Is it possible to group (in 2d output) unconnected lines ?
-
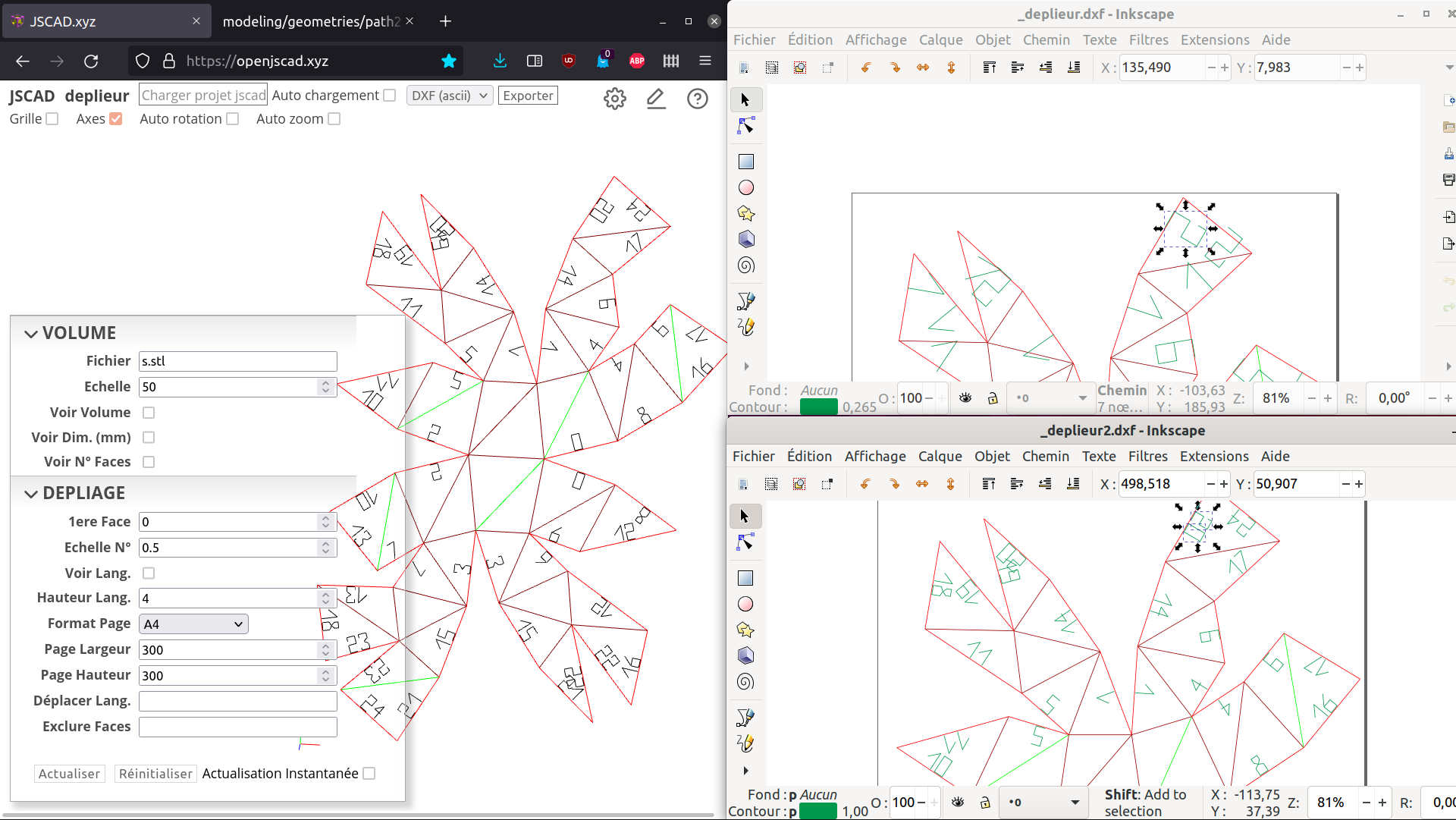
Hello, I'm trying to have group unconnected lines in order to have them saved as one path, but I don't see how it can be done. What I have is as many paths as connected paths (Inkscape window on the bottom), and if I union them, only the first one remains (first Inkscape window on the top). And by the way, there's maybe a problem with dxf export as it show in green what should be black (colorize ([0, 0, 0], ..).

