V2 Update 2021 Jan 02
-
Please get the latest version of JSCAD V2, as there have been some changes as well as bug fixes.
New Features:
web: initial implementation of the built-in editorBug Fixes:
modeling: corrected calculation of plane for complex slices
modeling: re-implemented poly2.isPointInside to correct issues in expand/offset
web: fix instant update
web: corrected shortcuts for reloading scripts
core: corrected logic of applyParameterDefinitions to retain parameter values when no definition is foundSuccessfully published:
- @jscad/cli@2.0.0-alpha.12
- @jscad/core@2.0.0-alpha.12
- @jscad/amf-deserializer@2.0.0-alpha.9
- @jscad/amf-serializer@2.0.0-alpha.10
- @jscad/dxf-deserializer@2.0.0-alpha.9
- @jscad/dxf-serializer@2.0.0-alpha.9
- @jscad/io-utils@2.0.0-alpha.9
- @jscad/io@2.0.0-alpha.11
- @jscad/json-deserializer@2.0.0-alpha.9
- @jscad/json-serializer@2.0.0-alpha.9
- @jscad/obj-deserializer@2.0.0-alpha.9
- @jscad/stl-deserializer@2.0.0-alpha.10
- @jscad/stl-serializer@2.0.0-alpha.9
- @jscad/svg-deserializer@2.0.0-alpha.9
- @jscad/svg-serializer@2.0.0-alpha.10
- @jscad/x3d-serializer@2.0.0-alpha.10
- @jscad/modeling@2.0.0-alpha.9
- @jscad/regl-renderer@2.0.0-alpha.11
- @jscad/vtree@2.0.0-alpha.10
- @jscad/web@2.0.0-alpha.14
BIG NOTE: The V2 website is also using this release.
There's on-line documentation as well for those needing additional information about the modeling API.
For those using a local copy of JSCAD V2, be sure to run the following commands.
git pull npm run clean (and answer Y) npm run bootstrapBoth CLI and WEB UI are usable for creating designs. In the WEB UI, it's best to drag-n-drop project folders to the window, and work with the pieces via a favorite editor. If "Enable auto reload" is checked then changes will be detected, and rendered again.
For those wanting to get hold of JSCAD V2, it's still in 'early adoption' mode. But you can get started here.
And a BIG THANKS for everyone that has provided feedback. Keep those comments coming!
