an ios app that embeds jscad
-
Hello all,
Here comes another project featuring JSCAD in the production. Available on iOS.
I am the author of this little app. Just want to let you all know my appreciation towards this cool library. Really glad to be a part of this community.In addition to that, I am working on a new set of models featuring polyhedra from http://dmccooey.com/polyhedra/index.html
Hopefully I can attract more kids to learning math and programming.Thank you.
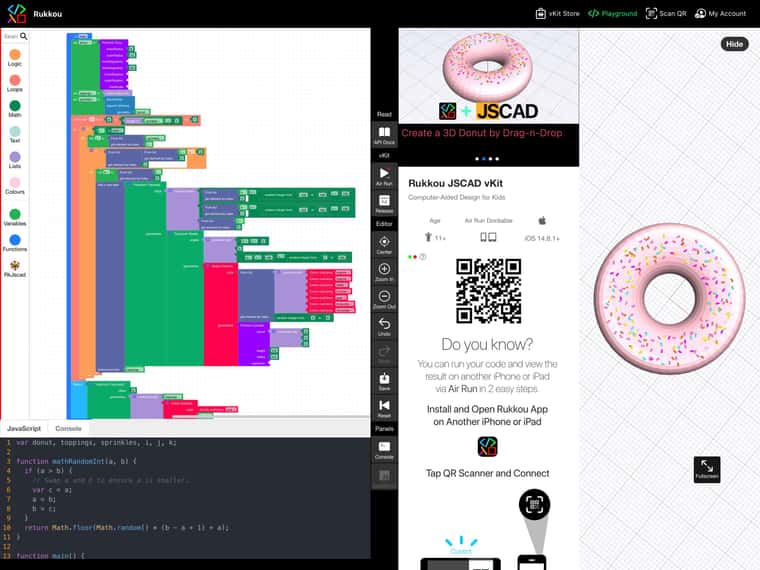
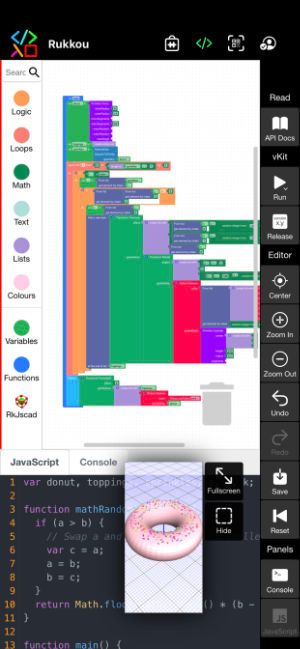
Two screenshots
On iPad

On iPhone

-
-
@samuelwang48 Is there a way to download the application now? I’d really like to play with this, and review some of those cool looking polygons.
-


