Has anyone had success using openjscad in react?
-
@z3dev by V2 I assume you mean the V2 branch of the openjscad repo on github. What do you mean by pre-compiled (JSON) design? You won't insult my intelligence I'm fairly new to openjscad and web dev

Also, thank you for sharing, I did test locally and your project works. Very exciting!
-
@kevinos sure.
here's the code https://github.com/z3dev/vue-components
this is only a viewer for a pre-compiled (JSON) design. V2 only!
-
@z3dev Can you share your example with Vue? This might possibly give me some clues, or I might just switch to Vue.
-
@gilboonet Ah ok, well thank you. So far I am able to embed openjscad into static pages, just have not been able to with react.
-
@kevinos No, as I wrote on my first reply, I don't use React.
-
@gilboonet Is this with React? I took the code in viewer-minimal.html, completely copied and pasted it into index.html added in the div with id root for react to pickup and that is all. I removed nothing from the example but it will not render.
Just to be clear, I can get the view to render in a static html page, my question is more geared towards if anyone got it to render with react. I'm specifically using react and react-dom and this is on google chrome 84.0.4147.105 if that matters
-
@kevinos
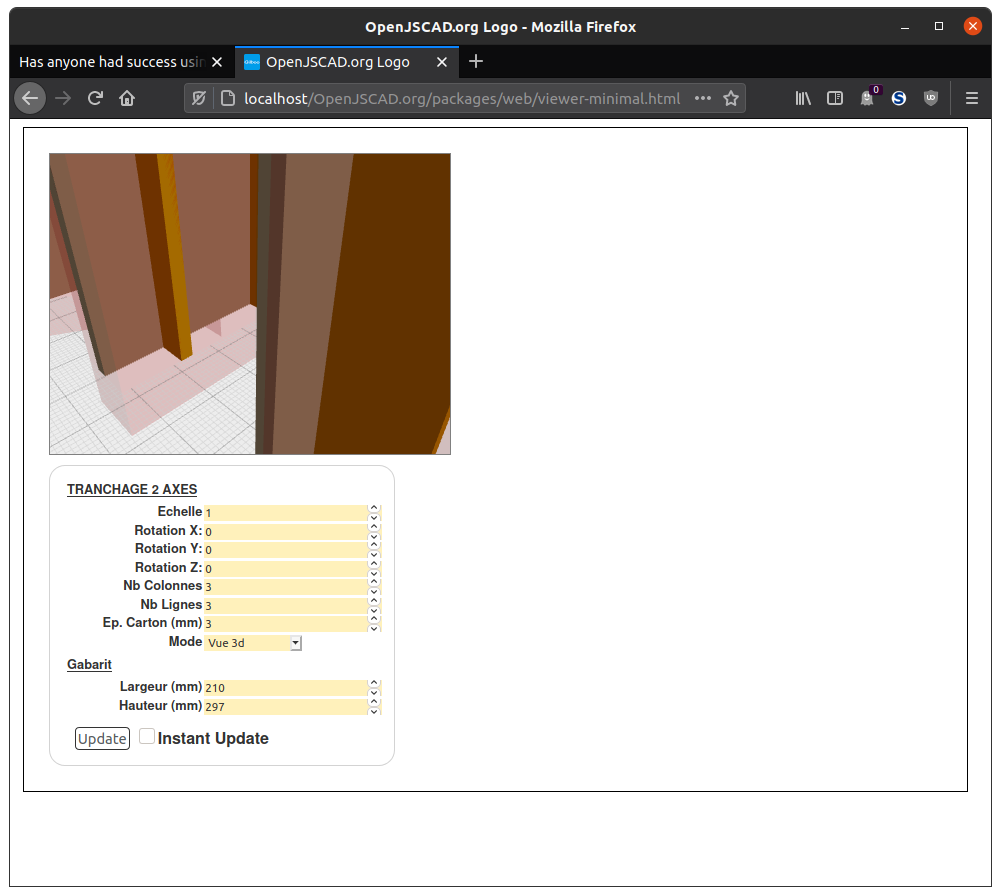
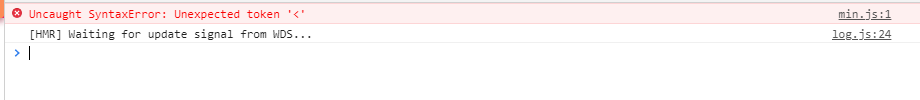
 It works for me (I changed the design-url). This error is maybe due to the fact that your server sent html generated content for error 404 (or so on) instead of min.js.
It works for me (I changed the design-url). This error is maybe due to the fact that your server sent html generated content for error 404 (or so on) instead of min.js. -
@kevinos There's no documentation on embedding because there far too many frameworks. However, as you already researched, there are people embedding JSCAD in webpages.
Recently, I've been playing Vue, and have a simple Vue component which can render a JSCAD V2 geometry. It's kind of cute, but shows potential.
-
Unfortunately there's an error, so it displays "Hello" since thats whats in the errordiv

-
Hello, I cannot help with react as I don't use it. Did you take a look at viewer-minimal.html (https://github.com/jscad/OpenJSCAD.org/blob/master/packages/web/viewer-minimal.html) ? It was my starting point to integrate jscad into web pages.