Debugging script
-
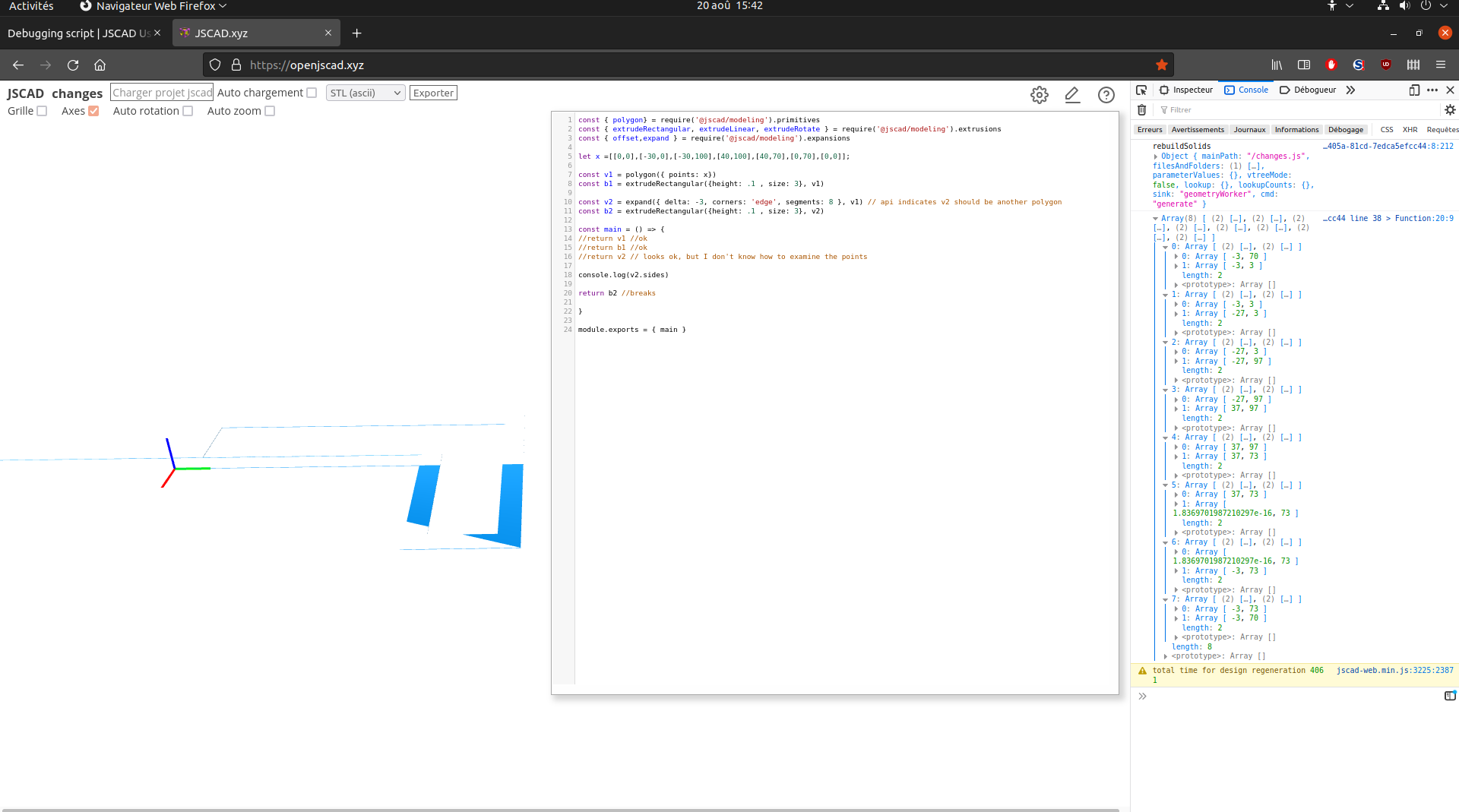
I’ve become frustrated. I think JSCad may be to advanced an application for the average computer user. Here is a snippet:
const { polygon} = require('@jscad/modeling').primitives
const { extrudeRectangular, extrudeLinear, extrudeRotate } = require('@jscad/modeling').extrusions
const { offset,expand } = require('@jscad/modeling').expansionslet x =[[0,0],[-30,0],[-30,100],[40,100],[40,70],[0,70],[0,0]];
const v1 = polygon({ points: x})
const b1 = extrudeRectangular({height: .1 , size: 3}, v1)const v2 = expand({ delta: -3, corners: 'edge', segments: 8 }, v1) // api indicates v2 should be another polygon
const b2 = extrudeRectangular({height: .1 , size: 3}, v2)const main = () => {
//return v1 //ok
//return b1 //ok
//return v2 // looks ok, but I don't know how to examine the points
return b2 //breaks}
module.exports = { main }
I installed JScad-now on Windows 10 and got about 4 warnings I do not understand. I can’t get it to work.