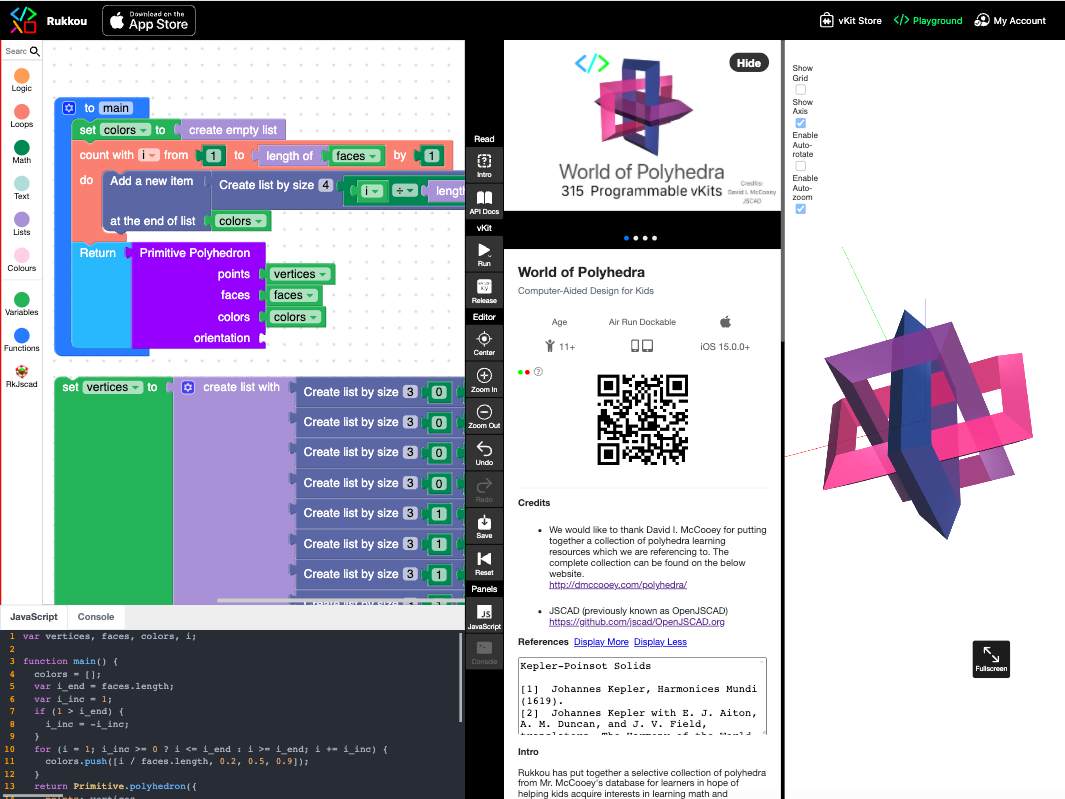
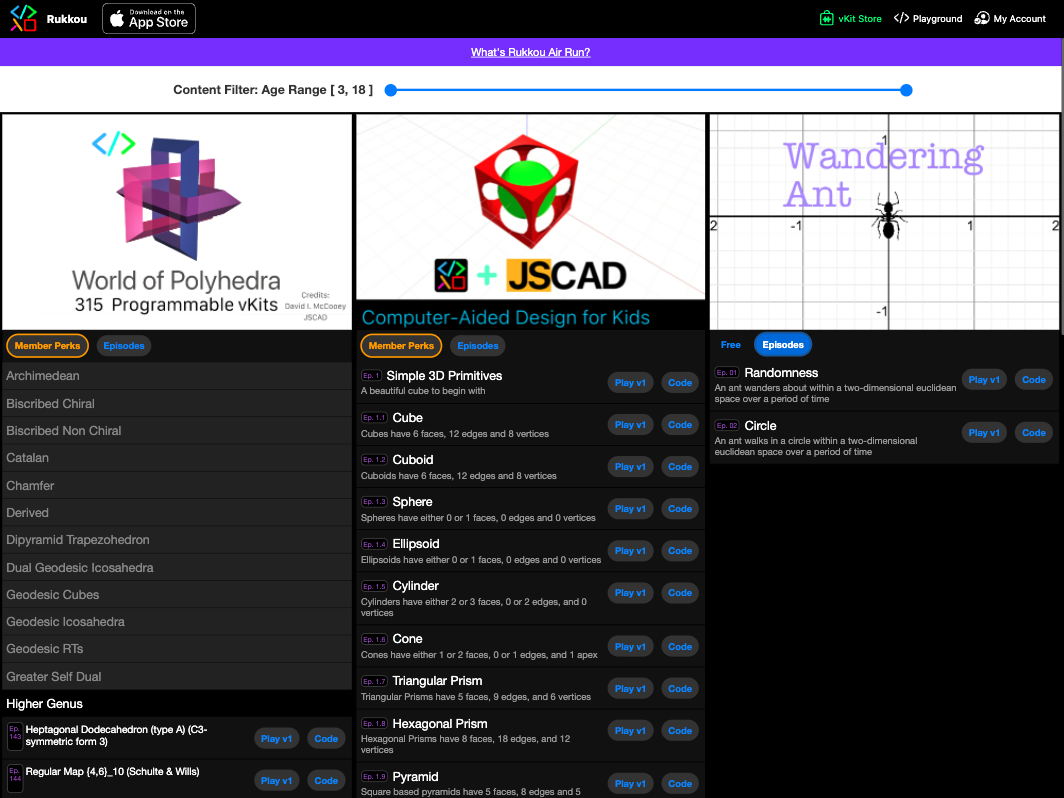
Hi all, earlier I've mentioned that I was working on a collection of JSCAD code snippets featuring fancy polyhedra (sourced from David I. McCooey's website) and it has been released into production.
There is NO paywall in front of these learning resources in order to benefit math, programming and CAD learners. Attributions, credits and references are given to all the contributors. Thank you JSCAD team!
-
@gilboonet hi, thanks! That's good to know that some great works have already been done. However, my aim is to use some AST parser to transform vertex math, vertices and faces info into XML so they can be fed into Google Blockly for kids to tweak polyhedron by drag-and-drop.
I am half way through. Will share my work once it's in production.
-
@samuelwang48 About regular polyhedrons, long ago I made functions using them, but didn't translate them for V2, they can be seen here :
https://3d.hrg.hr/jscad/V1/#https://raw.githubusercontent.com/gilboonet/designs/master/polyhedrons.jscadhttps://github.com/gilboonet/designs/blob/master/polyhedrons_archimede.jscad
https://github.com/gilboonet/designs/blob/master/polyhedrons_catalan.jscad
https://github.com/gilboonet/designs/blob/master/polyhedrons_platon.jscad
-
@samuelwang48 Your work is really great. About shaders, maybe this project could help you https://shadered.org/
-
Thanks @z3dev for the compliments. I am flattered.
It is a slush of all sorts, or a fusion to put it nicely. It is designed to be a tool to learn programming for kids and it must not rely on any peripheral hardware through bluetooth. Then a simulation is required. I went for Unity and C# and an interpreter to compile JS in memory as opposed to Unreal which would be a clear overkill for me to maintain. However it is a shame that I could not offer shader programming to kids as I am not able to compile shader at runtime.
Underlying part is implemented in swift language, such as wss, webrtc, webkit and unity messaging so it would allow messaging possible between devices across different networks and frameworks. With this app, you can program on iPad and render on iPhone via webRTC instantly to brag about your work in front of other kids
 It would also allow me to deliver course in a server/client manner such as presenting TLS or asymmetric encryption/decryption and etc.
It would also allow me to deliver course in a server/client manner such as presenting TLS or asymmetric encryption/decryption and etc.The screen you are looking at is an iOS WkWebView housing an Angular application, typescript of course. I didn't favor Redux or React. I chose Angular+Observable to handle most events and messaging. I also used Google Blockly as the underlying block coding IDE base.
-
@samuelwang48 WOW! I'm stunned. This is such a cool application!
I (and probably others) would like to know how you managed to put this together. Where did you start? What tools did you use? What other libraries did you use?