Wow this is SO COOL! 
Really nice work, and a great example of the benefits of generative, web-native CAD software.
Wow this is SO COOL! 
Really nice work, and a great example of the benefits of generative, web-native CAD software.
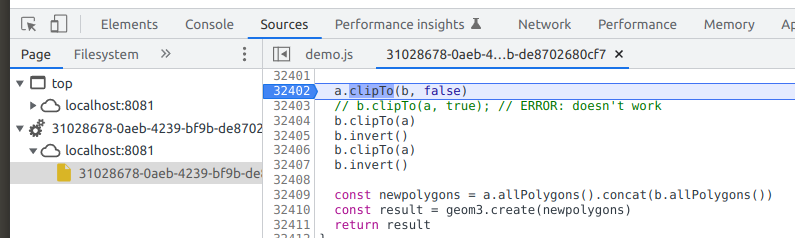
Actually, you can just put a debugger statement in your design, chrome will pause at it, and then you can step through it. Neat.
@david-bolt this is kind of tricky right now, but @z3dev just merged a pull request which will make it much easier, soon.
The problem is that chrome has a different set of break points for the Main Thread vs Web Workers. If you set a breakpoint on the main sources, it won't pause the debugger if that line of code is executed on a Web Worker. Which is a problem since JSCAD runs modeling in a worker.
You could set the breakpoint in the worker sources. But the problem is that on the currently published version of JSCAD, it loads a NEW worker for each render. Which resets the breakpoints.
@z3dev literally just merged a commit to master that retains the web worker, and I just tested locally, and it DOES enable you to step through:

So your options are:
console.log statementsdebugger statements@gilboonet I think I understand the issue here.
The original file st_s001.obj has 3 grouped objects within the obj file:
g Girafe_412_blue
...
g Girafe_412_lime
...
g Girafe_412_orange
This results in generating 3 different objects being produced:
const obj = require("./st_s001.obj")
console.log("number of geometries:", obj.length)
"number of geometries: 3"
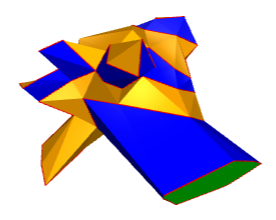
Since these are not closed objects, but rather 3 seperate objects, one for each color, there are seams at the boundaries. Red lines are non-manifold edges:

However, if you remove the "group" lines from the original .obj file, everything works. Including colors, because you can have colored faces in the same object. And since it's one seamless object, the export doesn't introduce gaps.
Can you give that a try?
Try naming the main file inside the directory index.js
@gilboonet I suspect that the additional faces and holes might be introduced by either snap or triangulate that is applied when serializing to .obj format.
There is a serializer option for whether to triangulate or not. We might want to add an option for whether to snap or not. But it would be easy enough to test locally.
Can you share the obj file?
As someone who was a user of V1, then migrated to V2, and now a maintainer of the project, I have to say that JSCAD has grown an incredible amount in the last year!
There is certainly still room for improvements. But JSCAD has tackled a very ambitious goal: bring constructive solid geometry to the web. There's really nothing similar out there. And according to Atwood's Law:
Any application that can be written in JavaScript, will eventually be written in JavaScript
So thanks @z3dev and everyone else who has contributed! Really excited to see where this project will go.
Hey everyone. I was just added as a maintainer of JSCAD 
I've recently been getting a bunch of commits in (with the help of @z3dev, @hrgdavor, and others) trying to make the geometry internals of JSCAD both rock solid, and super fast.
Some recent improvements:
toOutlines for large polyshullPath2 for large polysexpandShell for 3D expansions. Also produces cleaner output geometry.offsetFromPoints for 2D expansions. Also cleaner output geometry.Some bigger projects I'm working on:
toPolygons to turn non-convex geometries into convex polygons. But there are known bugs (#907). I believe this can be done faster, and produce air-tight geometry!I really like the JSCAD API. V2 was a beautiful upgrade. I want to make the engine implementing that API as fast and accurate as humanly possible.
Wow very cool! Hard to imagine how that would even be possible with traditional CAD software 
@Ion-0 said in threejs integration:
I alao strongly feel like the rendering is much inferior to threejs
Could you be more specific? I personally really like the regl renderer, primarily because it is very small and fast, but I also think it looks pretty good. I like hrgdavor's approach decoupling jscad from the renderer so that both can be supported. I know three has many more options. But I'm curious what more you would like to see from regl?
Final update, I have a solution I am happy with.
I use browserify plus a small script to combine my designs + jscad modeling + regl-renderer into a single bundle.js. Then all I just include that script via standard <script> tag on my page.
Final size of bundle.js: 99.9kb gzipped
Less than 100kb for a fully draggable, zoomable 3d design, directly from CAD files! That's smaller than a screenshot would be.
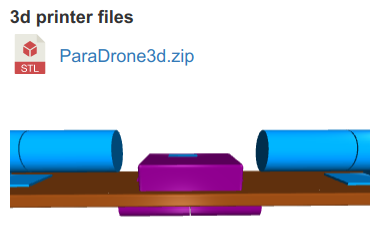
Design is live here if you're curious (but the rest of the project is still work-in-progress).
@z3dev not sure where it should go in docs. But there's a couple cool things I've done with JSCAD that would be hard to do with any other CAD software.

@hrgdavor all my code will be open source. Technically it already is, but I haven't completed PRs yet. [1] [2]
Really I just took the regl-renderer demo.html that @z3dev linked to and used it for my models. The only things I changed:
{camera, controls}The CommonJS vs ES6 module issue is preventing me from using the exact same jscad code for development and rendering. Right now I'm converting jscad CommonJS into ES6 for use in the browser. I might need to use babel or requirejs or something.
This is how I'm looking to show off the designs in my site:

@z3dev said:
Also, please take a look at the minimal viewer, which is really compact.
https://github.com/jscad/OpenJSCAD.org/blob/master/packages/utils/regl-renderer/demo.html
This is exactly what I was looking for! Talk about an under-hyped feature 
I'm now able to render my design in the browser, live, in less than 300kb total, using the regl-renderer! Even less bytes when gzipped.
And what's cool is these are my actual CAD files used in production, rendered in the browser super efficiently.
THANK YOU!
The thing that I don't like about my approach so far:
Size of my jscad code: 12.4kb
Size of rendered obj file: 1.8mb
Size of three.module.js: 1.2mb
Size of jscad-web.min.js: 1.2mb
So now I'm thinking about how to render a relatively simple object without increasing the page size by megabytes. That being said, jscad viewer looking more attractive by the above math...
Thanks for the ideas! I'm leaning more toward using three.js to render the file.
Currently the best path I've found after some experimentation:
Color is preserved. Not terrible workflow. Ideal would be a OBJ or GLTF serializer in jscad so I could directly export to a format supported by three.js. I may look into how complicated that would be to write...
I'd like to embed a 3D visualization of a jscad model in my website. It would be cool if people can drag the object around instead of just a screenshot. I was wondering if anyone has suggestions for the best approach?
Approaches I've considered:
Curious what others have done.