Start of V2 version of my unfolder
-
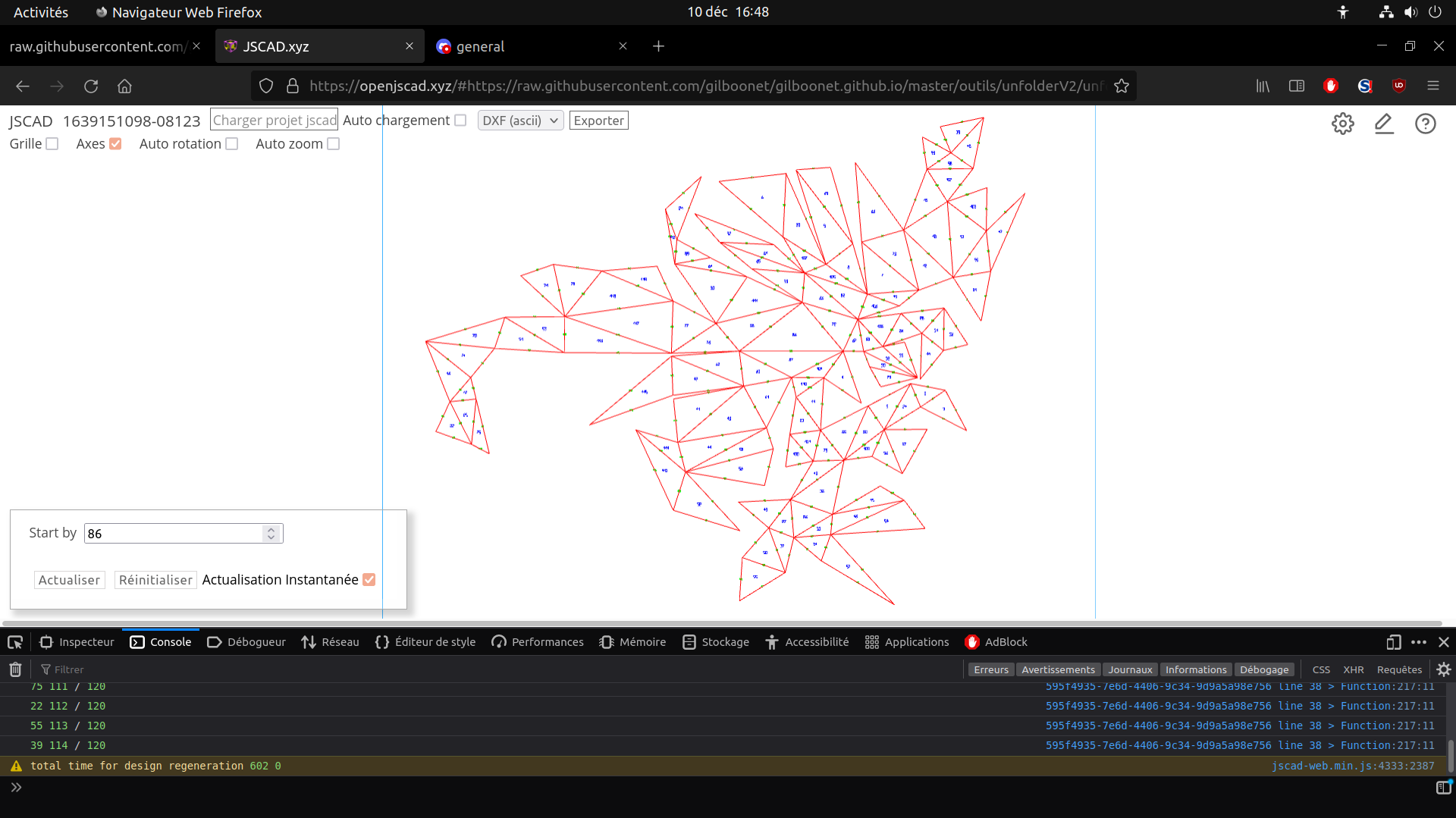
Hello, this week I rewrote my automatic unfolder for jscad V2 and it already works fine. Can be tested here with a 280 faces model, https://openjscad.xyz/#https://raw.githubusercontent.com/gilboonet/gilboonet.github.io/master/outils/unfolderV2/unfold_PIG280.js

-
-
@gilboonet thanks for the good information.
I’d like to have the JSON export from the final results. The JSON will allow some testing of the SVG Serializer, which may have an issue.
Can you attach the JSON to this thread? You may have to rename the file to *.txt
-
@gilboonet I replaced the r = r.map( O => translate(delta, O)) by a simple r = translate(delta, r) and the render is more accurate, but it changes nothing on the svg output. So for the moment I'm using the dxf output that works perfectly.
-
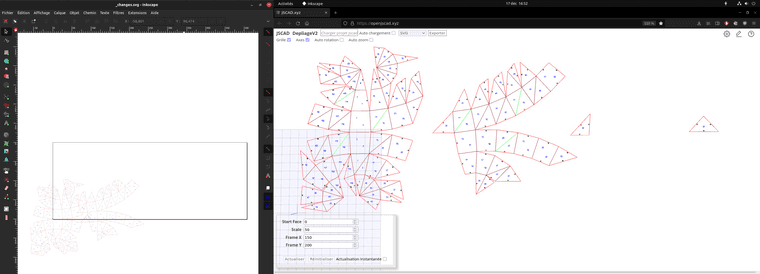
I almost finished the V2 automatic unfolder. I'm at the last step where I export all pieces on an svg. I have an array (rr[]) where I push all objects for each piece, then translate them accordingly to my frame size. It's not perfect on screen, but on svg it's worse.
