Embedding a design in a website
-
I'd like to embed a 3D visualization of a jscad model in my website. It would be cool if people can drag the object around instead of just a screenshot. I was wondering if anyone has suggestions for the best approach?
Approaches I've considered:
- Embed jscad directly in the website. The problem with this is that first of all I'm not sure if there is a straightforward way to do that with the library. Plus I don't need the entire editor experience, and I don't even really need to compile the jscad source on the fly, I just have a static model.
- Export in some format and render using another library such as three.js directly. My question then is what format to use? I would like to preserve colors if possible, so STL is no good. DXF or OBJ maybe?
Curious what others have done.
-
@hrgdavor and @platypii. Thank you for your contributions and for sharing the repos. The work completed here is certainly impressive. I look forward to digging into the code to learn other creative and productive ways of using the JSCAD viewer. The https://jscad.app has a fresh modern cad application feel. Especially with the addition of the orientation cube.
-
@cdub I have been slowly working on providing bits and pieces to create different apps/websites with jscad embeded in different ways here
https://github.com/hrgdavor/jscadui/ ... contributors are welcomeone of demos is about making a new version of jscad web https://jscad.app that was actually made by @platypii
Although my progress is slow there, that is also one place where you could find useful stuff.
-
Hi Folks. There hasn't been much activity on this topic, but I was hoping to kick this around some more. I'm very interested in the idea of embedding the JSCad viewer into a webpage. More specifically with dynamic user parameter implementation like the current JSCad web implementation.
@z3dev wrote the Vue wrapper and was extremely helpful in dissecting this stuff. Tutorial6 gets me most of the way,
With the tutorial6 code, I was able to add a numeric spinner to change a radius value (z3dev implemented already). This works o.k. and the new geometries are added to the view after 'compile'.
My question is: After the new geometries are added to the JScad viewer, how do I refresh the render to only show the newly added geometries? I don't fully understand the rendering code to know how to approach this. Any help is appreciated.
-
@platypii Very cool!
The combining of design and JSCAD components is a very clean solution. Kudos!
I especially like the ability to embed the 'assembled' model directly into GitHub CI.
@SimonClark should be interested in the feedback as he is working on a community site for sharing designs / parts.
-
@platypii that is great
 for situations where only one model is shown webpack must be doing some tree shaking, because when I tested jscad/modeling package is 150k minimized.
for situations where only one model is shown webpack must be doing some tree shaking, because when I tested jscad/modeling package is 150k minimized.Your case is really extreme size optimization, great job.
A demo project on git that does this for some simple model would be cool

another use case is a minimal build to run a model, but one that is reusable, it would be bit bigger as it would include whole 150k modeling package, but would be reusable for multiple scripts/models.
@z3dev maybe we could create an md or wiki page to list interesting projects done using jscad.
-
Final update, I have a solution I am happy with.
I use
browserifyplus a small script to combine my designs + jscad modeling + regl-renderer into a singlebundle.js. Then all I just include that script via standard<script>tag on my page.Final size of bundle.js: 99.9kb gzipped
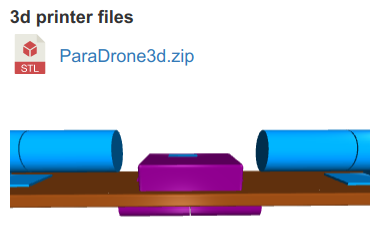
Less than 100kb for a fully draggable, zoomable 3d design, directly from CAD files! That's smaller than a screenshot would be.
Design is live here if you're curious (but the rest of the project is still work-in-progress).
@z3dev not sure where it should go in docs. But there's a couple cool things I've done with JSCAD that would be hard to do with any other CAD software.
- From the same source files, I can generate both the colorized "assembled" model above, and a "print version" that has the parts arranged for 3D printing.
- Integrated into github CI/CD so that I know immediately if I broke my designs. Could easily write tests for things like bounding box size.
- Use eslint to enforce style rules. Browserify to bundle with any other javascript.
- Able to put the design in a website super efficiently. Directly from the source CAD files, without rendering to a huge mesh file format.

