekey] const vertices = [] const indices = [] let idx = 0 const pointAdd = (v) =>{ if (v.index === undefined){ v.index = idx++ vertices.push(v[0], v[1], v[2] || 0) } } for (let poly of csg.polygons){ let arr = poly.vertices arr.forEach(pointAdd) let first = arr[0].index for(let i=2; i<arr.length; i++){ indices.push(first, arr[i-1].index, arr[i].index) } } const geo = new THREE.BufferGeometry(); geo.setAttribute('position', new THREE.BufferAttribute(new Float32Array(vertices),3)) geo.setIndex(indices) csg.polygons[geometryCachekey] = geo return geo; }The goal of this exploration is not just generating parametric designs, but also to make them more responsive and user friendly (when I have time to do so, I can make custom interface for parameters)
I have only seen one issue on the jscad project mention threejs and there was a user stating he would skip jscad if threejs was a used.
I can agree with that sentiment if threejs was required, because I myself hate bloat in my project.I intend to continue expanding my personal jscad modeling setup with threejs, and my question here is if you are interested in feedback, and willing sometimes discuss changes in jscad if they would help with such integration.
-
@platypii @danmarshall I think both of will be able use your preferred engine, and get specific benefits depending on a task at hand. Actually I am planning to split the necessary code so that it becomes rather easy to use any of the 3 engines I found to be interesting (regl, threejs, babylon)
regl
- it is the current engine and is compact
- CON: lack proper WEBGL2 support and there are NO plans for supporting it in the future
- example for extremely compact page that has jscad script and render and all under 99kb is great example why regl is still very useful
 by @platypii https://paradr.one/
by @platypii https://paradr.one/
threejs and babylon
- larger but can be cut down for basic rendering (I managed to get 400k version of threejs that works with jscad)
- support wegl2 instancing can bring performance regl just will not ever be able with webgl1
- are working actively on great next thing: WebGPU
- WebGPU might be the future for jscad if we can come up with ways to utilize compute shaders for performance
- having also these big engines as an option is good for when we want build fancy stuff and ake advantage of huge knowhow of their communities
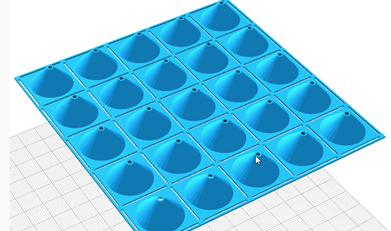
you have likely already seen my instancing demo: http://3d.hrg.hr/jscad/three/threejscad2.html?uri=model.logos.js in threejs
you can track progress of my new prototype that is supposed to provide the mentioned integrations of all 3 engines I found interesting.
https://github.com/jscad/OpenJSCAD.org/discussions/944 ... I will post a topic as soon I have any rendering integrated .. it is still in testing of some ui concepts phase -
@Ion-0 said in threejs integration:
I alao strongly feel like the rendering is much inferior to threejs
Could you be more specific? I personally really like the regl renderer, primarily because it is very small and fast, but I also think it looks pretty good. I like hrgdavor's approach decoupling jscad from the renderer so that both can be supported. I know three has many more options. But I'm curious what more you would like to see from regl?
-
@danmarshall said in threejs integration:
renderer
I alao strongly feel like the rendering is much inferior to threejs and I am facing the same challenges - material lighting are way better in threejs. And thinking about somehow taking the output of jscad and drawing in threejs.
-
@jess-yan that is more likely a question people on threejs forums could answer.
Usually this type of thing is solved by ray-casting in threejs, I know the term generally, and I have seen it mentioned a lot in threejs, so that should be the way to search a solution (could be that there is one already for threejs).
Knowing the camera position, size of the canvas, FOV of the camera, it should be possible to calculate where the ray intersects with the xy plane.
These are directions I would go looking. If you find a nice solution please share here
 we are always interested to learn new stuff like that.
we are always interested to learn new stuff like that. -
@hrgdavor This is the best idea. Treat jscad as a modeling library, and the model can work on other rendering engines.

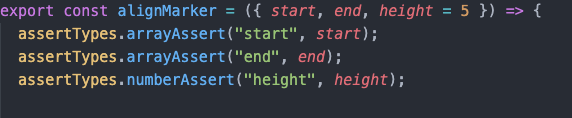
I recently tried to add the function of dimensioning to the two-dimensional model. After encapsulating the function, I can input the starting point, the end point and the type of the label to draw the label.

This is the input parameter of the dimension marker.It works fine, but i cannot select points with the mouse
-
@jess-yan my intention is to make it simple to use either engine, there are few internal changes in the making for jscad that will allow this to be simple for jscad advanced users.
regl has benefit of being smaller and what I have in mind would not sacrifice support for it just to get threejs working

Also if you want to contact me directly for anything, I am more active on discord https://discord.gg/BVnJ27vgcD
I was unable to get notifications to my email fro this forum so it takes me longer to notice new stuff here.@z3dev could you look into the issue with email notifications, so we can discuss stuff here more easily, some topics are nicer to have recorded here than a chat on discord channel.
-
@danmarshall I also want to change the rendering of the model from
regl-renderertothreejs. Using regl-renderer is too painful! Especially threejs is more convenient in terms of interaction. -
I also intend to try use view helper from https://threejs.org/editor/


it looks nice and also the circles are clickable to access the top, bottom, front ... camera angles -
@danmarshall I am glad somoene is interested
 ... the code is cramped inside modeler.html in the supplied sample link.
... the code is cramped inside modeler.html in the supplied sample link.
I intend to break it up into useful pieces, but if you are eager to try it:
line 100 to 153 in modeler.html contain then three.js scene setup -
This is really cool! I have seen quite a few people asking about Three.js myself included. It seems like a good renderer to me, I'm not sure why some people may not like it. I already like the features you've shown such as wireframe. I would also like to try different lighting effects and there seems to be a large community to provide features like that.
The regl-renderer here in jscad is pretty snappy too, but I wouldn't know how to extend it. There is also a good regl community, I should look into that.
Thanks for sharing the conversion snippet. Can you also share the code to create your 3D grid and viewer?