 Is there something I could do to have my pieces correctly distribued ? What I already do is measure each of them, then center it into frame dimensions and add frame.width x piece number.
Is there something I could do to have my pieces correctly distribued ? What I already do is measure each of them, then center it into frame dimensions and add frame.width x piece number.var b = measureAggregateBoundingBox(r) var d = [ b[0][0] + (b[1][0]-b[0][0])/2, b[0][1] + (b[1][1]-b[0][1])/2 ] // frame var delta = [ (frame[0] * (nf + 0.5)) -d[0] +1, (frame[1] * 0.5) -d[1] +1] r = r.map( O => translate(delta, O)) //r.push(rectangle({center: [frame[0]/2+frame[0]*nf, frame[1]/2] // , size: [frame[0], frame[1]]})) rr.push(r) -
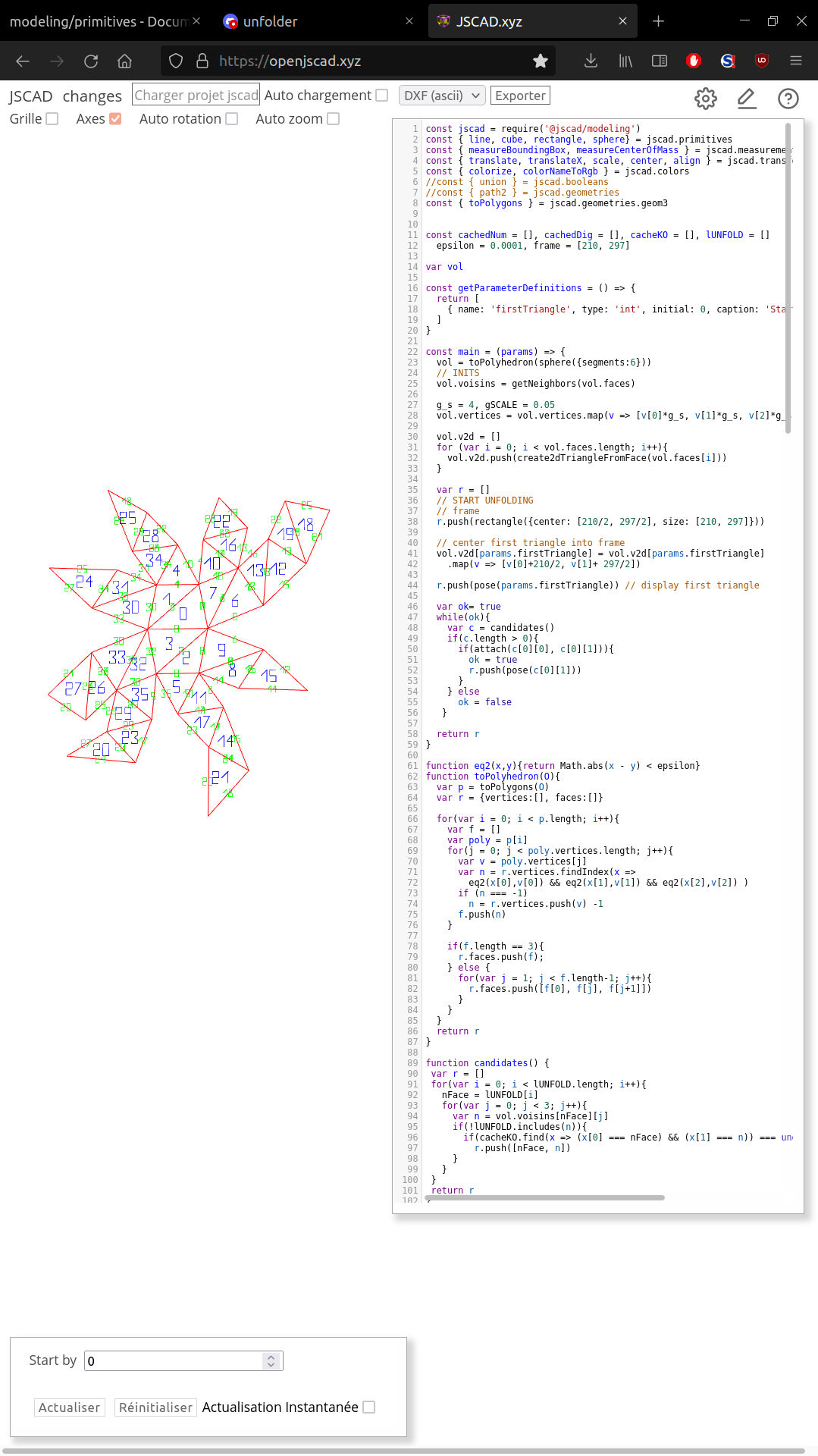
@z3dev here's an update of the unfolder, a version that can use any 3d from jscad

can be tested here : https://openjscad.xyz/#https://raw.githubusercontent.com/gilboonet/gilboonet.github.io/master/outils/unfolderV2/unfoldCSG.js -
@gilboonet Super cool! It's nice to know that V2 is working for your designs.
Please post any updates or new designs.