Initial release of FlexiSystem
-
I made a static version of my project and got it up and running on Github page:
https://gitpharm01.github.io/FlexiSystem/This is a prototype modelling system to create flexi models like this:

This system is powered by the JSCAD but require zero knowledge in programming.
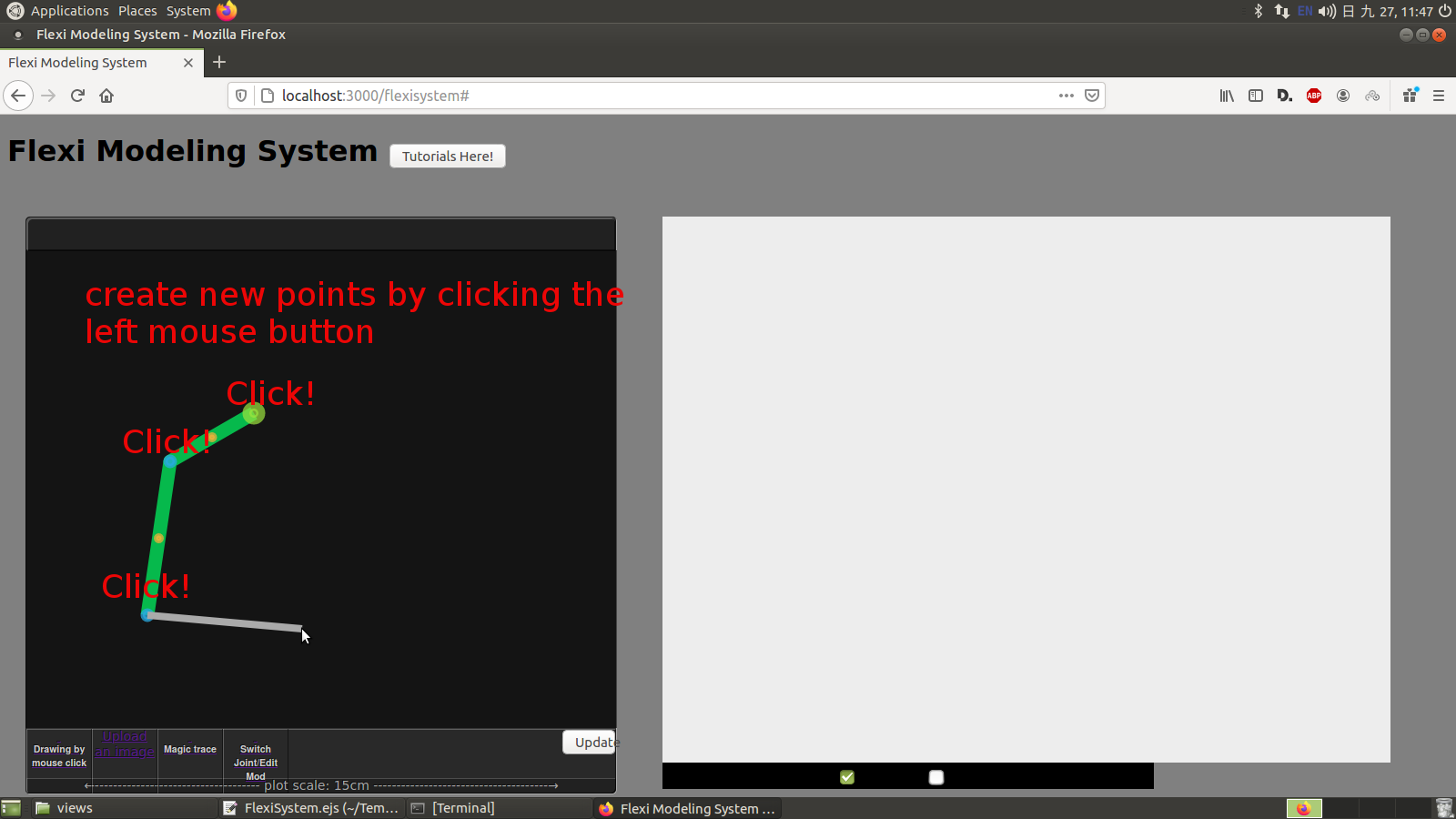
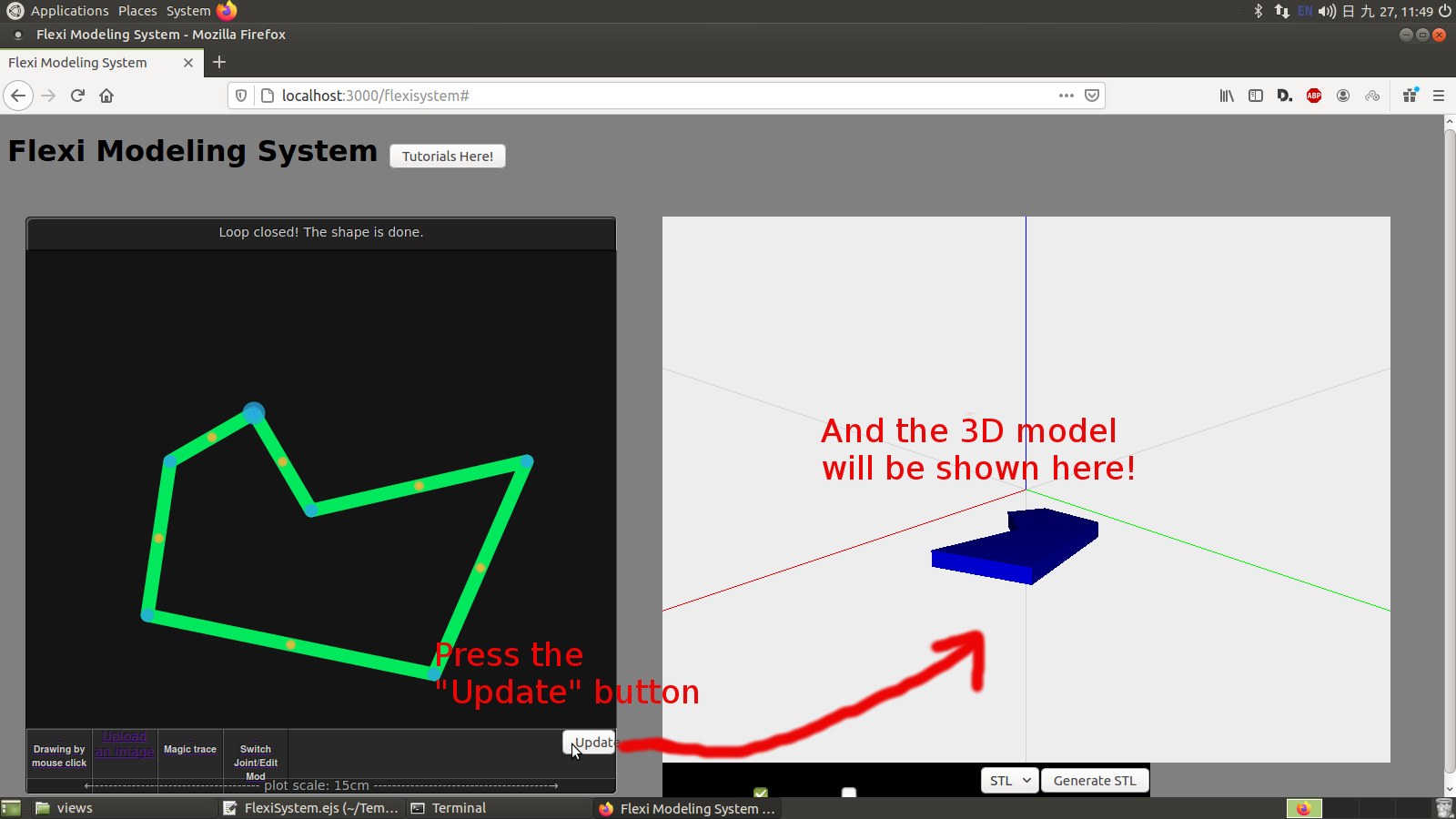
The user can make 3D models simply by mouse clicks.


You can go through the picture tutorial by pressing the "Tutorials here!" button to learn how to use it.