I use notepad++ and chrome, is there a better environment? How should an average user approach debugging? I didn’t see a console.log(polygon.toPoints()).
What I originally wanted to do is extrudeLinear a closed path with arcs and generate shapes to .round the base and top. The exstudefromslices examples are little to advanced.
Thanks,
Ken SwindellI’ve become frustrated. I think JSCad may be to advanced an application for the average computer user. Here is a snippet:
const { polygon} = require('@jscad/modeling').primitives
const { extrudeRectangular, extrudeLinear, extrudeRotate } = require('@jscad/modeling').extrusions
const { offset,expand } = require('@jscad/modeling').expansionslet x =[[0,0],[-30,0],[-30,100],[40,100],[40,70],[0,70],[0,0]];
const v1 = polygon({ points: x})
const b1 = extrudeRectangular({height: .1 , size: 3}, v1)const v2 = expand({ delta: -3, corners: 'edge', segments: 8 }, v1) // api indicates v2 should be another polygon
const b2 = extrudeRectangular({height: .1 , size: 3}, v2)const main = () => {
//return v1 //ok
//return b1 //ok
//return v2 // looks ok, but I don't know how to examine the points
return b2 //breaks}
module.exports = { main }
I installed JScad-now on Windows 10 and got about 4 warnings I do not understand. I can’t get it to work.
I use notepad++ and chrome, is there a better environment? How should an average user approach debugging? I didn’t see a console.log(polygon.toPoints()).
What I originally wanted to do is extrudeLinear a closed path with arcs and generate shapes to .round the base and top. The exstudefromslices examples are little to advanced.
Thanks,
Ken Swindell -
Thanks everyone for your response, I continue to experiment and learn. Once I switched to Foxfire I can see the debug results.
Thanks
Ken -
@Ken Welcome!
You’ve come the the right place, and hopefully you get some help to progress along.
Here are a few hints to get you going.
Polygons (2D) are created using a series of points, but the order is VERY important. The points should create an outline which rotates counter clockwise about the Z axis. This will allow further functions to operate properly.
There’s a little section about the general orientation of shapes.
-
If you are starting in jscad and are interested in doing stuff with jscad in future join the discord channel too
 https://discord.gg/UXtQcA6
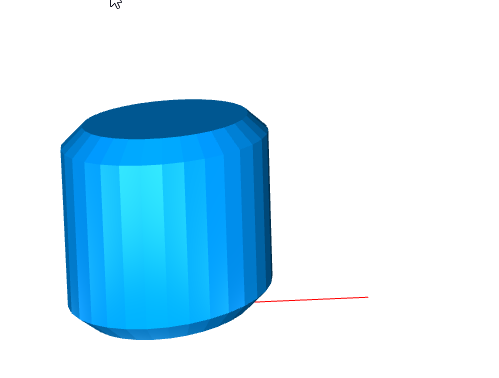
