Additions for consideration...
-
Hey folks,
I've added a couple of features to my fork, and I'm wondering if they are valuable additions for anyone else:
-
Simple vagrant file. Once you've cloned the repo, "cd vagrant; vagrant up" will launch a vm, configure it with the packages needed, build the project, run the tests, build the docs, and be ready to launch. All without messing with the host machine.
-
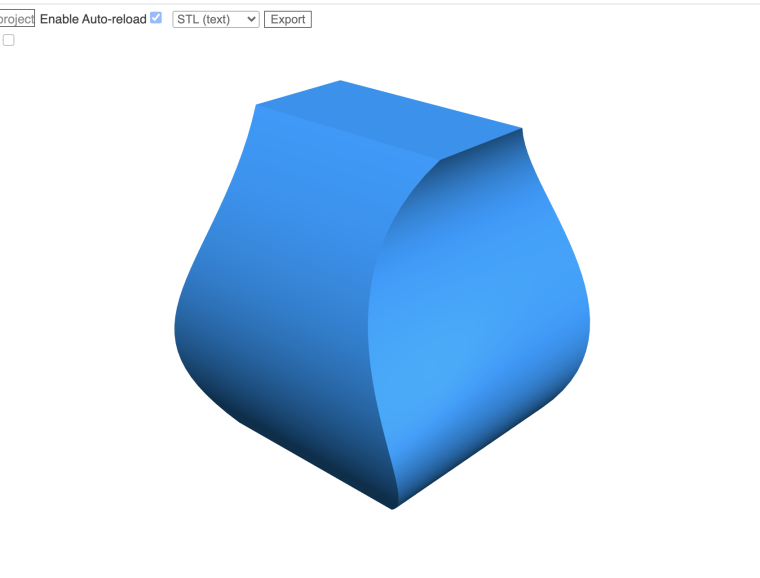
Bezier easing:
const main = () => { return [ extrudeWobble(30) ] } function extrudeWobble(height) { var squareSlice = slice.fromPoints([[10, 10], [-10, 10], [-10, -10], [10, -10]]); var xCurve = math.bezier.create([1, 2, 0.4, 1]); var yCurve = math.bezier.create([1, 2, 0.5]); let wobble = extrusions.extrudeFromSlices({ numberOfSlices: 30, isCapped: true, callback: function (progress, count, base) { let newslice = slice.transform(math.mat4.fromTranslation([0, 0, height * progress]), base); newslice = slice.transform(math.mat4.fromScaling([ xCurve.at(progress), yCurve.at(progress), // y 1 // z ]), newslice); return newslice } }, squareSlice); return wobble; }will produce:

-
-
@z3dev said in Additions for consideration...:
@simonclark cool.
FYI, there's a bezier function as part of path2 geometry which is based on the SVG algorithm. See src/geometry/path2/appendBezier()
Thanks! I'm taking a look at this, and try to make sure the interfaces are similar.
My goal was to create something that I could use as an easing function in scaling, rotating, etc. I've also updated the algorithm to support n'th dimensions, and n'th order polynomials (control points).
-
@simonclark cool.
FYI, there's a bezier function as part of path2 geometry which is based on the SVG algorithm. See src/geometry/path2/appendBezier()
-
@z3dev will do. I should get some tests around the math.bezier, as well as support for 2 and 3 dimensional beziers. Currently it is only a single dimensional bezier.
-
@simonclark Nice innovations to V2.

I think some others will be interested in the automatic VM launch, and configuration. Please consider adding a pull request to the V2 branch.
I'm also excited to see another use of the new extrude functions.
Funny... I don't remember math.bezier()
 There was talk about adding bezier() to the primitives, but no time. Again, please consider adding a pull request to the V2 branch.
There was talk about adding bezier() to the primitives, but no time. Again, please consider adding a pull request to the V2 branch.