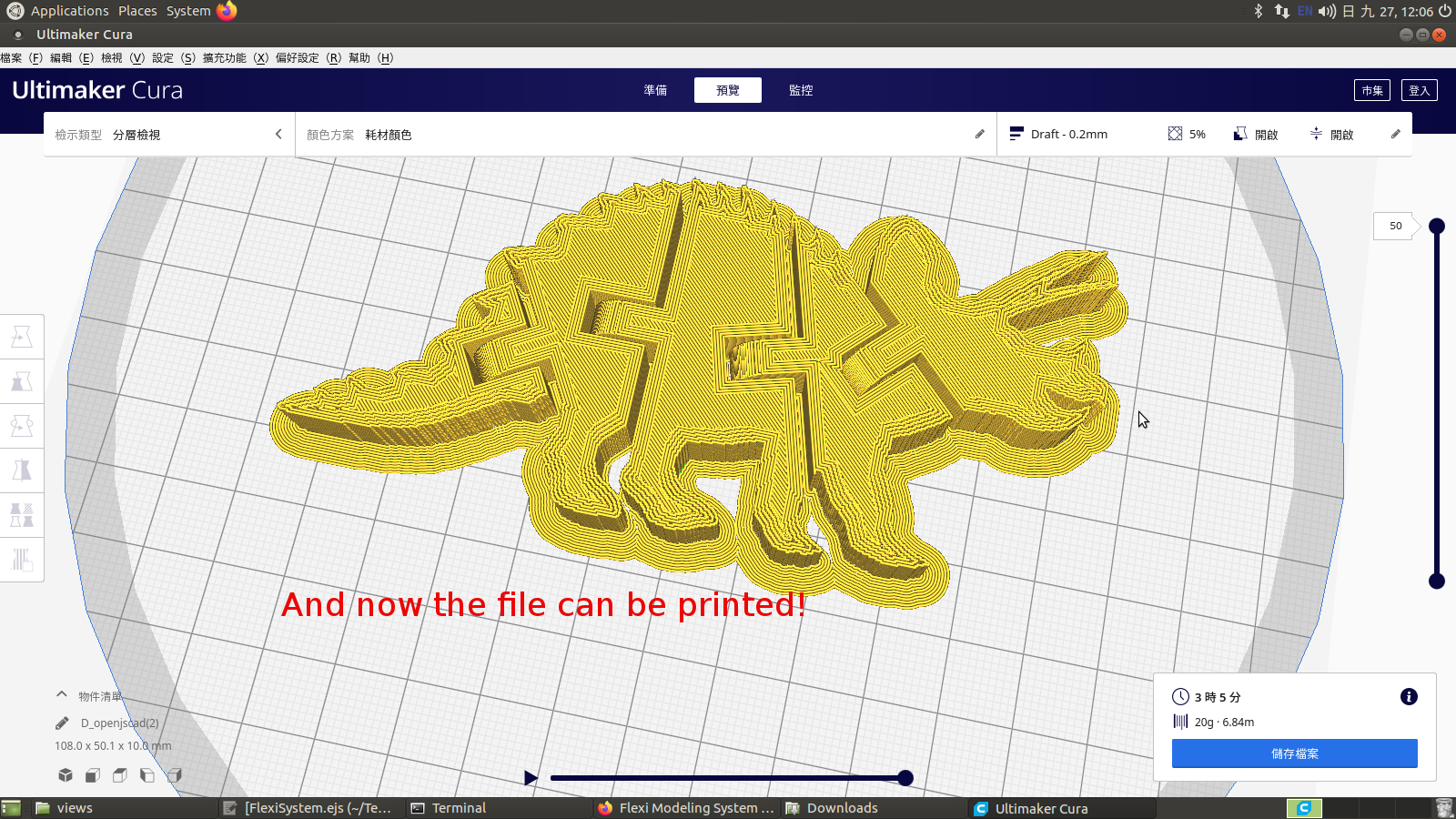
I've made some test models and printed them successfully.
If you made yours, please do share it on this post!This project is still in very early stage.
The current issue I'm working on is to make the "joint templates" deletable.
If you have any comment or suggestions, please let me know. -
@z3dev Got it! I'll try to update the engine with this:
https://github.com/jscad/OpenJSCAD.org/tree/master/packages/web -
@Cid-Zhang Wow. I strongly suggest using V1 of OpenJSCAD. The old old old version at joostn.gihub.io is not maintained.
-
Currently I have some issues with the development and I need some advice.
The first problem is that I'm using jscad in a strange way.
I seperated the jscad script into two parts.One part is the backbone of the script, which locates at file:
https://github.com/gitpharm01/FlexiSystem/blob/main/examples/flexi.jscadAnother part is created according to the user's input, like points of the shape and positions of the hinges/joints.
It's done by "function update3DScript()" in file:
https://github.com/gitpharm01/FlexiSystem/blob/main/javascripts/flexiBase.jsThese two part will be merged into one and stored in a text area in the index.html.
And then the completed script will be loaded by a OpenJsCad.Processor object which is defined in the index page.This approach made the process complicated, but I can't find other way to do it.
The second problem is about the version of JSCAD.
There are many different versions of it and I don't know which one to choose.
I'm currently using this version from joostn:
http://joostn.github.io/OpenJsCad/
For better support and performance, is there a better version? -
@hrgdavor
I labelled it with a Apache License 2.0 in the repository.
But be careful that some part of it came from reverse engineering of a website which gone offline this year. -
@Cid-Zhang Super nice! I will play with it and post back. Fun fun!
-
nice prototype

is it opensource ?