https://discord.gg/UXtQcA6I am not sure what shape you are trying to get, but here is my guess based on a circle

the problem with offset function is that it may produce shapes that will make problems for you down the line
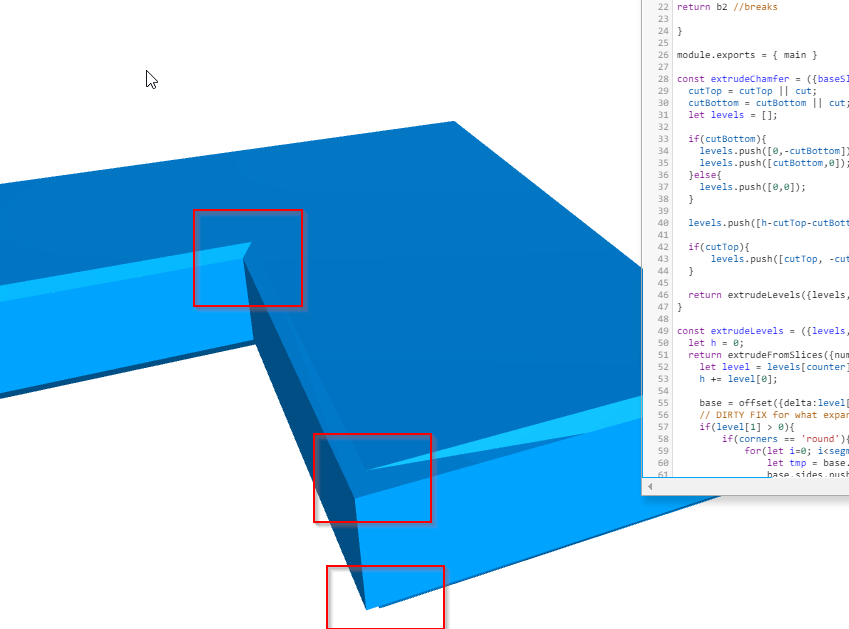
below is my attempt from some utility I have from some time ago. ... it works fr cylinder but if I use your poly v1 or v2
some parts are ok, some are fked up

const { expansions, primitives, maths, extrusions } = require('@jscad/modeling') const { polygon , circle} = primitives const { extrudeRectangular, extrudeLinear, extrudeRotate, extrudeFromSlices, slice } = extrusions const { offset,expand } = expansions const { mat4, line2, line3, vec2, vec3, vec4 } = maths let x =[[0,0],[-30,0],[-30,100],[40,100],[40,70],[0,70],[0,0]].reverse(); const v1 = polygon({ points: x}) const b1 = extrudeRectangular({height: .1 , size: 3}, v1) const v2 = expand({ delta: -3, corners: 'edge', segments: 8 }, v1) // api indicates v2 should be another polygon const b2 = extrudeRectangular({height: .1 , size: 3}, v2) const main = () => { return extrudeChamfer({baseSlice:circle({radius:5}), h: 10, cut:1, corners:'round'}) //return v1 //ok //return b1 //ok return v2 // looks ok, but I don't know how to examine the points return b2 //breaks } module.exports = { main } const extrudeChamfer = ({baseSlice, h=10, cut=0, cutTop=0, cutBottom=0, tz=0, tx=0, ty=0}) => { cutTop = cutTop || cut; cutBottom = cutBottom || cut; let levels = []; if(cutBottom){ levels.push([0,-cutBottom]); levels.push([cutBottom,0]); }else{ levels.push([0,0]); } levels.push([h-cutTop-cutBottom,0]); if(cutTop){ levels.push([cutTop, -cutTop]); } return extrudeLevels({levels, baseSlice, tz, tx, ty}) } const extrudeLevels = ({levels, baseSlice, corners='edge', segments=16, tz=0, tx=0, ty=0}) => { let h = 0; return extrudeFromSlices({numberOfSlices:levels.length, callback:(progress, counter)=>{ let level = levels[counter]; h += level[0]; base = offset({delta:level[1], corners, segments},baseSlice); // DIRTY FIX for what expand does to original geom if(level[1] > 0){ if(corners == 'round'){ for(let i=0; i<segments-1; i++){ let tmp = base.sides.shift(); base.sides.push(tmp); } }else{ let tmp = base.sides.pop(); base.sides.unshift(tmp); } } base = slice.fromSides(base.sides); return slice.transform(mat4.fromTranslation([],[0, 0, h+tz]), base); }}); } -
Hello, you can get V2 points using :
console.log(v2.sides)I'm running JSCAD using Firefox at https://openjscad.xyz/