-
@gilboonet I finally take advantage of geometries id and class preservation, and created a small js node script that creates a group for all paths having the same class, and at the same time I solve another annoyance that was the impossibility to search by numbers by creating id. That's very nice.
-
@gilboonet It works as replacement of my original number function, but the render with a bottom line is not very nice, I prefer to find another solution.

-
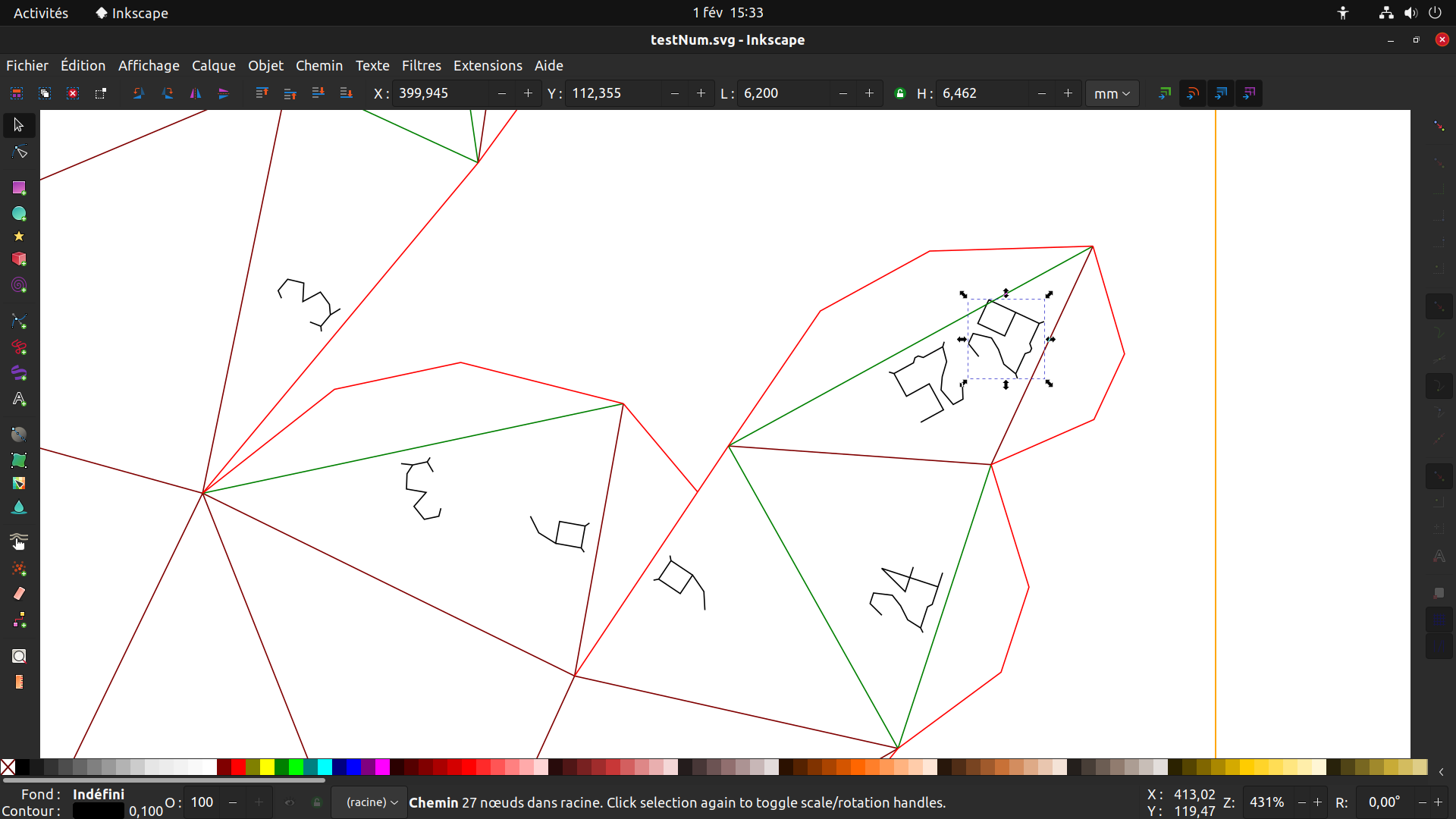
@z3dev Hello, I found a way to have my numbers on only one path, for that I redesigned my digits to make them start at 0,0 and finish at 8,0 so that I can easily chain them, some lines are dubbed but it works even if it is a little harder to read.