Have a great and safe 2021!!!
-
@Dinther said in V2 Update 2021 Jan 02:
@z3dev Thanks for that. I have a few thoughts penned down myself and I see gilboonet posted his ideas too.
Would it be prudent if I start a new topic called "Sketcher" on the forum?
Please. Looking forward to the discussion and ideas.
-
@z3dev Thanks for that. I have a few thoughts penned down myself and I see gilboonet posted his ideas too.
Would it be prudent if I start a new topic called "Sketcher" on the forum?
-
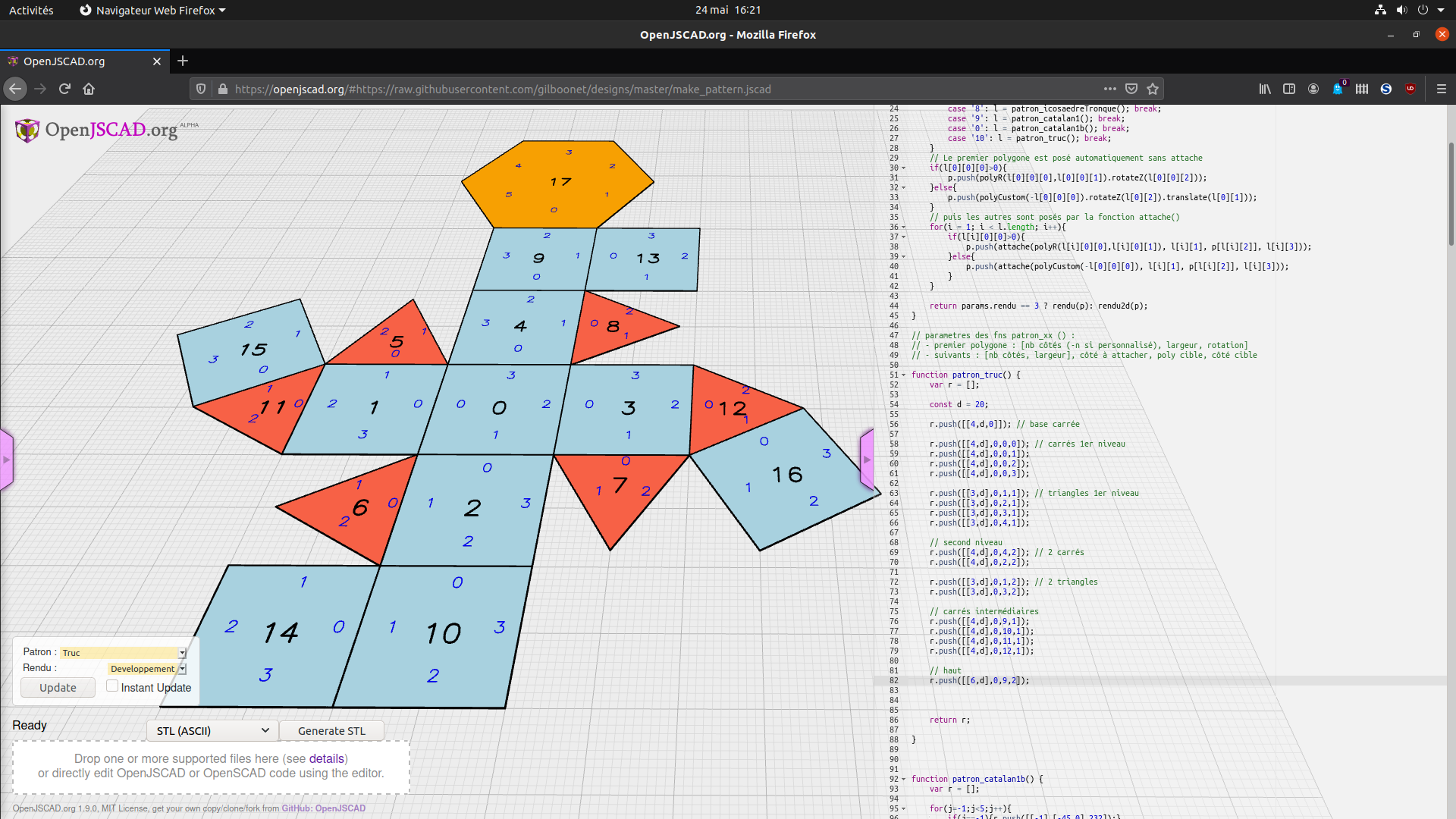
@Dinther At a smaller scale than a sketch library, I wrote a little function to make patterns with V1, but only for polygons (mostly regular but also not ones). It is very simple, you drop a polygon, then attach another one to one of its sides and continue as long as needed. Maybe it could help you.

It can be tested here : https://openjscad.org/#https://raw.githubusercontent.com/gilboonet/designs/master/make_pattern.jscad -
@Dinther Thanks for the nice compliments.

The path definition module would be a huge enhancement to JSCAD (And discussed often as a future project.) Please let us know when you need some reviews or hands-on testing. And if it fits nicely into the JSCAD API...
Here's some thoughts on the subject...
-
Thank you so much for pushing this project along. I have spend a lot of time with OpenSCAD and was blown away how much sense it makes to describe parametric models in code.
With a solid background in Javascript it makes a lot more sense to code in a known language rather then a new one.
I choose it over Fusion360 because I feel much more in control. I am working on a sketch library which will bring quick path definition to jsCAD similar to how path works in SVG but a little fancier.
-
@WolfgangFahl V2 Web is at https://jscad.xyz/
-
I have never seen or used v2 yet. It it avaiable online somewhere? It would be great if https://www.openjscad.org/ would have a v2 link and especially a simple switch to see the same code in v1/v2.
