How do I code directly in VSCode and preview the result on my web page?
-
Hello everyone!
I'm a total CAD newbie, but as a front-end developer I'm hoping I can pick this up - hence my question!
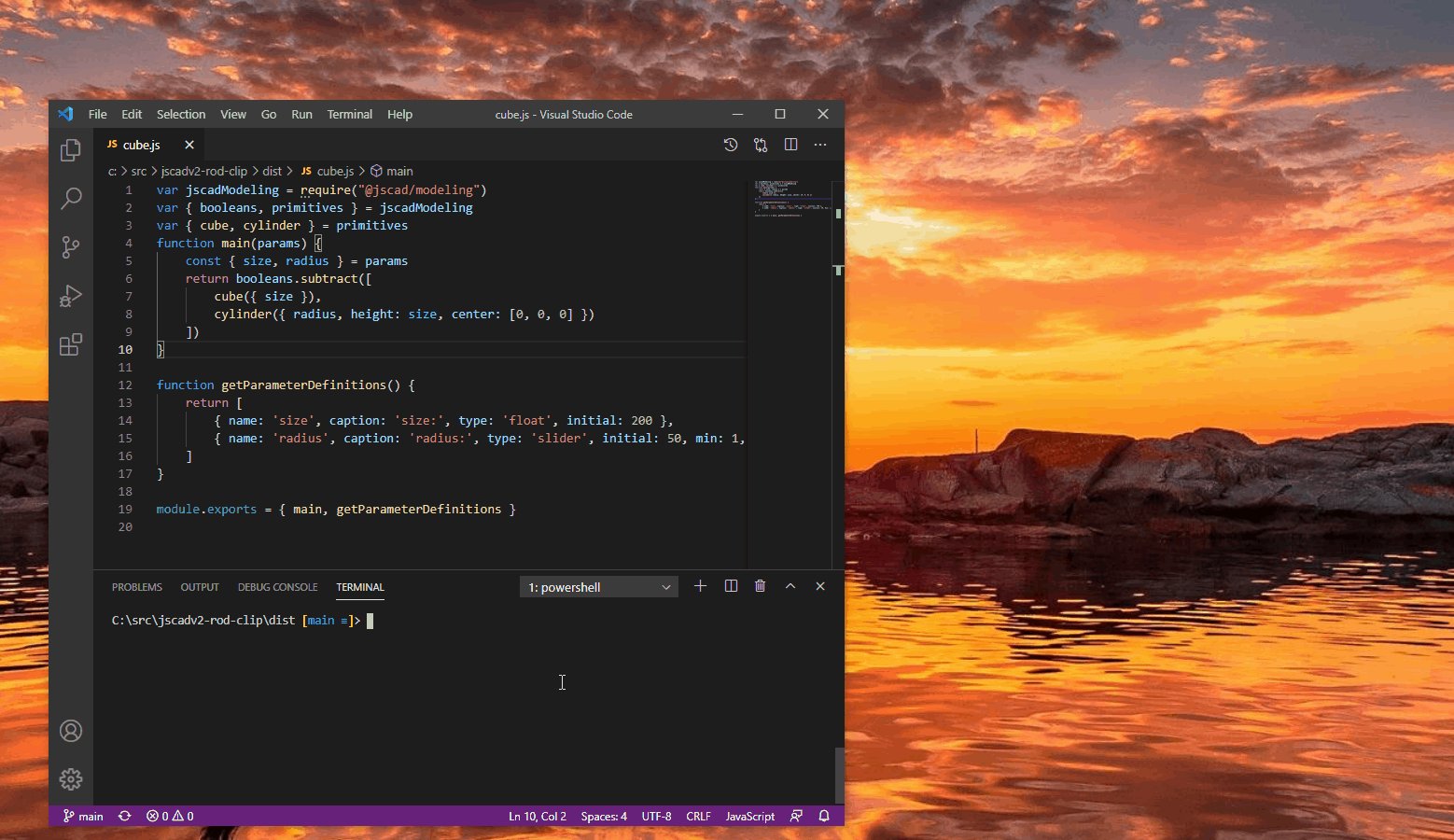
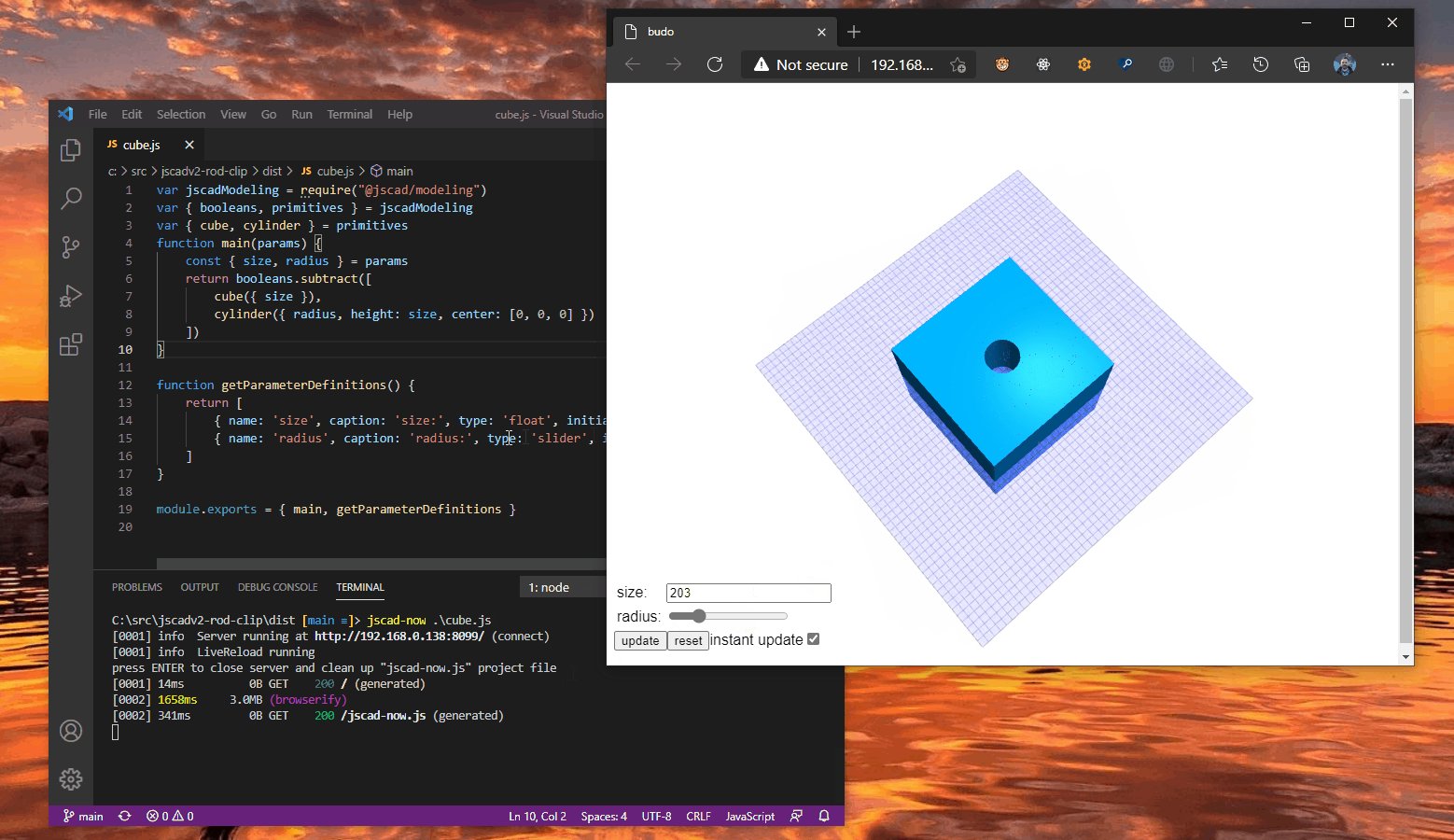
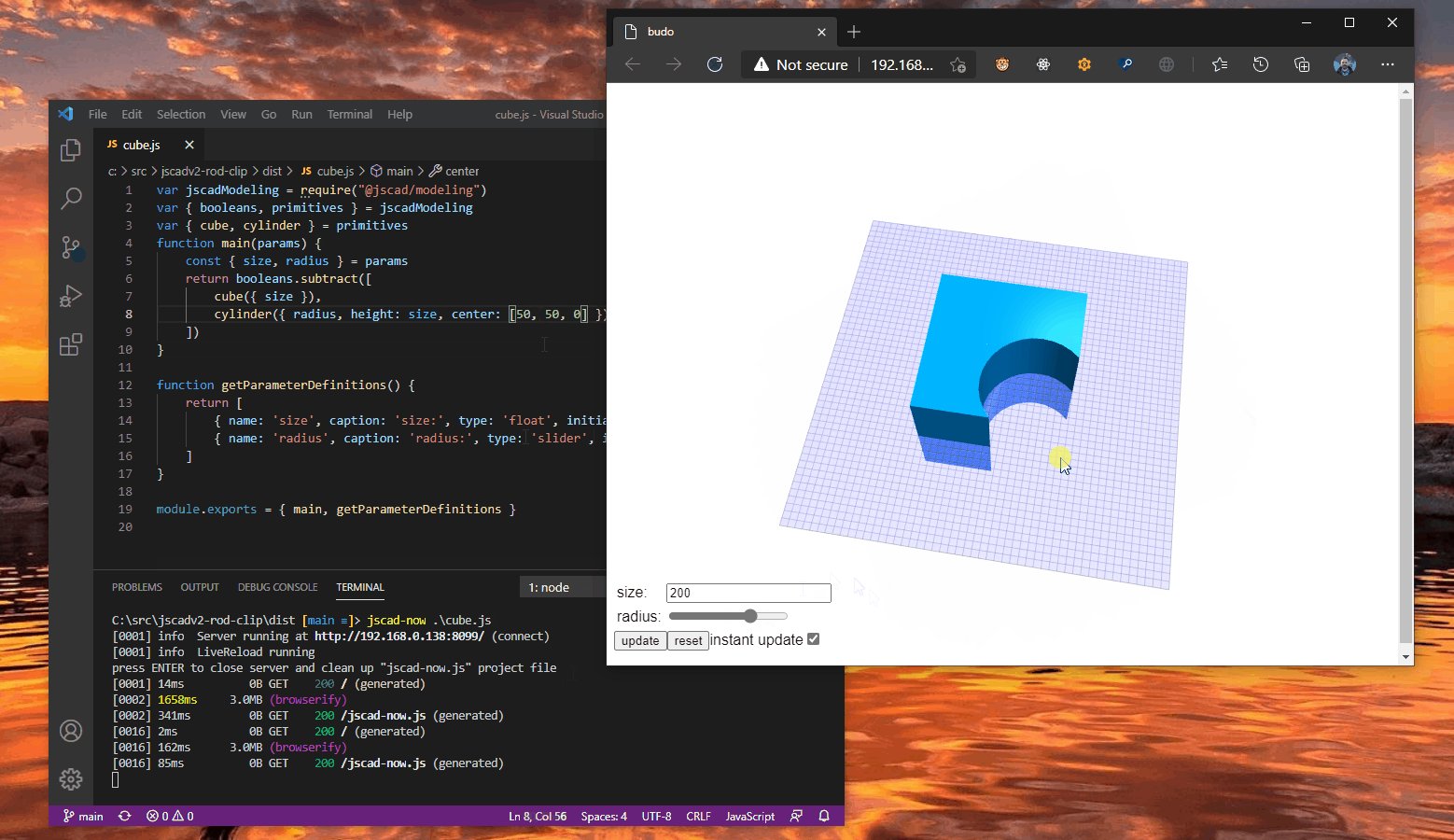
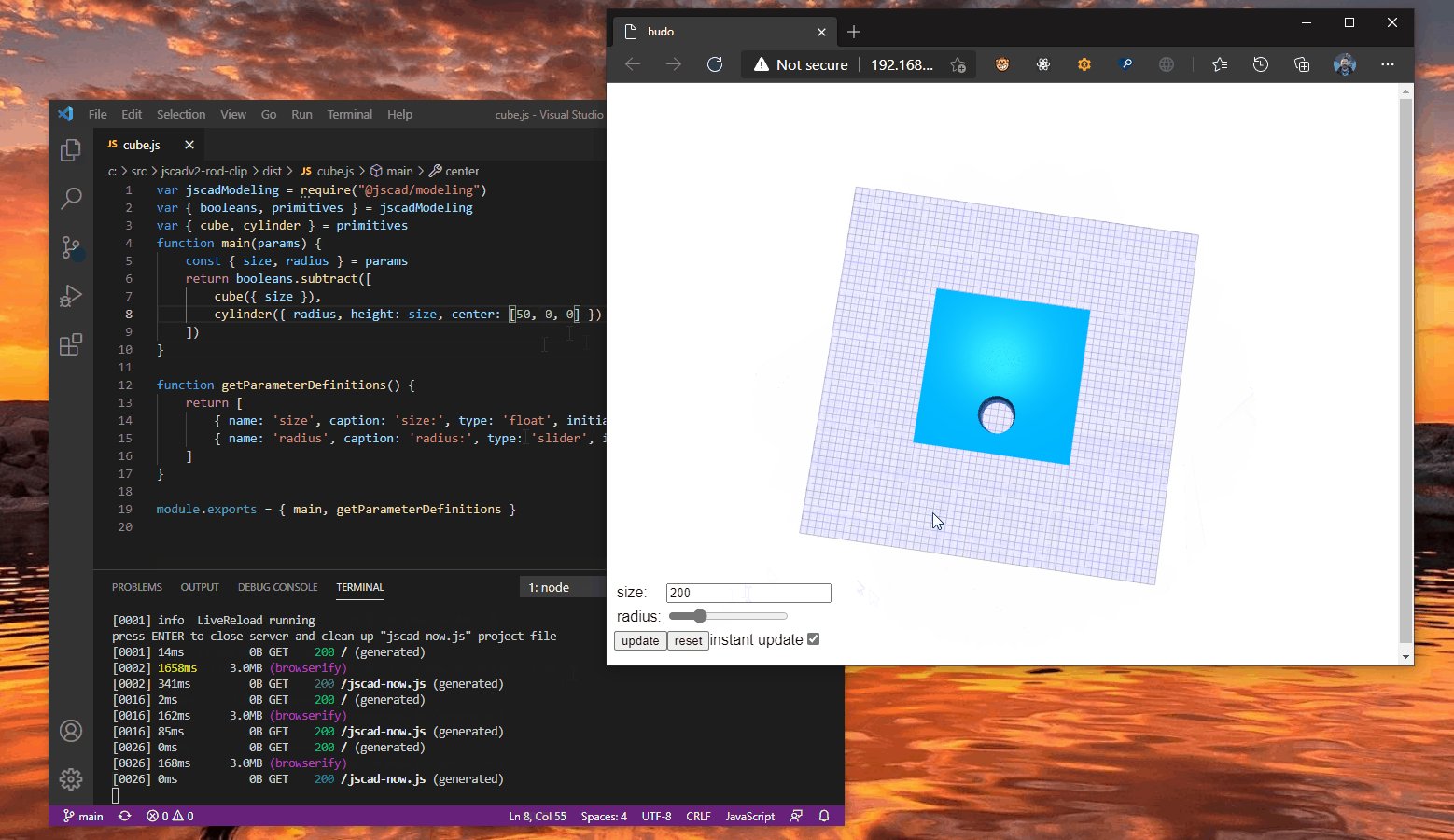
I'd like to use some libraries offered by JS ecosystem, so I don't think writing code in the browser itself is ideal. I'd like to use VSCode tooling, extensions, intelisense