const jscad = require('@jscad/modeling') const { line, cube, rectangle, circle, polygon, sphere } = jscad.primitives const { measureBoundingBox, measureDimensions, measureAggregateBoundingBox, measureCenter } = jscad.measurements const { rotateZ, translate, translateX, scale, center, align } = jscad.transforms const { colorize, colorNameToRgb, cssColors } = jscad.colors const { toPolygons } = jscad.geometries.geom3 const { union } = jscad.booleans const { vec3 } = jscad.maths const { radToDeg, degToRad } = jscad.utils function main () { var r = [] r.push(line([[0,0],[0,100],[100,100],[100,0],[0,0]] )) r.push(colorize(cssColors.blue, number(149,2,10, 1))) r.push(colorize(cssColors.green, number(289,15,35, 0.75))) return r } function number(nb, x, y, ech) { function digit (n) { var d = [ [[0,0],[1,1],[1,16],[7,16],[7,1],[1,1],[7,1],[8,0]] ,[[0,0],[4,0],[4,16],[0,8],[4,16],[4,0],[8,0]] ,[[0,0],[1,1],[2,5],[5,8],[7,11],[6,16],[3,16],[1,12],[3,16],[6,16],[7,11],[5,8],[2,5],[1,1],[7,1],[8,0]] ,[[0,0],[1,1],[0,4],[1,1],[5,1],[7,3],[8,7],[3,9],[7,12],[5,16],[1,16],[0,14],[1,16],[5,16],[7,12],[3,9],[8,7],[7,3],[5,1],[8,0]] ,[[0,0],[4,0],[4,16],[0,8],[7,8],[4,8],[4,0],[8,0]] ,[[0,0],[1,1],[7,1],[7,8],[0,8],[0,16],[7,16],[0,16],[0,8],[7,8],[7,1],[8,0]] ,[[0,0],[1,1],[7,1],[7,8],[1,8],[3,13],[7,16],[3,13],[1,8],[1,1],[7,1],[8,0]] ,[[0,0],[1,1],[3,1],[7,16],[0,16],[7,16],[3,1],[7,1],[8,0]] ,[[0,0],[1,1],[7,1],[8,7],[4,9],[1,12],[1,16],[7,16],[7,12],[4,9],[0,7],[1,1],[7,1],[8,0]] ,[[0,0],[1,1],[7,1],[7,16],[0,16],[0,8],[7,8],[7,1],[8,0]] ] return d[n] } var r = [] var sep = [[8,0],[9,0]] const LC = 9 var ch = nb.toString().split("").map(Number) var l = [] for(var i = 0; i < ch.length; i++){ l = l.concat(digit(ch[i]).map(v=> [v[0]+LC*i, v[1]])) if(i < ch.length-1) l = l.concat(sep.map(v=> [v[0]+LC*i, v[1]])) } return translate([x, y], colorize(cssColors.black, scale([ech/2, ech/2], line(l)))) } module.exports ={ main } -
@z3dev Yes I have a js script that I use to combine svg paths, but I cannot use it here because it needs svg text objects, but it is only useful to group digits to edit the pattern , most of times users will only use patterns as they are rendered. I will try to make a way to connect the digits, maybe by adding a bottom line.
