Hey everyone. I was just added as a maintainer of JSCAD 
I've recently been getting a bunch of commits in (with the help of @z3dev, @hrgdavor, and others) trying to make the geometry internals of JSCAD both rock solid, and super fast.
Some recent improvements:
- 100x speedup of
toOutlinesfor large polys - 150x speedup of
hullPath2for large polys - 2.6x speedup of
expandShellfor 3D expansions. Also produces cleaner output geometry. - 300x speedup of
offsetFromPointsfor 2D expansions. Also cleaner output geometry.
Some bigger projects I'm working on:
- Earcut triangulation. Currently extrusions use
toPolygonsto turn non-convex geometries into convex polygons. But there are known bugs (#907). I believe this can be done faster, and produce air-tight geometry! - Fixes to offsetFromPoints. A user reported a bug in our offset code (#1017). Polygon offsetting is a hard problem in computational geometry. I think we can fix the user bug, but getting a fully general solution may not be easy.
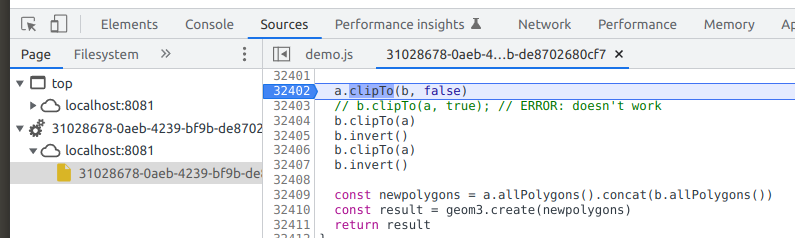
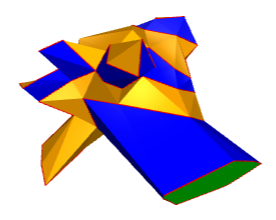
- Eliminate non-manifold geometry from the output of BSP trees. Still early in experiments, but I think it's possible to efficiently produce manifold geometry. This would be more robust to floating point errors (quantization would not break edges). And allow non-linear transforms (for example, bending an object #598).
I really like the JSCAD API. V2 was a beautiful upgrade. I want to make the engine implementing that API as fast and accurate as humanly possible.