@Andreas-Plesch Some examples:
const jscad = require('@jscad/modeling')
const { deserializers } = require('@jscad/io')
const { translate, scale, rotateX } = jscad.transforms
const main = async () => {
//const url = 'https://raw.githubusercontent.com/jscad/OpenJSCAD.org/master/packages/io/x3d-deserializer/tests/ElevationGrids.x3d'
//const url = 'https://raw.githubusercontent.com/create3000/Library/main/Tests/Components/CADGeometry/CADGeometry.x3d'
//const url = 'https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter02GeometryPrimitives/GeometryPrimitiveNodes.x3d'
//const url = 'https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter02GeometryPrimitives/GeometryPrimitiveSubstituteMeshes.x3d'
//const url = 'https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter10Geometry2D/Summary2D.x3d'
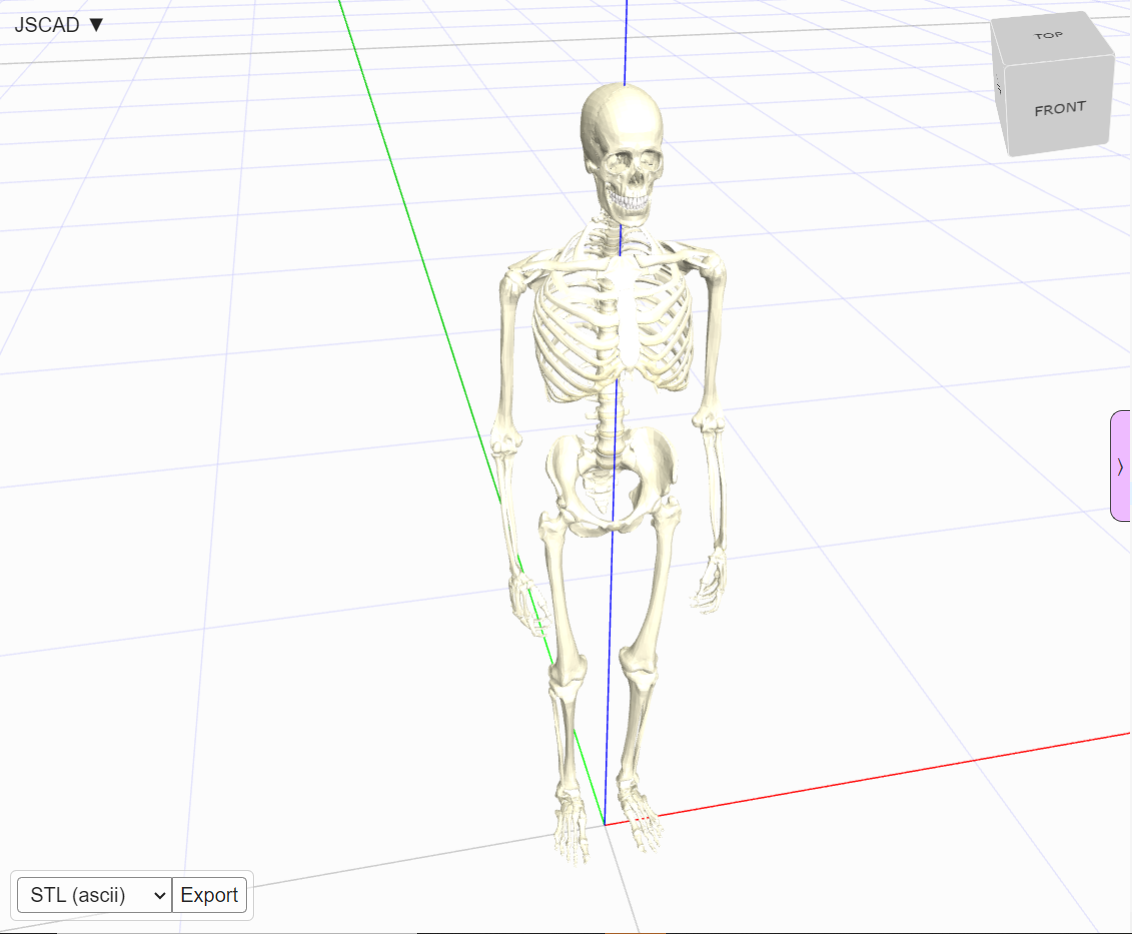
const url = 'https://www.web3d.org/x3d/content/examples/Basic/Medical/BonesAllSkeleton.x3d'
const response = await fetch(url)
const cadX3D = await response.text()
// const cadX3D = x3d
const cad = deserializers.x3d({ output: 'geometry' }, cadX3D)
return rotateX(1.57, cad)
}
module.exports = { main }