-
@gilboonet I was playing with this today.

I finally understand what you want to do... If you have a number like '20', the code above generates two paths. One for '2' and one for '0'. And you want to put those together into a single path for '20'.
Sorry. JSCAD doesn't support grouping of shapes today.
Does Inkscape allow two paths to be grouped? It may be possible to support simple groups via special ids, etc.
-
@z3dev It's not very important if it's Inkscape dependant, I will try to see if the Inkscape .dxf importer can handle that color map difference.
-
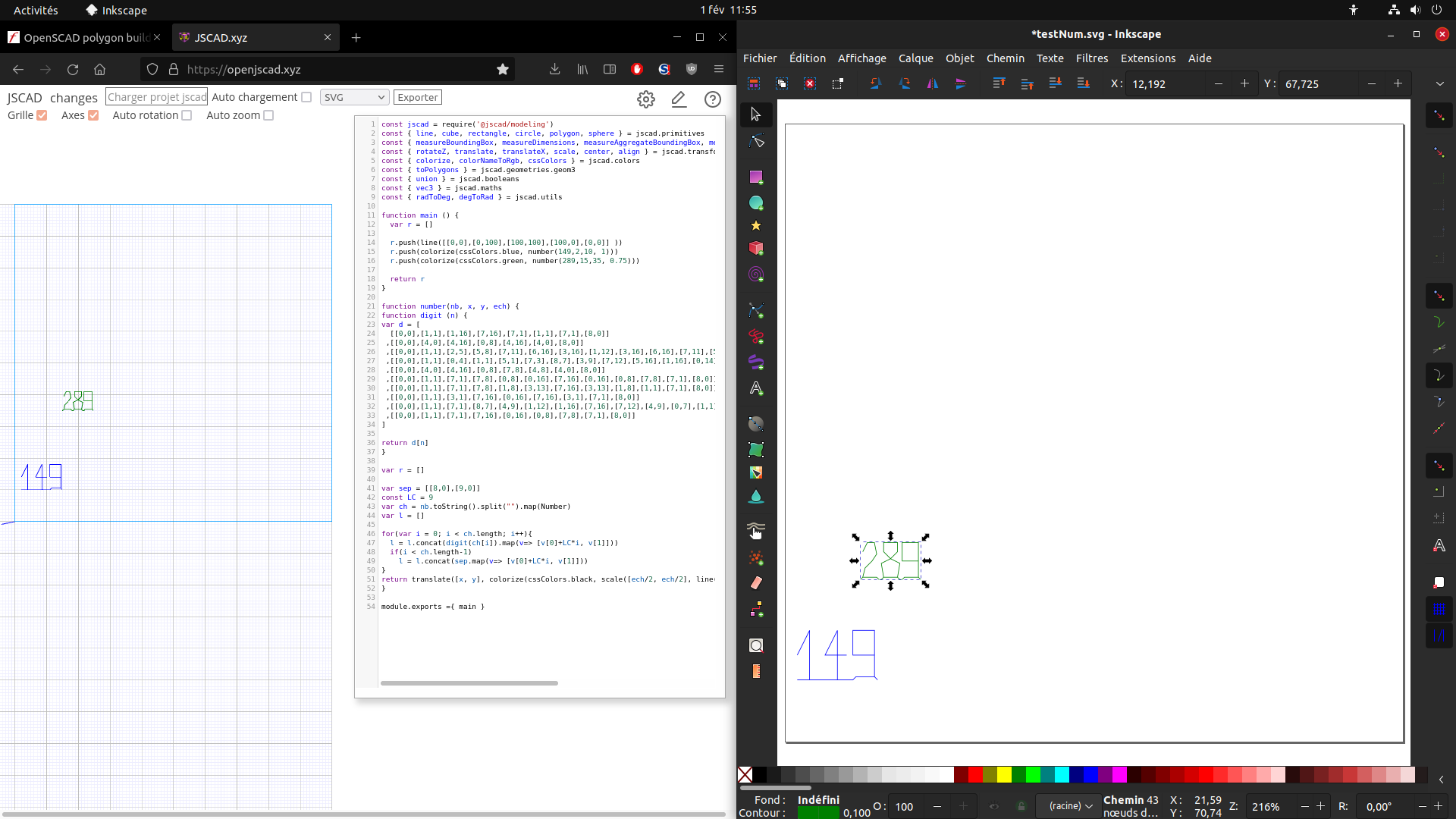
@z3dev it's the tiniest set of numbers that I use on designs that renders lots of them to minimize their impact, it's not very good looking but it enables my script to render with models having lots of triangles that would hang using nice character sets, but I could certainly make it look a little better. Here's code to render numbers that way :
const jscad = require('@jscad/modeling') const { line, cube, rectangle, circle, polygon, sphere } = jscad.primitives const { measureBoundingBox, measureDimensions, measureAggregateBoundingBox, measureCenter } = jscad.measurements const { rotateZ, translate, translateX, scale, center, align } = jscad.transforms const { colorize, colorNameToRgb } = jscad.colors const { toPolygons } = jscad.geometries.geom3 const { union } = jscad.booleans const { vec3 } = jscad.maths const { radToDeg, degToRad } = jscad.utils const c_red = [1 , 0, 0], c_blue = [0 , 0, 1], c_green = [0 , 1, 0], c_maroon= [0.5, 0, 0], c_yellow= [1 , 1, 0], c_black = [0 , 0, 0] function main() { var r = [] r.push(colorize(c_black, number('01234',1, 0, 0))) r.push(colorize(c_black, number('56789',1, 0, -20))) return r } function number(n, s, x, y){ // number,scale, coordinates var ch = n.toString().split("").map(Number), r = [], dkX = 0 for(var i = 0; i < ch.length; i++){ var nl = line(digit(ch[i], s).map(v => [ v[0]+dkX+x-(6*s)*ch.length, v[1]+y-1.25*s ])) r.push(nl) var b = measureBoundingBox(nl) dkX += b[1][0] - b[0][0] + 4 * s } return r } function digit(num, scale = 1){ var np = [ [[0,0],[0,16],[8,16],[8,0],[0,0]], [[0,8],[8,16],[8,0]], [[0,12],[0,16],[8,16],[8,8],[0,8],[0,0],[8,0]], [[0,13],[0,16],[8,16],[8,11],[4,8],[8,5],[8,0],[0,0],[0,3]], [[8,8],[0,8],[6,16],[6,0]], [[8,16],[0,16],[0,8],[8,8],[8,0],[0,0]], [[8,16],[0,8],[0,0],[8,0],[8,8],[0,8]], [[0,16],[8,16],[0,0]], [[4,9],[1,12],[1,16],[7,16],[7,12],[4,9],[8,7],[8,0],[0,0],[0,7],[4,9]], [[8,8],[0,8],[0,16],[8,16],[8,0],[0,0]] ] return np[num].map(x => x.map(y => y * scale)) } module.exports ={ main } -
Hmm… I looked over this several times.
It looks like the design is exported to DXF. And then imported into Inkscape. Correct?
The numbers seem to be incomplete. For example, 18 looks like 1P.
Let’s work with a simple example. Can you create a few numbers, and export to DXF?
-
@gilboonet cool!
OK. DXF… color mappings vary between applications. Inkscape is probably using a different mapping then JSCAD.