-
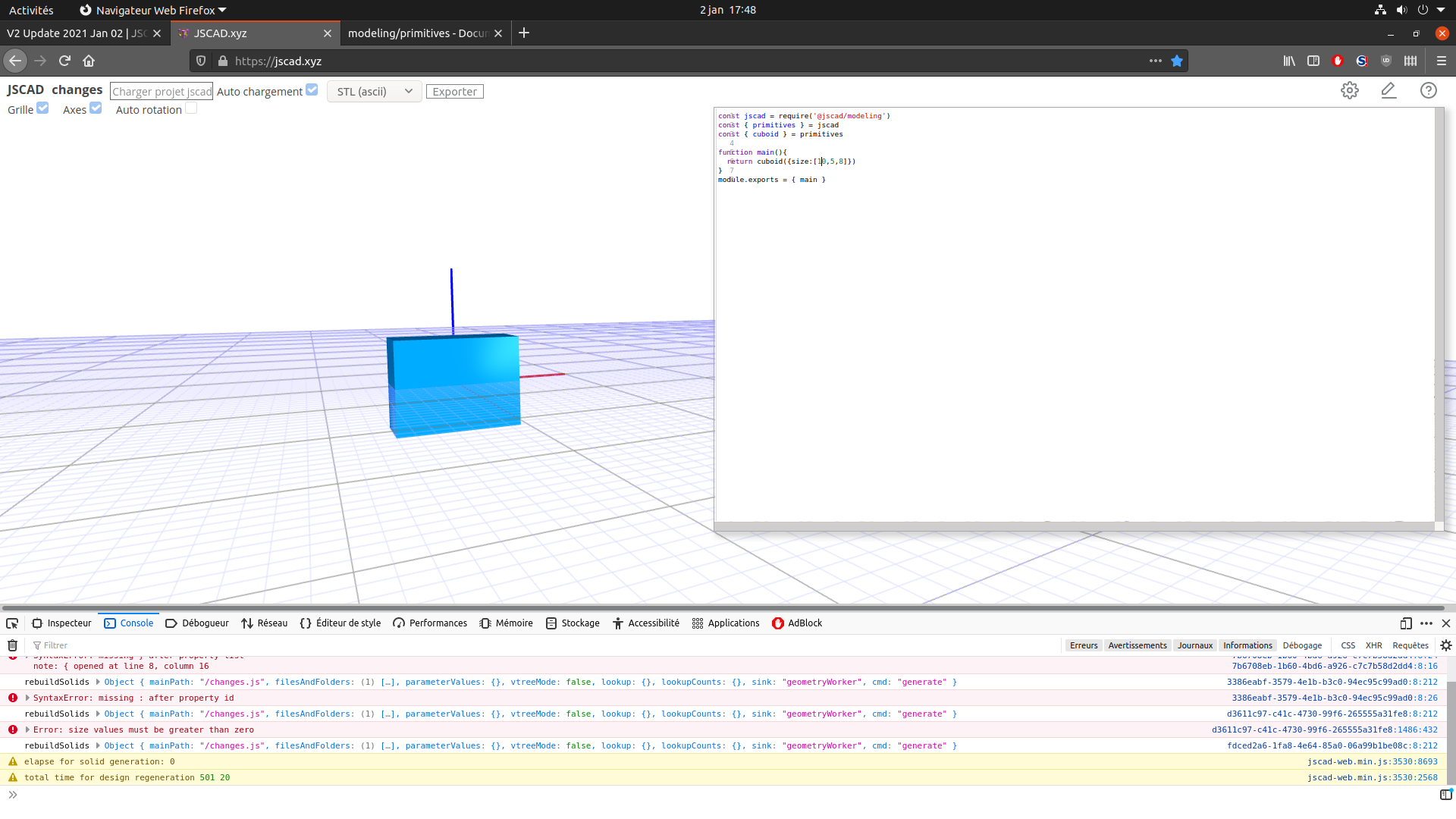
@z3dev Here is what I have with my 4K screen :

It might be useful to be able to reduce editor width, here it could easily be three times narrower, but at the same time it would be nice to be able to have a bigger font size (using navigator zoom would do that but also for parameters and render). Code folding would be a great addition, and the pinnacle that I'm looking for for a long time would be multi-column, but there's very little chance for that. There's no need for search/replace as navigator already provide them. -
@gilboonet Thanks for the nice comments on the release.
Any feedback on the editor is welcome. The editor is based on CodeMirror which has a huge number of options, themes, etc.
