A project for rendering JSCAD in JupyterLab
-
Hi All!
I made a plugin to render JSCAD in JupyterLab!

In case you aren't familiar with JupyterLab, it is a powerful web app that allows users to run their code (mainly python but javascript is also supported) interactively, with the result displayed under each code block. It has gained massive popularity in the science community. It has a vast amount of plugins like vim keybindings, themes, etc., and this project is one of them.
I started to use JSCAD quite recently and wish to see the geometries step by step. But the JSCAD website seems a bit inflexible for this purpose. With this plugin, one can display geometries generated by each step before doing, say, a huge boolean operation.
Prepare JupyterLab
Assuming you have installed JupyterLab, the next thing is to install the kernel for running javascript code, namely IJavascript. After a successful installation, you will see the option to create a Node.js notebook on the welcome page of your JupyterLab.
It could be a little bit tricky to import
@jscad/modelingin a Node.js notebook. There are two ways:- Install
@jscad/modelinglocally in a folder and create your Node.js notebook inside that folder. - Install globally by
npm install -g @jscad/modeling, and set the environment variableNODE_PATHto your global installation path (can be found bynpm root -g). See https://stackoverflow.com/questions/15636367/nodejs-require-a-global-module-package.
Personally, I used the second way.
Install jupyterlab-jscad
I haven't uploaded this project to pip. But anyone can download the packed
whlfile from the release page and runpip install [path to the .whl file].After installation, running
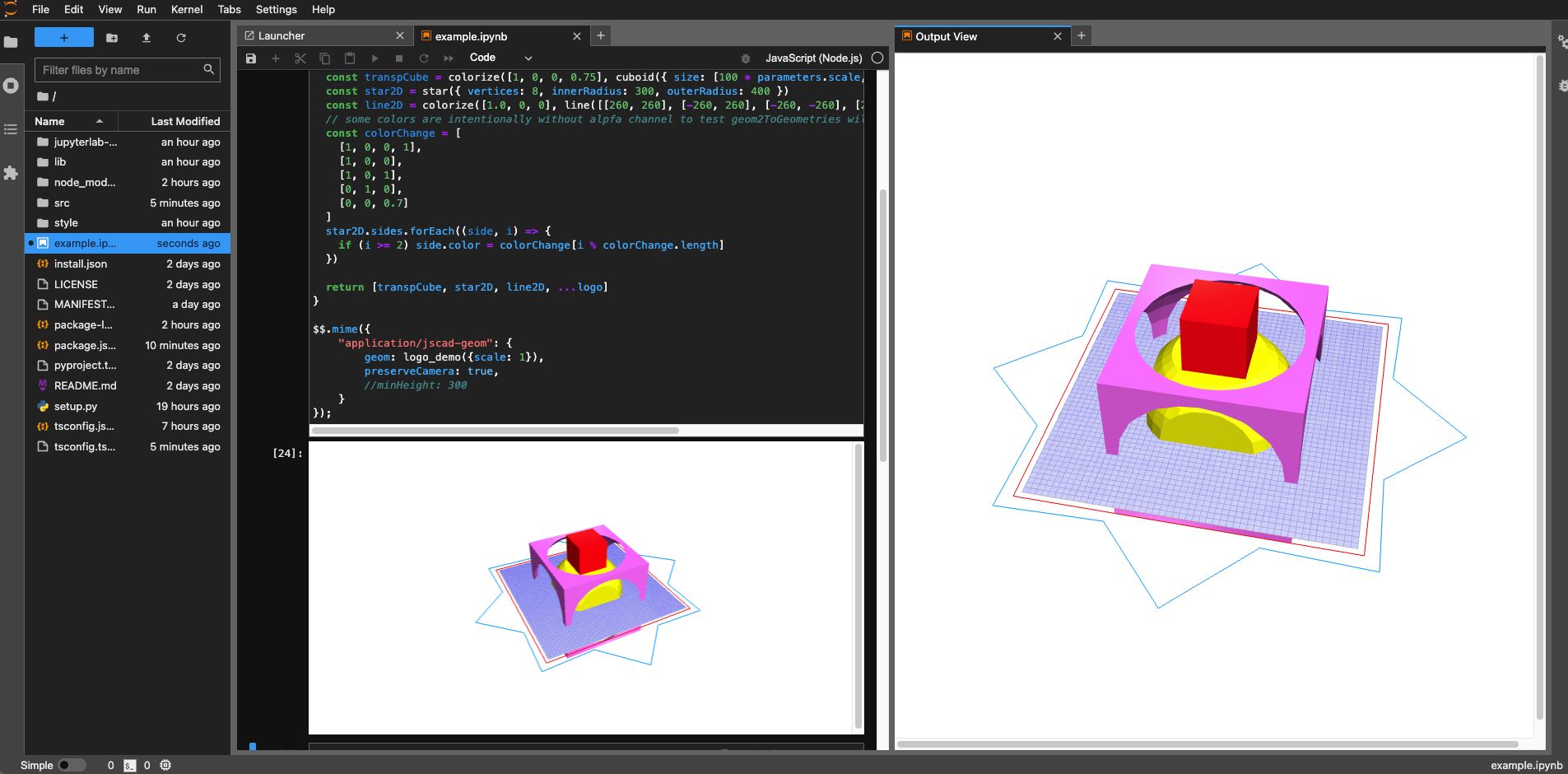
jupyter labextension listwould list@jupyterlab/jscad-extensionas one of your extensions. You probably need to runjupyter lab buildif it prompts you to do so.To check whether your installation is successful, you can run the example notebook locally and you should be able to see a nice logo of JSCAD!
Hope you all enjoy this project! Let me know if there are any bugs or ideas for improving it!
- Install
-
It is nice to see more users and a new enviroment. @z3dev we should think about adding a section on jscad website with links to projects like this so other users that are interested in this way of interacting with jscad can find it.
@TerryGeng there are few of jscad fans also on discord, you may share your plugin there too. https://discord.gg/AaqGskur93
-
@z3dev Thanks for your reply! Yes, I believe it is pain-free to import existing designs into JupyterLab. In a JSCAD script, the function
mainis used to generate an array of geometries. To migrate them, one just needs to copy themainfunction into a notebook and run$$.mime({ "application/jscad-geom": { geom: main() // <-- insert geometries here } });All magic that happens behind the screen is: my plugin provides a renderer extension for MIME type
application/jscad-geom. So one has to tell JupyterLab he is returning an object of this kind to trigger my renderer. -
@TerryGeng WOW! Thanks for the really nice introduce to Jupyterlab, and the new JSCAD plugin.
Hopefully some of the members will try this out. I know there are some members using VSCode, and Jupyterlab may be a nice alternative.
Just a question... can existing designs be imported into Jupyterlab easily?