or even TypeScript while I'm designing something. How can I achieve this? Are there any tutorials I can follow?
-
@danmarshall Looks great.
I can't get it to work.
It just reports "Error: Cannot find module 'jscad/modelling' when I run "node jscad-now" from my home directory on linux ubuntu.
Any ideas (yes I'm a developer but not a regular Nodejs user) ?
-
@danmarshall I think this is exactly what I was hoping to find! I'll look into it. Thank you!
-
@z3dev thank you, nice extension
-
@ucimo you might want to take a look at
jscad-nowhttps://github.com/danmarshall/jscad-now
I'd like to upgrade this to use Vite (or another bundler) so that we can use TypeScript.
-
@ucimo there are two plugins for vscode to preview jscad designs on the market.
Also you can edit your script in vscode and drag drop the file to https://openjscad.xyz after enabling auto-reload there. It will not work for typescript out of the box, but you can setup esbuild to bundle into js file and drag drop that file in openjscad for preview.
There is also https://jscad.app that is not yet official, it is a protoype for new jscad preview/edit . It supports typescript (transpiles it on the fly) and has some perf improvements too. If you feel chatty you can join the jscad discord channel also.
-
@ucimo Welcome!
There are several users using JSCAD with TypeScript. Hopefully, someone will provide a few tips.
There's also an extension for VSCode to review designs. I haven't seen any updates but @crysislinux has been actively in this user group before.