-
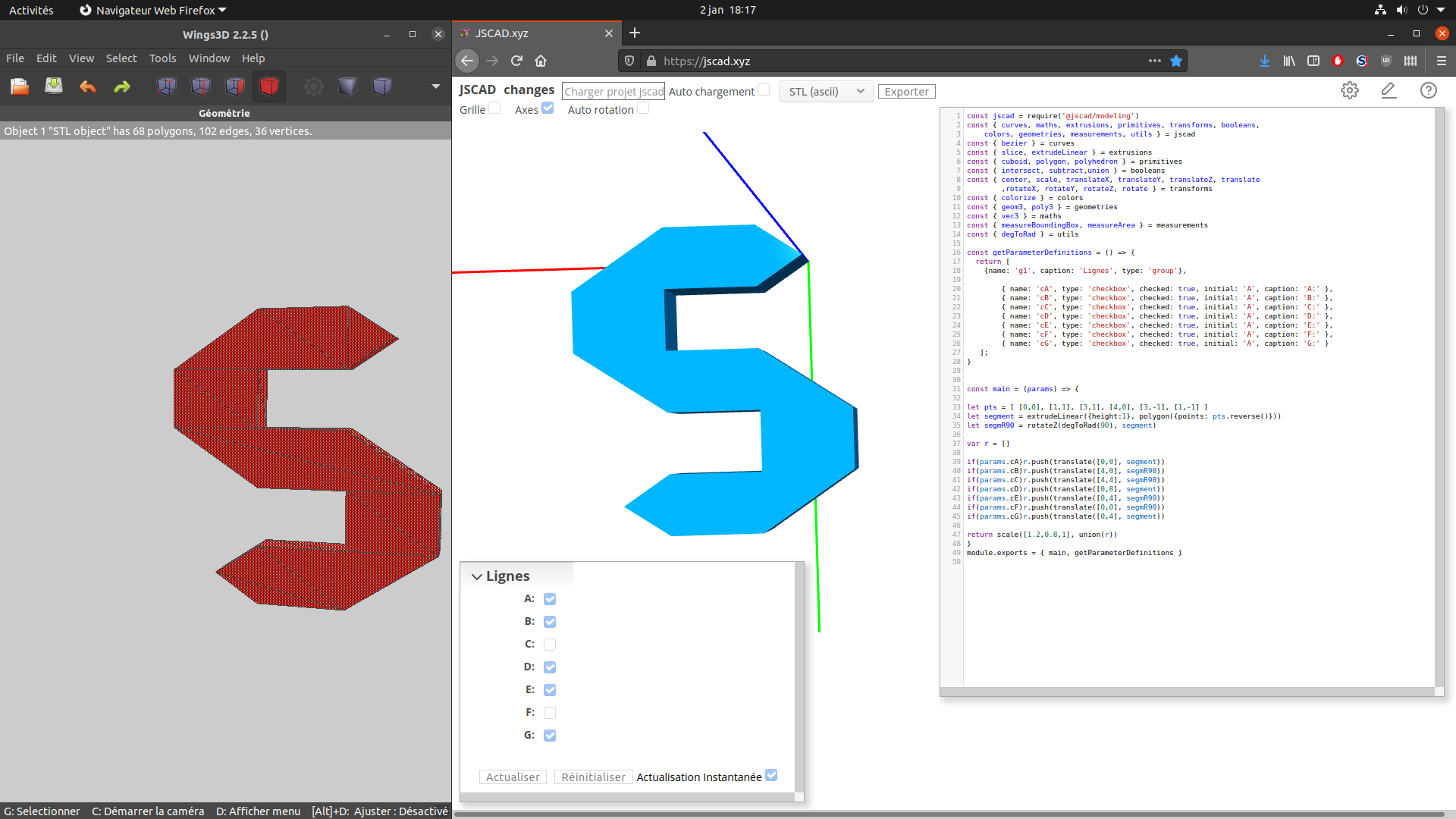
I made a very simple 7 segments display script that uses union and if it still has holes when exported to wings 3d, it is the first time that those holes are easy to repair using only wings3d option for that (body mode, select the model, face mode, right click, select hole option, right click)

-
Thanks a lot, that's very nice to have this built-in editor. I was already accustomed to use my external editor, but to explain to non IT specialist users how to use jscad, it is nice to have it as simple as possible.