-
@platypii said in Embedding a design in a website:
This is exactly what I was looking for! Talk about an under-hyped feature
Cool! Nice to know that your going full speed again.
So, there are many ways to put together applications now. Any good suggestions on where to put this information?
-
@OrganicPanda thanks
 ... I will post it on the forum,
... I will post it on the forum,I am preparing a branch on jscad to experiment, and will open a discussion page for it. That branch will contain whatever code, so it will not be added to jscad directly, but serve as starting point for proper implementation after I am satisfied with the prototype.
One cool thing that was easy to make in threejs was 3d view: anaglyph(red,blue) and stereo side-by.side .. so it will also be part of the exepriments.
http://3d.hrg.hr/jscad/three/threejscad2.html?stereo=Anaglyph&uri=model.logos.js
http://3d.hrg.hr/jscad/three/threejscad2.html?stereo=SideBySide&uri=model.logos.js
http://3d.hrg.hr/jscad/three/threejscad2.html?stereo=ParallaxBarrier&uri=model.logos.jsThis idea was pushed by one of users that likes to do VR stuff. I also trid to enable VR, but that experiment was not as easy, somethig got messed-up
-
Hey @hrgdavor! Well I'm loving your work anyway - where is good to follow you for updates on those efforts?
-
@platypii yes, jscad has moved from custom syntax to
requirefrom V1 to V2, but in menatime ES6importis becomming more and more popular, and is looking to take overrequirein the long run .
.I am putting
 not because I dont like import/export, as it has plenty of advantages(easy tree shaking...). I am
not because I dont like import/export, as it has plenty of advantages(easy tree shaking...). I am  because it is also another layer of confusion for new users ... especially those unfamiliar with javascript and if it takes over require completely, then jscad will need refactoring in the future.
because it is also another layer of confusion for new users ... especially those unfamiliar with javascript and if it takes over require completely, then jscad will need refactoring in the future. -
@hrgdavor all my code will be open source. Technically it already is, but I haven't completed PRs yet. [1] [2]
Really I just took the regl-renderer demo.html that @z3dev linked to and used it for my models. The only things I changed:
- Include from unpkg.com
- Remove the axes and grid
- Added auto-rotate code so that it would spin
- Some code style cleanup, mostly object value shorthand
{camera, controls} - Fought with CommonJS vs ES6 module differences.
The CommonJS vs ES6 module issue is preventing me from using the exact same jscad code for development and rendering. Right now I'm converting jscad CommonJS into ES6 for use in the browser. I might need to use babel or requirejs or something.
This is how I'm looking to show off the designs in my site:

-
@platypii that is excellent news. If you could share the code in some way, so other jscad users could make use of it

regl has an advantage over threejs as it has less features, so can easily be more compact.
I was also able to reduce threejs to 420k (minimized, not gzipped) for the needs of rendering jscad models.
Some may need full set of features form threejs and maybe already have included full threejs in their website, but others will also likely want a small optimized version of any of those libs (regl, threejs), so sharing both types of examples will benefit the community. We will just need to see where to put links to them.
-
@z3dev said:
Also, please take a look at the minimal viewer, which is really compact.
https://github.com/jscad/OpenJSCAD.org/blob/master/packages/utils/regl-renderer/demo.htmlThis is exactly what I was looking for! Talk about an under-hyped feature

I'm now able to render my design in the browser, live, in less than 300kb total, using the regl-renderer! Even less bytes when gzipped.
And what's cool is these are my actual CAD files used in production, rendered in the browser super efficiently.
THANK YOU!
-
@OrganicPanda that is neat example of jscad integrated into react-fiber. @z3dev it would be cool to mention that one too as example of integration.
https://codesandbox.io/s/react-three-fiber-threejscad-m2w4c?file=/src/App.js
-
@OrganicPanda those scripts are a bloody mess. Next iteration is to make them little better and to separate out the code that is bridge between jscad and threejs so it can be independently used to render jscad in any webgl lib (regl, threejs, babylon, etc...)
And those will be part of jscad, so yes on npm

I am looking forward to cooperating with you to make demos that do stuff with less megabytes
 ... so don't give up, stay tuned, and lets make some fun stuff,
... so don't give up, stay tuned, and lets make some fun stuff, -
@platypii if interested there's an outstanding issue to add a new OBJ serializer, which would be pretty easy.

Also, please take a look at the minimal viewer, which is really compact.
https://github.com/jscad/OpenJSCAD.org/blob/master/packages/utils/regl-renderer/demo.html
-
The thing that I don't like about my approach so far:
Size of my jscad code: 12.4kb
Size of rendered obj file: 1.8mb
Size of three.module.js: 1.2mb
Size of jscad-web.min.js: 1.2mbSo now I'm thinking about how to render a relatively simple object without increasing the page size by megabytes. That being said, jscad viewer looking more attractive by the above math...
-
@hrgdavor Those scripts are amazing - thank you for that! Would you consider publishing them to npm for consumption? I put together a codesandbox showing a model from the jscad docs rendering in threejs via react-three-fiber https://codesandbox.io/s/react-three-fiber-threejscad-m2w4c?file=/src/App.js
-
Thanks for the ideas! I'm leaning more toward using three.js to render the file.
Currently the best path I've found after some experimentation:
- Use jscad to export as .x3d
- Convert that to .obj using external program (meshlab)
- Render obj with three.js directly using OBJLoader
Color is preserved. Not terrible workflow. Ideal would be a OBJ or GLTF serializer in jscad so I could directly export to a format supported by three.js. I may look into how complicated that would be to write...